CSSのfloatプロパティを適切に使用することは、経験豊富なレイアウト設計者にとっても困難な作業です。 この記事では、実例とともに、floatのユースケースといくつかのエラーを収集します。

フロートとは何ですか?
CSSの一部の要素はブロック状であるため、新しい行で始まります。 たとえば、Pタグ付きの2つの段落を配置すると、それらは互いに下になります。 他の要素は「小文字」です。 ページに1行で表示されます。
要素をラップのタイプに再割り当てする1つの方法は、floatプロパティを使用することです。 典型的な例は、フロートを使用して画像を左または右に揃える場合です。 簡単なHTML画像と段落コードを次に示します。
<img src="http://lorempixum.com/200/200/" /> <p>Lorem ipsum...</p>
それらは新しい行から表示されます:

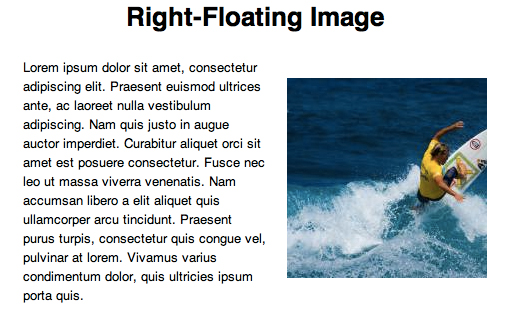
画像にCSSを追加します。
img { float: right; margin: 20px; }
右揃えになります:

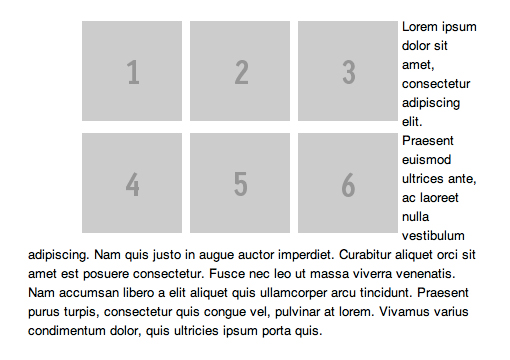
さらにテキストがある場合、段落は画像の周りに回ります:

画像とテキストの間に20ピクセルのインデントが必要だとしましょう。 この設計は機能しません。
p {margin: 20px;}
それはまさにこのようなものです:
img {margin: 20px;}

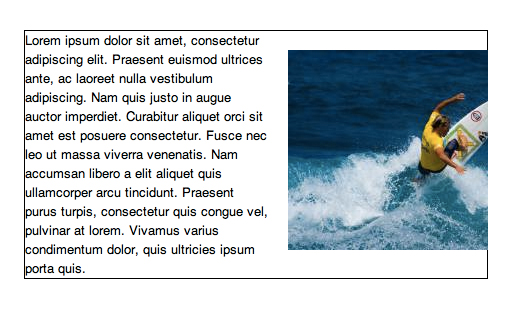
段落のインデントが機能しないのはなぜですか? それを把握するには、フレームを追加します。
p { border: solid 1px black; }
結果はあなたを驚かせるかもしれません:

写真は段落内にあることがわかりました! したがって、マージンプロパティは最初のケースでは機能しません。 これを修正するには、float:leftを段落に適用し、絶対幅を指定します。
img { float: right; margin: 20px; } p { float: left; width: 220px; margin: 20px; }

奇妙なフロート規則
浮動オブジェクトのより複雑な使用法、つまり浮動オブジェクトを管理するルールに移りましょう。 これは、画像ギャラリーのレイアウトで必要になる場合があります。 例:
<ul> <li><img src="1450823466601083332032"/></li> <li><img src="http://placehold.it/100x150&text=2"/></li> <li><img src="1450823466394721548724"/></li> <li><img src="1450823466376067888878"/></li> <li><img src="1450823466279266032276"/></li> <li><img src="http://placehold.it/100x150&text=6"/></li> <li><img src="http://placehold.it/100x100&text=7"/></li> </ul>
デフォルトでは、リスト内の各アイテムは新しい行に表示されます。 float:をそれぞれに適用すると、画像は1行に改行付きで表示されます。
li { float: left; margin: 4px; }

しかし、画像の高さが異なる場合はどうでしょうか?

