UPD レスポンシブデザインの簡単な紹介については、記事「
すべてのデバイスに1つのサイトを作成する方法(レスポンシブWebデザイン) 」を読むことをお勧め
します 。
Smashing Magazineの開発者向けの人気オンライン出版物の非常に貴重な記事「レスポンシブWebデザインのテクニック、ツール、デザイン戦略」の翻訳。1月に戻って、
レスポンシブデザインに関する記事
「レスポンシブWebデザイン:内容と使用方法」 (
レスポンシブWebデザイン:内容と使用方法 )を公開しました。 レスポンシブWebデザインは引き続き多くの注目を集めていますが、従来のWebサイト開発方法との違いを考えると、それを試したことのないデザイナーや開発者にとっては圧倒的に難しいように思えます。
このため、レスポンシブサイトの作成に役立つリソースの概要をまとめました。 このレビューには、詳細なガイド、アプローチ、ツール、独自のレスポンシブWebサイトを作成するために必要な実用的なヒントを含む記事が含まれます。
レスポンシブWebデザインテクニック
1.
CSS遷移とメディアクエリCSS遷移とメディアクエリElliot Jay Stocksは、CSSメディアクエリとCSSトランジションを組み合わせる方法について詳しく説明しています。 主なアイデアは次のとおりです。メディアクエリを使用してレスポンシブサイトを開発する場合、ブラウザーの幅を絶えず変更して、この場合のサイトの動作を確認します。 ただし、メディアクエリの1つが実行されるたびに、スタイル間のハードトランジションが表示されます(最初はデスクトップ用、2番目はタブレット用)。 CSSトランジションを使用して、アニメーションでこれらのハードトランジションをスムーズにしないのはなぜですか?

2.
レスポンシブデータテーブルアダプティブデータテーブルChris CoyierとScott Jehlは、テーブル(<table>)を正しくレンダリングするためにレスポンシブデザインテクニックを試しています。 テーブルは広くすることができ、それを回避することはできません。 ズームアウトして表全体を表示できますが、テキストサイズが小さすぎて読み込めません。 読み込めるようにズームインすることもできますが、完全に表示するにはテーブルを縦横にスクロールする必要があります。
1つの解決策は、読みやすいようにテーブルを再フォーマットすることです。 別の方法は、データの円グラフを表示することです。 3番目の解決策は、テーブルを小さな画面用のミニ画像に適応させることです。これにより、クリックすると完全に開きます。

3.
レスポンシブナビゲーションメニュー:メニューを小さな画面のドロップダウンに変換しますレスポンシブメニュー:小さな画面でメニューをドロップダウンリストに変換するChris Coyierは、リンクの長い行を低解像度でドロップダウンメニュー項目に変換する手法について説明しています。 ユーザーが小さな画面でサイトを閲覧してドロップダウンメニューをクリックすると、選択しやすい大きくて美しいメニュー項目が表示されます。 明らかに、クリックしにくい小さなリンクを表示するよりもはるかに優れています。

4.
CSSメディアクエリと使用可能なスペースの使用CSSメディアクエリとアクセシビリティ管理このガイドでは、メディアクエリを使用して、さまざまな画面解像度でサイトの外観を少し変更する方法について説明します。 たとえば、サイドカラムでは、電子メールを指定する必要があります。 低解像度では、電子メールにアイコンを追加したり、高解像度でメールを送信したりできます。テキストでメールを作成したり、さらに大きな解像度ではそれらの両方を組み合わせたりすることができます。

レスポンシブ画像とビデオ
5.
流体イメージラバー画像(ブラウザでズーム)ゴム画像は、レスポンシブWebデザインの中心的なテーマの1つです。 Ethan Marcotteの記事では、古典的なコードスニペット
img {max-width:100%; } 、および開始に必要なすべての必要な詳細。

