おそらく多くの人が
カナリーについて知っているでしょう-Google Chromeの開発ブランチです。毎日更新され、Chromeの安定版と並行してインストールできます。
本日、Google Developers Blog
で 、Google Chromeの開発者向けのネイティブツールに影響を与える次のイノベーション
に関するニュースがありました 。
これで、モバイルデバイスでサイトまたはWebアプリケーションがどのように表示され、実行されるかを確認できるようになりました。画面サイズとマウスで必要なタッチイベントをシミュレートします。
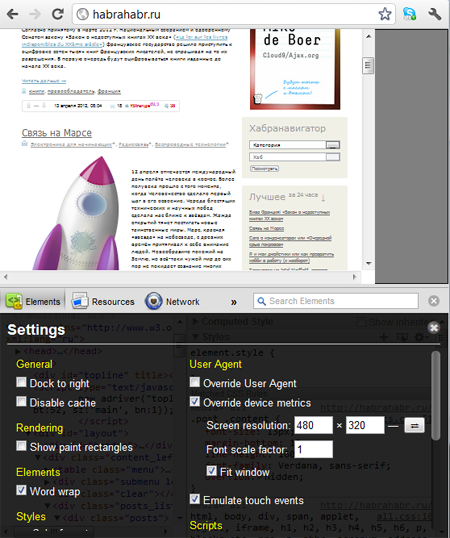
どのように見える、あなたはカットの下でそれを見ることができます
そして、それは次のようになります:

もちろん、これは本格的なテストではなく、多くのことをこの方法でエミュレートすることはできませんが、新しい機能がWeb開発者にとって優れた便利なツールであることを認めざるを得ません。