
ブラウザーで複雑なアプリケーションを構築するためのJavaScriptフレームワークがすでに数十あります。 それらを互いに比較して最も適切なものを選択するには、古典的な「Hello、world」のような原始的な例では明らかに十分ではありません。 本の中のプログラムのより複雑で現実的な例と各フレームワークのドキュメンテーションは非常に異なっている可能性があり、それらを互いに比較することは困難です。 TodoMVCプロジェクトはこのまさに問題を解決します。 これは、異なるフレームワークを使用した同じシンプルだが完全に完成したWebアプリケーションの実装例のセット+純粋なJavaScriptの参照例です。
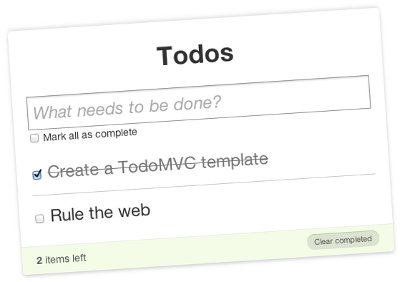
TodoMVCは、やることリストです。 ケースを追加、完了済みとしてマーク、削除することができます。 リストは、ブラウザのローカルストレージに保存する必要があります。 アプリケーションは、可能な限り標準のHTMLおよびCSSテンプレートを使用する必要があります。 アプリケーションの詳細な
仕様は次のとおりです。
TodoMVCの現在のバージョン(0.3)には、以下に基づいてアプリケーションを実装する18の例が既にあります。
- Backbone.js
- Backbone.js + RequireJS(AMDを使用)
- Ember.js
- JavaScriptMVC
- Spine.js
- Sammy.js
- KnockoutJS(MVVM)
- Knockback.js
- 道場
- 閉鎖
- ゆいライブラリー
- Angularjs
- Angular + PersistenceJS
- Ext.js
- Broke.js
- Fidel.js
- jQuery
- ピュアJS
プロジェクトサイトでは、各実装のライブデモを実行できます。 このプロジェクトは活発に開発されています:Githubの2,000人以上の加入者、2日前の最終変更、2012年初頭、さらに2人の主要開発者が
Addy Osmaniプロジェクトの創設者に加わりました。