6.
レスポンシブ画像:コンテキスト対応の画像サイズ変更の実験レスポンシブ画像(画像のサイズ変更)ラバーイメージへの代替アプローチは、フィラメントグループに属します。 彼らの方法により、開発者は異なる解像度で異なる画像サイズを提供するレスポンシブレイアウトを作成できます。 実際、これにより、小さな画面用のモバイルデバイスと大画面用の高解像度バージョン用に最適化された画像を送信できます。
Filament Groupが開発した方法では、.htaccessファイルとJavaScriptファイルを使用して、訪問者の画面の幅に基づいてさまざまなサイズの画像をフィードします。 別の解決策は、
TinySrcなどのツールを使用すること
です (このツールは現在、Senchaの一部です)。

7.
レスポンシブ画像とコンテキスト対応の画像サイズレスポンシブ画像と状況依存画像のサイズ変更
Craig Russellは、サーバー側のスクリプト(PHP)を使用して、さまざまな解像度とボリュームの画像をフィードする方法を開発しました。 この考え方は、PHPスクリプトが、イメージファイルとその相対スケール(%)が入力される配列を使用するというものです。 IMGタグのSRC属性は、スケールを指定せずに、要求された画像のIDを取得するように設定する必要があります。
JavaScriptは、イメージの幅の比率を親ブロックの最大幅の割合として計算し、この図がSRC属性の最後にスケールパラメーターとして追加されます。 記事へのコメントで、この方法を改善する方法に関するいくつかの有用なヒントを見つけることができます。

8.
すぐに応答する画像レスポンシブ画像を今すぐハリー・ロバーツは、DIVとIMGの組み合わせを使用して、現在のデバイスに最適な画像を選択するというアイデアを思いつきました。 親DIVには、大きな画像がbackground-image、およびIMG(モバイル版)に保存されています。 メディアクエリを使用して、IMGの小さな画像または背景DIVの大きな画像が選択されます。
<div class="r-img" style="background:url(link/to/large/version); width:[width-of-image]px; height:[height-of-image]px;">
<img src="link/to/small/version" />
</div>
9.
CSS3を使用したレスポンシブ画像CSSを使用したレスポンシブ画像Nicolas Gallagherメソッドは、メディアクエリ(
wow!-およそTranslator )、コンテンツプロパティ、およびattr()式の使用に依存しています。 残念ながら、この方法はアイデアの観点からのみ興味深いものです。現在存在するどのブラウザでも機能しません。

10.
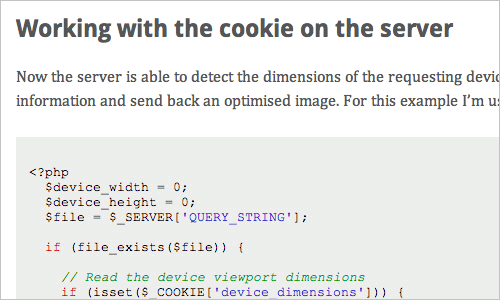
Cookieを使用したレスポンシブ画像Cookieを使用したレスポンシブ画像キースクラークは、Cookieを使用してモバイルユーザーにサムネイルを提供することを提案しています。 ブラウザがサーバーからファイルをリクエストするたびに、リクエストとともにクッキーが自動的に転送されます。 JavaScriptを使用して現在の画面のサイズに関する情報を含むCookieを作成する場合、その後のすべてのブラウザー要求はこのデータをサーバーに送信します。
つまり、ブラウザがHTMLから画像の読み込みを開始する前に、サーバーはデバイスの画面サイズを認識します。 これを使用して、サーバー側のイメージのサイズを縮小できます。

11.
ExpressionEngineを使用したレスポンシブイメージExpressionEngineを使用したレスポンシブイメージJohn Fauldsは、上記とは大幅に異なるレスポンシブ画像を作成する方法を導入しました。 ユーザーエージェントを使用して、デバイスがモバイルかどうかを判断します。 チェックの結果に基づいて、グローバル変数が作成されます。これはテンプレートで使用され、出力イメージのサイズを変更します。 ブラウザーに送信される画像は1つだけですが、モバイル訪問者の場合は1つであり、デスクトップからの訪問者の場合は異なります。