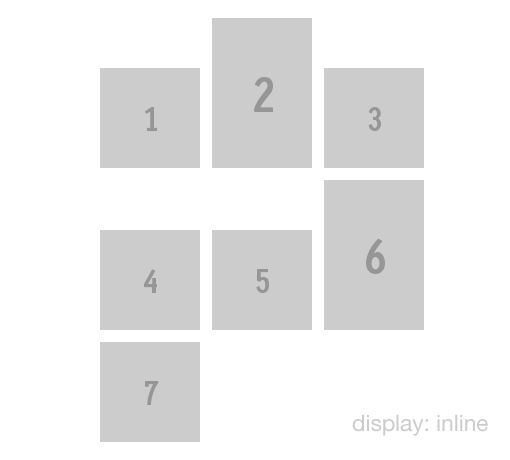
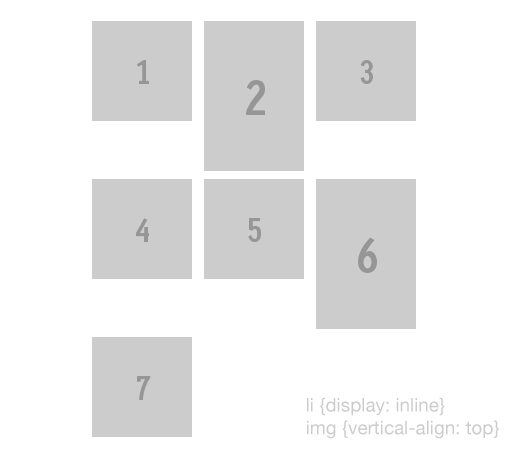
リスト項目に単一行の表示を追加すると、少しきれいになります。
li { display: inline; }

そして今、垂直に整列します:
img { vertical-align: top; }

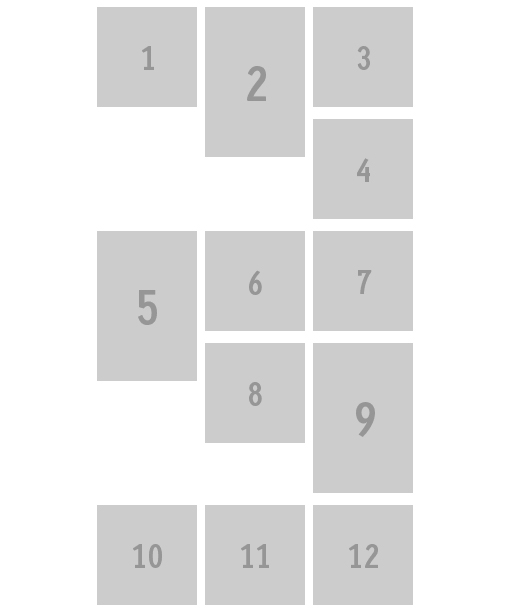
画像の高さが高い場合、残りの画像は前の画像の1つだけを流れることに注意してください。たとえば、

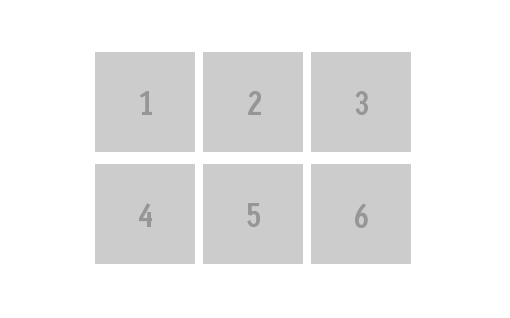
要素の順序を変更する例-たとえば、要素のリストが順番にあります。
<ul> <li><img src="1450823466601083332032"/></li> <li><img src="http://placehold.it/100x100&text=2"/></li> <li><img src="1450823466394721548724"/></li> <li><img src="1450823466376067888878"/></li> <li><img src="1450823466279266032276"/></li> <li><img src="http://placehold.it/100x100&text=6"/></li> </ul>
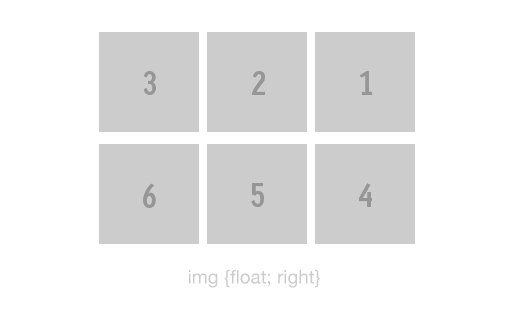
逆順に並べたい場合は、float:leftの代わりにfloat:rightを使用します。HTMLの順序を変更する必要はありません。

floatを使用すると、ページ上の要素をグループ化するのに便利ですが、大きな問題は、後続の要素(テキストまたはブロック)も折り返しプロパティを取得することです。 たとえば、写真のブロックがあります。

その下のテキストがブロック全体に回り始めます:

