
問題
最近、データベースに保存されたHTMLテーブルをSSRS 2008 R2レポートで表示する必要に遭遇しました。
そして、ここでエキストラは慎重に準備された熊手をステージに持っていきます。 問題は、SSRS 2008 R2のレポートマネージャーは限られた数のHTMLタグのみをサポートし、表タグは含まれていないことです。
公式文書によると、次のタグのみがサポートされています:
- リンク:HREF
- フォント:FONT
- ヘッダー、ブロック要素:H {n}、DIV、SPAN、P、LI
- テキストのフォーマット:B、I、U、S
- リスト:OL、UL、LI
CSS属性のリストも大幅に削減されました。
インターネットで長時間検索した結果、開発者コミュニティが提供するオプションがどれも私に合っていないことが明らかになりました。
リサーチ
オプションは次のとおりです。
- 特別に設計されたコンポーネント(カスタムレポートアイテム)を使用して、HTMLをサーバー側の画像にレンダリングする
- タグをテーブルシミュレーションでサポートされているタグに置き換えます(レポート自体にスクリプトを記述する必要があります)
議論の1つで、クライアントサイドJavascriptというヒントに出会いました。 既製のソリューションはありませんでした。
レポートが表示されたときにクライアント側で実行されるコードを分析することから始めました。 ブラウザーでレポートコードを調べたところ、埋め込みの
ReportingServices.jsスクリプトが見つかりました。
<script language="JScript" src="/Reports_SQLEXPRESS/js/ReportingServices.js" type="text/Javascript"></script>
サーバー上のスクリプト自体は次のとおりです。
c:\Program Files\Microsoft SQL Server\MSRS10_50.SQLEXPRESS\Reporting Services\ReportManager\js\ReportingServices.js
このスクリプトを使用したJavascriptインジェクションのトピックに関する記事をいくつか見つけましたが、主な問題は、レポートの最初のページが表示され、次のページに切り替えたときにインターフェイス要素が再描画されなかった(AJAX)ときに1回だけ変更が実行されたことでした。
SSRSの原理をより深く理解しようとする試みは、DevExtras CodeReflectを使用したメインサーバーDLLのコードフラグメントの研究とIE9開発者ツール/ Opera Dragonflyでのレポートの準備を続けました。
その結果、次のことがわかりました。
独自のハンドラーを追加するには、JS関数pageLoadを作成する必要があります。これは、Loadイベントが発生したときに自動的に実行されます。
function pageLoad(sender, args) {
ReportingServices.jsスクリプトの最初にこの構造を挿入します。 うまくいく!
解決策
実際、パズルはすでに組み立てられており、次の解決策が判明しました。
- %SSRS Install Dir%\ Reporting Services \ ReportManager \ js \ ReportingServices.jsスクリプトの先頭に次の関数を追加します。
function pageLoad() { var toDecode = document.getElementsByTagName("div");
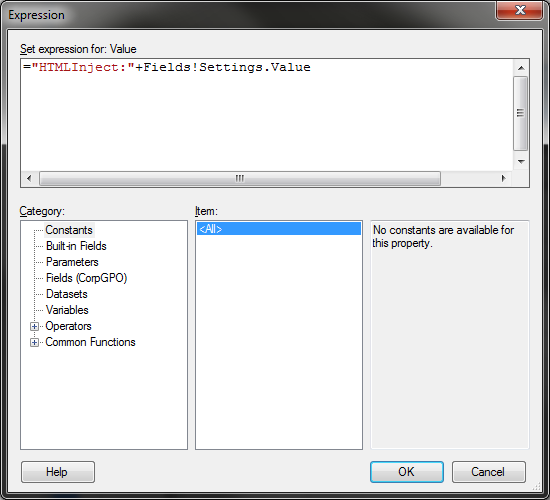
- ここで、フィールドをHTMLとして表示するには、[値]フィールドのプレースホルダープロパティに次のように記述します。
="HTMLInject:"+Fields!FieldName.Value
ここで、FieldNameはHTMLを含むデータセット内のフィールドの名前です。