12.
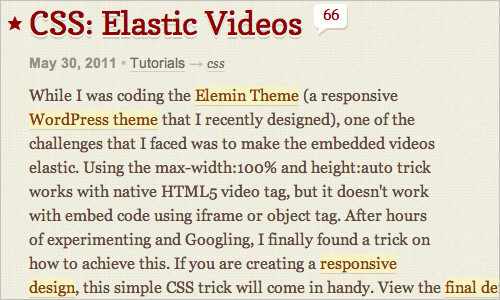
CSS:エラスティックビデオCSS:レスポンシブ動画Nick Laは、
max-width:100%をビデオに適用することに基づいて、HTML5ビデオ、オブジェクト埋め込みビデオ、およびiframe埋め込みビデオをアダプティブにする方法を紹介します。 後者に関しては、この方法は非常に簡単です。 上記のコードをDIVブロックに貼り付け、padding-bottomを50%から60%に指定するだけです。 また、子要素(iframe、埋め込みオブジェクトなど)の場合、widthプロパティとheightプロパティは100%に絶対位置を加えたものに等しくなります。 これにより、インライン要素が自動的に全幅に拡張されます。 この方法は、もともと
Thierry Koblentzによって提案され
ました 。

13.
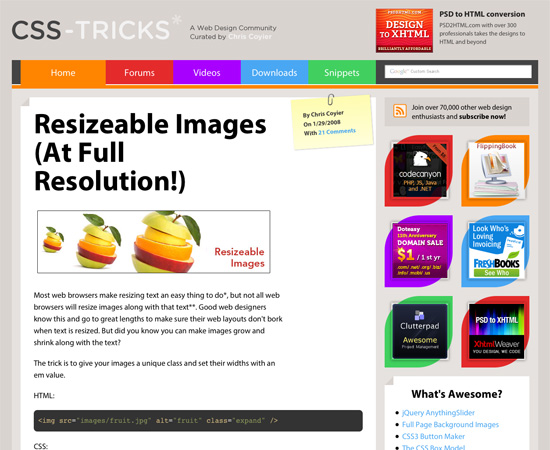
サイズ変更可能な画像(フル解像度で!)サイズ変更可能な画像テキストサイズに基づいて画像のサイズを変更するためのクイックガイド。

レスポンシブメール
14.
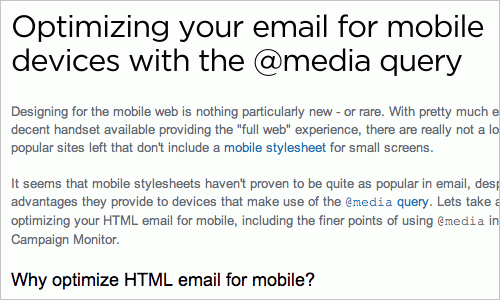
メディアクエリを使用したモバイルデバイス用の電子メールの最適化メディアクエリを使用したモバイル向けメールの最適化大きな文字を表示するには、特に大きな画像が文字に添付されている場合は特に、水平スクロールが必要になることがよくあります。 この調査では、Campaign Monitorが、
メディアクエリを使用してモバイルデバイス用に電子メールを最適化する方法を説明し、実用的な方法とコードスニペットを提案します。

15.
最大のモバイルユーザーである電子メールのレスポンシブデザインメールのレスポンシブデザイン、モバイルユーザーが最も多いツール
この記事では、メディアクエリを使用してモバイルフレンドリーな(ユーザーフレンドリーな)モバイルメールを作成することに関するBeanstalkチームからの興味深い洞察と洞察を提供します。