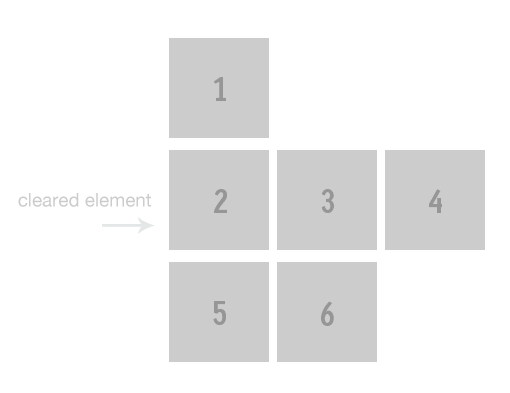
これを回避するには、clearプロパティを使用する必要があります。 2番目の画像に該当する場合:
ul li:nth-child(2) { clear: left; }
ここに到達します:

この場合、残りの画像はfloat:leftを継承し続けます。 したがって、テキストは不器用に表示されます。

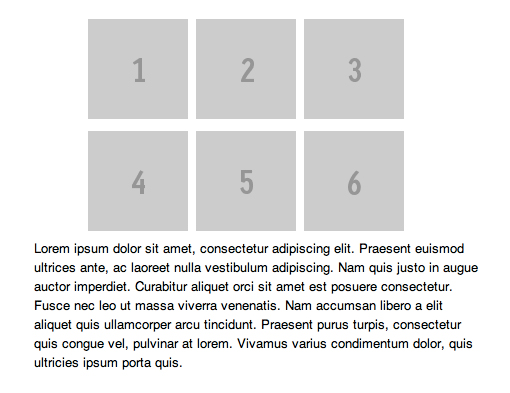
明確に適用する必要があります:両方の段落に:
p { clear: both; }
私たちの問題は解決されました:

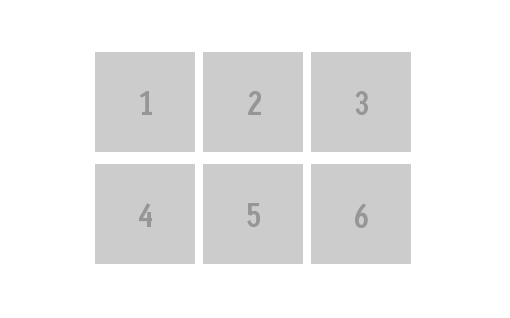
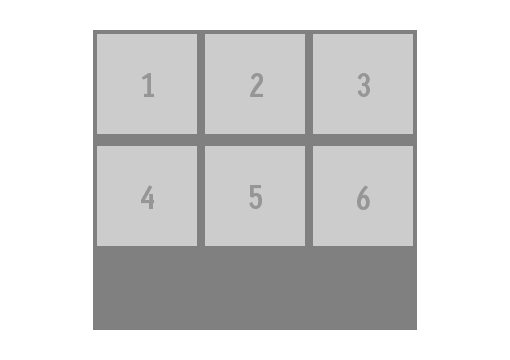
ここで、前の例のギャラリーの背景を設定する必要があるとします。 要素が浮いていない場合、次のようになります。
ul { background: gray; }

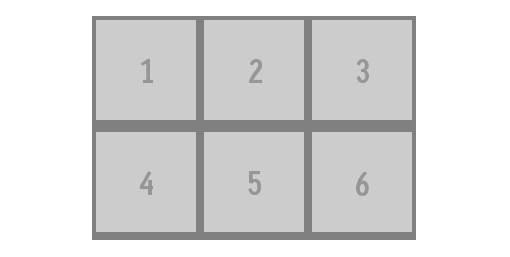
しかし、float:をリスト項目に適用すると、背景は完全に消えます:

ULの高さを最初に設定した場合:
ul { height: 300px; }

これも問題を解決しません。なぜなら、 背景寸法は絶対的です。 clearfixクラスが役立ちます。これは、UL要素と同じレベルのdivに適用されます。
.clearfix { clear: both; }
オーバーフローを使用する別のソリューションがあります:
ul { overflow: auto; }

float要素の9つのルール:
- フローティング要素は、親コンテナの端を超えて拡張できません。
- 各浮動要素は、float:leftの場合は前の要素の右または下に表示され、float:rightの場合は左および下に表示されます。
- float:leftのブロックは、float:rightのブロックよりも右にはできません。
- フローティング要素は、コンテナの上部境界を超えて拡張できません。
- フロートは、親ブロックまたは前のフロートより高くすることはできません。
- フローティング要素は、インライン要素の前の行より高くすることはできません
- フローティングブロックはできるだけ高く配置する必要があります。
- 1つの浮動要素は、次の要素に続き、コンテナの制限を超えることはできません。次の行にラップされます。
- float:leftのブロックは可能な限り左に、float:rightのブロックは可能な限り右に配置する必要があります。