この場合、フィールド自体のGeneral \ Markup typeプロパティを「 なし-プレーンテキストのみ 」に設定する必要があります。

- HTMLスタイルを変更する必要がある場合は、このCSSを変更できます。 %SSRS Install Dir%\ ReportingServices \ ReportManager \ Styles \ ReportingServices.cssただし、幸運なことに、HTMLテーブルはCSSファイルに追加したクラスでフォーマットされました。
今の例
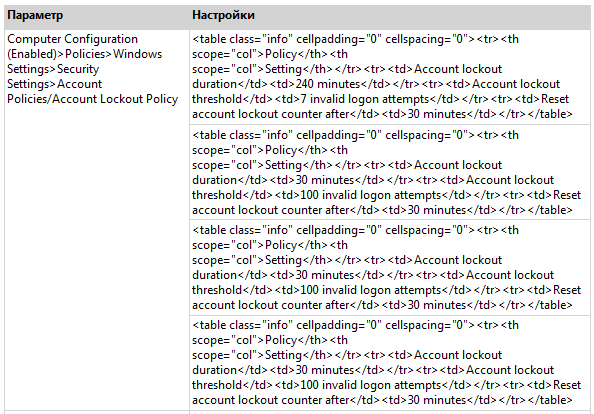
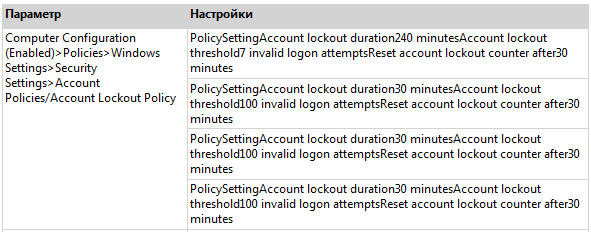
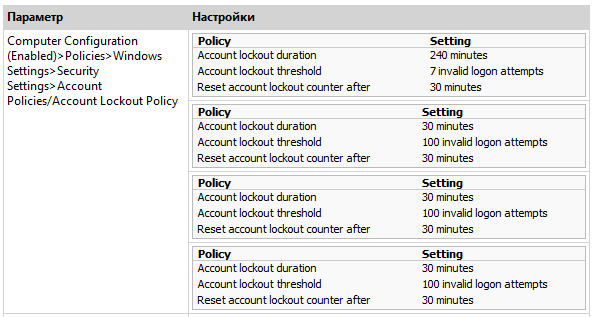
そのため、デフォルトではフィールドが表示されます(「なし-プレーンテキストのみ」):

これは、マークアップタイプが「HTML-HTMLタグをスタイルとして解釈する」に設定されている場合の表の表示方法です。

私のオプション:

そのような決定の賛否
利点:
短所:
- Webインターフェイスでレポートを表示する場合にのみ機能します。 他のレポート形式(Excel、PDF、Wordなど)では、タグ付きのすべてのHTMLが表示されます。 回避策として、1つのフィールドに複数の列を使用し、式「 = Globals!RenderFormat.Name 」で式に基づいて表示または非表示を 切り替えることができます(つまり、レポートの形式に応じて1列のみを表示します)。 さらに、他の形式のレポートでは、プレースホルダーが何らかの方法でHTMLを結合するための機能を開発することが既に可能です(たとえば、サポートされているタグに置き換える、または画像として表示する)。
- レポートメニュー(DocumentMap)のナビゲーションが飛ぶ-つまり、ドキュメント内のアンカーが正しく配置されていないため、レンダリングされたHTML要素に対して、フィールドがSSRSを表示する方法と、結果として表示される方法の違いを構成する量のシフトがある場合があります。
- 複雑なレポートと遅いクライアントでのパフォーマンス
- Xss
結論
したがって、シンプルなデバイスを使用して、SSRSにHTMLの表示を教えることができます...しかし、なぜですか?!
戸惑うものから怒っているものまで、何百もの投稿がこのような些細なことでインターネットを圧倒します。
BIRTでも長い間これを行うことができ、SSRS2012の最新バージョンはまだ利用できません(prooflink:
http ://technet.microsoft.com/en-us/library/ff519562.aspx)。
MSは、レポートシステムのセキュリティ/安定性に影響を与えないようにHTML表示を限られた方法で実装したと考えられていますが、すべての代替ソリューションは悪名高い「トロリーバス」に似ているようです。
UPD:HTMLの画像へのレンダリングについて-
これに基づいて、カスタムレポートアイテムの開発を試みることができます。