16.
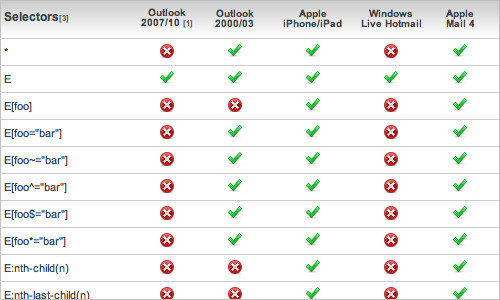
HTMLメールのメディアクエリHTMLレターのメディアクエリこの記事では、特定のモバイルメールクライアントに対するメディアクエリの使用について説明します。

17.
電子メールでのCSSサポートのガイドCSSクライアントサポートガイドすべての主要な電子メールクライアントで等しく正しく表示されるHTMLメールの作成は、非常に時間がかかり、時間がかかる場合があります。 単純なCSSのサポートさえ、クライアント間で、そして同じクライアントの異なるバージョン間でさえも著しく異なります。
キャンペーンモニターは、これらのすべての詳細を把握する時間と神経を節約するためのガイドをまとめました。 24種類の電子メールクライアントでテストされ、一般的な電子メールアプリケーションをすべてカバーしています。

レスポンシブWebデザインツール
レスポンシブデザインをゼロから設計するか、以下にリストしたツールを使用して、作成プロセスを高速化および簡素化できます。
18.
Respond.jsこれは、IE6-IE8以降のCSS3メディアクエリのmin-widthおよびmax-widthプロパティをサポートするためにScott Jehlによって作成された高速で小さなPolyfill(ブラウザのサポートされていない機能を追加するコード)です。
Css3-mediaqueries-jsは、CSS3 Media QueriesをIE 5以降、Safari 2、Firefox 1以降で動作させる別のスクリプトです。

19.
WebPutty:科学の進歩CSS編集WebPutty:CSS編集のブレークスルーこのツールは、サイトの結果をリアルタイムで自動保存および表示する機能を備えたCSS Webエディターです。 WebPuttyは、SCSS、Sass、LESS、およびCompassをサポートしています。 このツールを使用するには、サイトの終了</ head>タグの前にリンクを挿入するだけです。

20.
CSSメディアクエリのデバッグCSS3メディアクエリのデバッグレスポンシブWebデザインを作成する場合、多くのメディアクエリを使用する必要があります。 Johan Brookは、どの
メディアクエリルールが現在実行されているかを知る方法について少し秘密を共有しています。 この記事には、Sassを使用する開発者向けのmixinも含まれています。

21.
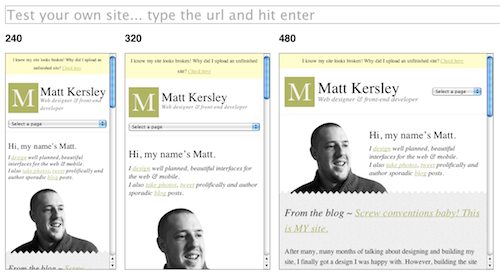
レスポンシブデザインテストレスポンシブデザインテストこのツールは、作成されたサイトをさまざまな画面幅ですばやく簡単に確認する必要があるすべての人を対象としています。 このサイトは、オンラインでもGithubからコードをダウンロードしても確認できます。

22.
レスポンシブコンテナー:セレクタークエリアダプティブブロックJavaScript Andy Humeでは、幅に基づいてHTML要素にさまざまなクラスを適用できます。

23.
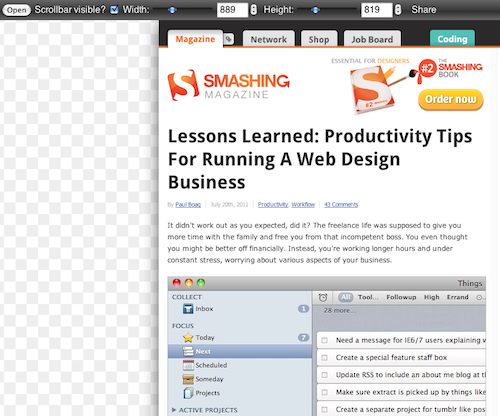
ブラウザーのサイズを変更するブラウザのサイズを変更するブラウザが特定のウィンドウサイズでコンテンツを表示する必要がある場合、これが必要です。 必要なサイズをクリックするだけで、そのサイズでサイトがどのように見えるかを確認できます。 「ResizeTo」イベントの問題により、ChromeとOperaも動作しません。

24.
メディアクエリブックマークレットブックマークメディアクエリ現在のブラウザ幅でアクティブなメディアクエリを表示する便利なツール。 それをブックマークバーにドラッグし、必要に応じて起動します。

25.
Responsivepxこの小さなツールの情報を使用して、レスポンシブWebサイトを作成します。

26.
ProtoFluidレスポンシブデザインのラピッドプロトタイピング用ツール。 携帯電話(BlackBerry Torch、Google Nexus One、iPhone、Motorola Droid)、タブレット(BlackBerry Playbook、iPad、Samsung Galaxy Tab、Dell Streak)、モニター、テレビ( 720p、1080p)。
ブラウザーで設計結果を直接表示し、Firebugなどの通常の開発ツールを使用できます。 別の
ScreenFlyツールも試してください。

27.
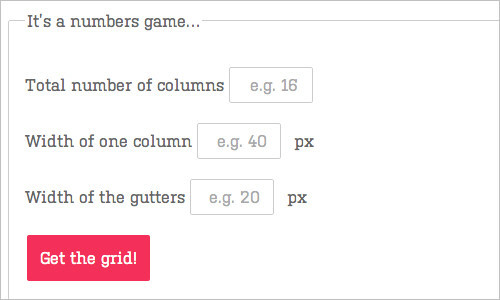
Fluid Grid Calculatorゴムメッシュ計算機ハリーロバーツは、ラバーメッシュ計算機とジェネレーターを開発しました。 列の数、1列の幅、インデントを指定するだけで、ツールはパラメーターに従ってゴムCSSメッシュを生成します。 とても快適です!

28.
レスポンシブレイアウトを備えた無料のHTML5 / CSS3 WordPress 3.1+テーマ:Yoko無料のHTML5 / CSS3 WordPress 3.1レスポンシブレイアウトテーマ:ヨーコ
ヨーコは、モダンで柔軟なWordPressテーマです。 CSS3 Media Queriesに基づくレスポンシブレイアウトのおかげで、テーマはさまざまな画面サイズにカスタマイズできます。 このデザインは、デスクトップ、タブレット、スマートフォンの小さな画面の大画面向けに最適化されています。 サイトに個性を持たせるために、新しい投稿形式(ギャラリー、サイドコラム、引用など)を使用できます。 ヘッダーでロゴと画像を選択し、リンクの背景と色を調整します。

29.
スケルツォ、レスポンシブWordPressテーマスケルツォ、レスポンシブWordPressテーマこのWordPressテーマはレスポンシブデザインの優れた例であり、ほぼすべてのデバイスと画面で等しく表示されます。
レスポンシブデザインレイアウト
30.320以降
320 and Upツールは、
モバイルファースト (モバイルデバイスファースト)の原則に基づいており、モバイルデバイスの画面用に最初にデザインが作成され、次にタブレット、デスクトップPC、および大画面用に拡張されます。 これは、HTML5ボイラープレートへの追加としても、個別にも機能します。

31.
モバイルボイラープレートこれらは、リッチで高性能なモバイルWebアプリケーションを作成するためのカスタマイズ可能なテンプレートです。 クラスAスマートフォンのブラウザ間の互換性と、古いBlackBerry、Symbian、およびIE Mobileの優れたサポートを利用できます。 モバイルブラウザ向けのさまざまな最適化も多数あります。

32.
スケルトン:レスポンシブでモバイルフレンドリーな開発のための美しいボイラープレートスケルトン:レスポンシブ開発の定型文Skeletonは、17インチのラップトップでもiPhoneでも、どの画面でも同じように便利なWebサイトを迅速に開発するのに役立つCSSおよびJavaScriptファイルの小さなコレクションです。 スケルトンは、携帯電話に適応する、よく組織され設計されたグリッドです。 また、デザインの基礎として使用できるほとんどのHTML要素のスタイルもあります。

レスポンシブデザインフレームワーク
33.1140 CSSグリッド1140 CSSグリッドは、モバイルデバイスのサイズから1280pxワイドモニターまでの画面で動作するように最適化されています。 これは、
メディアクエリを使用したシンプルで柔軟なグリッドです。

34.
inuit.cssこのCSSフレームワークは、小さな画面(電話など)および小さな画面(タブレットなど)を最小限の労力ですぐに開発するための優れた基盤です。 さらに、ゴム製のCSSフレームワークを作成するためのジェネレーターがあります。

35.
流動的Fluridは、6、7、8、9、10、12、および16列のゴム製メッシュです。

36.
FluidGridsFluidGridsは、6、7、8、9、10、12、または16列のレイアウトを作成するモジュール式メッシュジェネレーターです。

37.
少ないフレームワーク4レスポンシブレイアウトを作成するためのCSSフレームワーク。 4つの基本レイアウトと3つのタイポグラフィセットが含まれています。

38.
流体グリッドシステムタイポグラフィに焦点を当てたゴムフレームワーク。

39.
小さな液体グリッドTiny Fluid Gridは、12、16、または24列の独自のゴム製グリッドを作成し、最大幅と最小幅を設定し、パーセントでインデントするのに役立ちます。

レスポンシブデザイン戦略
40.
レスポンシブデザイナーのワークフローレスポンシブWebデザイン開発者のワークフローLuke Wroblewskiは、Ethan MarcotteがレスポンシブWebデザインの原則を使用して主要な新聞の1つのサイトを近代化したプレゼンテーションについて概説します。 とりわけ、EthanはレスポンシブWebデザインの設計方法論にどのようにアプローチするか、および適応Webデザインのコンテキストでのプロトタイピングプロセスについて説明します。

41.
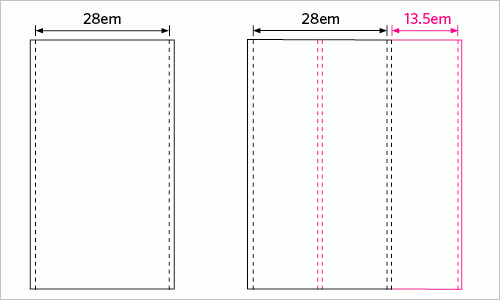
レスポンシブWebデザインへのゴールディロックスアプローチGoldilocks レスポンシブWebデザインアプローチGoldilocksは、表示元のデバイスに関係なく見栄えの良いemベースのレイアウトを考慮しています。

42.
コンテンツの振り付けコンテンツの振り付けこの記事では、今日の基準を満たすためにサイトを適切に計画する方法について読むことができます。 コンテンツの管理を開始して、あらゆる幅で最適に配信されるようにします。

43.
構造化コンテンツが最初構造化コンテンツファーストこのプレゼンテーションでは、Stephen HayがレスポンシブWebサイトを作成するときに発生する可能性のあるトラブルについて説明します。
スティーブンは、コンテンツを適切に構造化することについて最初に考える必要があることを示します。これにより、小さな画面とテキストブラウザーの両方からコンテンツをユニバーサルかつ便利にアクセスできるようになります。 コンテンツはどこでも使用できる状態になっている必要があります。

44.
ターゲットエクスペリエンスを優先する
設計最初のターゲットエクスペリエンス向けの設計レスポンシブデザインの作成に関する別の興味深い外観。 Nathan C. Fordは、訪問者の行動に焦点を当て、それに基づいてカスタムスクリプトとメディアクエリを作成します。
「各サイトには、さまざまな機能が不足していると快適なインタラクションエクスペリエンスが実際に破壊される可能性がある単純なリーディングを超える目標があります。 現在、そのようなプロジェクトに取り組んでいます。 私たちのアプローチは、すべてを学習し、最も可能性の高いユーザーシナリオに最適な対話を形成することです。 この方法で作業することにより、すべての完璧なメディアクエリを完成させます。」

45.
よりレスポンシブなデザインをお願いしますよりレスポンシブなデザインをお願いしますこの記事では、Jason Thingsがレスポンシブデザインの課題について熟考しています。 記事は非常によく考えられており、彼らが言うように「読む必要があります」。

46.
破壊的な開発Luke Wroblewskiは、Stephen Hayのさまざまなデバイスの設計の現実についての講演中にBreaking Development Conferenceでメモを取りました。

47.
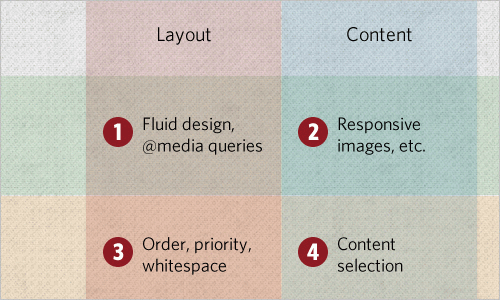
マルチスクリーン戦略のパターンマルチスクリーン戦略のテンプレートこのシンプルだが非常に有用なプレゼンテーションを見て、マルチスクリーンのコンセプトで決定的に重要な役割を果たす重要な要素を把握してください。

48.
未来のレスポンシブWebデザイン未来のレスポンシブWebデザインKyle Neathによると、レスポンシブWebデザインは単なる画面サイズよりも広い概念です。 Kyleは、GitHubがリンクを処理する方法、アドレスバー、ページの部分更新について書き、HTML5 History APIがFirebugの出現以来フロントエンド開発で起こった最も重要なことであると考える理由を説明しました。 非常に刺激的なプレゼンテーション。

49.
プログレッシブモバイル戦略の開発進歩的なモバイル戦略の開発このプレゼンテーションでは、Dave Olsenがオーディエンス、コンテンツ、およびプラットフォーム戦略で構成されるプログレッシブモバイル戦略を紹介します。 デイブは、持続可能でスケーラブルなモバイル戦略を開発するには、次の質問に答える必要があると考えています。「このコンテンツは、対象ユーザーにとってどのような価値があるのでしょうか?」

50.
CSS3メディアクエリを使用してWebサイトのモバイルバージョンを作成する方法CSS3 Media Queriesを使用してサイトのモバイルバージョンを作成する方法このSmashing Magazineの記事で、レイチェル・アンドリューは、いくつかのCSSルールを使用して、現在動作するCSS3を使用してサイトのiPhoneバージョンを作成する方法を説明しています。 この記事では、非常に簡単な例と、モバイルデバイス用のスタイルをサイトに追加するプロセスを説明し、既存のサイトにモバイル指向のスタイルを簡単に追加できることを示します。
また、次の関連記事にも興味があるかもしれません。アーロン・グスタフソン、「
メディアクエリを使用したレスポンシブレイアウト 」、およびエミリールイス、「
さまざまなCSS3メディアクエリデバイスへの適応 」。

レスポンシブWebデザインに関する議論とさまざまな視点
これらの記事は、教科書ではありませんが、アダプティブWebデザイン技術を使用する必要がある理由(および必要がない場合)に関する貴重な情報を提供できます。
51.
デフォルトで応答するデフォルトの適応性アンディ・ヒュームは、彼の意見では、適応性が私たちのすべてだと説明しています。 これは、未知の人が未知のデバイス上の未知のブラウザを介してロードするときに、サイトを機能させるものです。

52.
レスポンシブWebデザインまたは別のモバイルサイトですか? ええ、それは依存しますレスポンシブWebデザインまたは別のモバイルサイトですか? 状況に依存します。モバイルサイトと比較した
レスポンシブWebデザインの長所と短所に関する興味深い記事。

53.
レスポンシブWebデザインに対するケースレスポンシブWebデザインに対してレスポンシブデザインが適切な場合と適切でない場合についての意見をこのレビューに含めることは論理的です。 この記事では、ユーザーとの対話の観点からレスポンシブデザインが必ずしも意味をなさない理由について説明します。 記事に関する興味深いコメントに注意してください。
ルーク・ジョーンズも同様の意見を持っています。

54.
レスポンシブマインド適応心レスポンシブデザインに必要なコンポーネントと、さまざまな画面サイズに基づいてさまざまなレイアウトを効率的に作成する方法に関するJeremy Keithブログのディスカッション。 例付き。
55.
レスポンシブエンハンスメントツールやテクニックとしてではなく、考え方としてのレスポンシブデザインの優れた紹介です。 Jeremy Keithは、レスポンシブWebデザインを単に既存のワークフローのステップとして追加することはできないと主張しています。 ピクセルの完全性を達成する代わりに、完全なアスペクト比を達成する必要があります。
56. Mobile-First Responsive Web DesignPublicationは、レスポンシブデザインのベストプラクティスに基づく哲学と戦略の組み合わせです。57. Mobile First Web Designsはどこにありますか?Mobile First Webデザインはどこまで行きましたか?この記事では、Jason Grigsbyがレスポンシブデザインに関する研究の結果とその機能について説明し、適応型Webサイト構築の分野の現状についていくつかコメントしています。追加のリソース
上記のカテゴリに当てはまらないレスポンシブデザインの投稿。58. メディアクエリメディアクエリを使用するWebサイトの定期的に更新されるコレクション。59. Ethan MarcotteによるレスポンシブWebデザイン Ethan MarcotteによるレスポンシブWebデザインEthan Marcotteによって書かれ、A Book Apartから出版されたこの本は、レスポンシブWebサイト開発の知識の宝庫です。レスポンシブデザイン、モジュラーグリッド、レスポンシブイメージ、およびメディアクエリの基本をカバーしており、レスポンシブWebサイトの作成方法を理解するのに十分です。60. ビッグWebショーエピソード#9:レスポンシブWebデザイン
 The Big Web Showのエピソード9で、Jeffrey ZeldmanとDan Benjaminはレスポンシブデザインについて議論するようEthan Marcotteを招待しました。
The Big Web Showのエピソード9で、Jeffrey ZeldmanとDan Benjaminはレスポンシブデザインについて議論するようEthan Marcotteを招待しました。おやつに
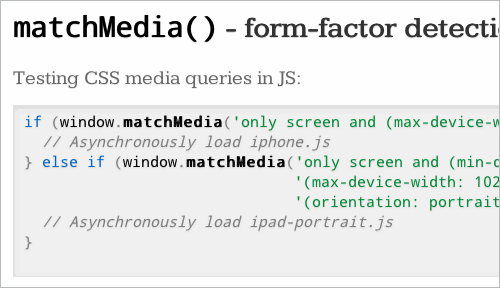
61. HTML5の最新情報HTML5の最近の動向このプレゼンテーションでは、近い将来ブラウザに実装できるHTML5のあまり知られていない側面について説明します。とりわけ、Media QueriesはJavaScriptとデバイスフォームファクター検出を備えたサーバー側です。
翻訳者から
62. レスポンシブデザインに関する最初のロシア語のブログ。この記事に加えて、レスポンシブデザインに関するブログが追加されます。このブログでは、開発者がレスポンシブツールの経験を共有し、レビューを書いています。