ずいぶん前に、2005年に、私は最初のカメラ付き携帯電話を購入しました-シーメンスM65。 適切な数のショットが撮影された後、目的の年、月、日を選択して、日付ごとに画像を表示および整理できるDelphiの小さなプログラムを作成する必要がありました。 時間が経ち、携帯電話のパワーが増加し、メガピクセル数が増え、ビデオサポートが登場しました。そして、このすべてが、プログラムに組み込まれました。 その後、プログラムのバージョンがMac OS Xに登場しました。これは、イメージ(コアイメージ)およびビデオ(AV Foundation)を操作するためにこのOSで利用可能なフレームワークを使用して記述されました。 最初のフレームワークについて説明し、そのための独自のフィルターを作成します。
コアイメージ
Core Image -Mac OS X 10.4に登場した画像処理技術-いわゆるプラグインを使用して、元の画像をピクセル単位で操作できます。 多くの組み込みプラグインがあります-Core Imageに基づいて一定の時間で、レイヤー、ブレンドモード、レベルの調整、明るさなどでPhotoshopのアナログを作成できます さらに、すべての誤計算は
GPU (使用可能な場合)で行われるため、画像処理の速度が大幅に向上します。
コア画像フィルター
Core Image Filterは、少なくとも2つの機能を持つ画像処理プラグインです。入力画像を受け入れ、結果を生成します。 組み込みプラグイン
の説明ページには 、フィルターの前後で画像がどのように見えるかの例があります。 プラグインはカテゴリにも分類されます:
- CICategoryBlur-画像のぼかし(例-ガウスぼかし)
- CICategoryColorAdjustment-カラーマネージメント(例-カラーチャンネルの操作)
- CICategoryColorEffect-色の効果(セピアの例)
- CICategoryCompositeOperation-画像オーバーレイ(例-「スクリーン」メソッドを使用した2つの画像のオーバーレイ)
- CICategoryDistortionEffect-画像の歪み(例-画像を「ねじる」)
- CICategoryGenerator-画像ジェネレーター(例-指定された色の画像ジェネレーター)
- CICategoryGeometryAdjustment-画像ジオメトリ制御(例-スケーリング、遠近法)
- CICategoryGradient-勾配ジェネレーター(例-線形、放射状勾配)
他のカテゴリも利用でき
ます 。完全なリストは
こちらです。
カスタムフィルター
準備する
私たちの目標は、独自のフィルタープラグインを作成することです。 また、例として、赤青緑色の眼鏡で見るために
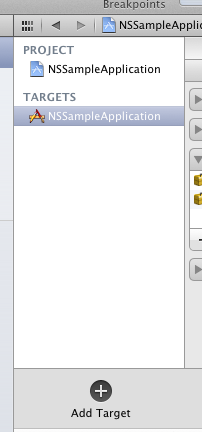
アナグリフ画像の作成を選択することにしました。 これはすべて私のプログラムに実装されており、記事の冒頭で説明しました。 まず、xcodeを実行します。 次に、プラグインを別のプロジェクトとして作成するか、既存のプロジェクトに追加するかを決定します。 私の場合、既存のプロジェクトに新しいプロジェクトを追加しました。そのためには、TARGETSウィンドウのすぐ下にある[ターゲットの追加]をクリックします。

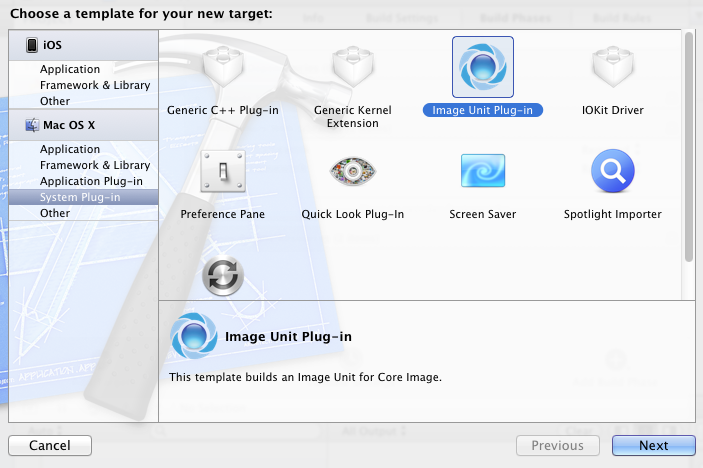
そして、Mac OS X->システムプラグイン->イメージユニットプラグインを選択します。

次に、フィルターの名前を入力し(私のオプションはAnaglyphFilter)、すぐにプロジェクトアセンブリに追加します(製品-スキームの編集-ビルド、ターゲットリスト)。 また、メインプロジェクトアセンブリのフィルターへの依存関係(プロジェクトのビルド時にフィルターが確実にアセンブルされるように、ビルドフェーズ-ターゲットの依存関係)と同じメインプロジェクトのリソースフォルダーへのフィルターの自動コピー(ビルドフェーズ-ビルドフェーズの追加-コピーファイルの追加)も追加しました。 これで、フィルターのプログラミングに直接進むことができます。 しかし、最初に、プラグインのコンテンツについて少し説明します。
内観
新しいプラグインを作成した後、プロジェクトツリーの<プラグイン名>フォルダーに次のファイルがあります。
- AnaglyphFilterPlugInLoader .h / .m-プラグインのローダークラス
- AnaglyphFilterFilter .h / .m-サポートデータを含むプラグインクラス
- index.html-プラグインの説明/ヘルプを含むファイル
- Description.plist-プラグインに関する情報
- Description.strings-ローカライズファイル
- AnaglyphFilterFilterKernel.cikernel-最も興味深い部分は、 Core Image Kernel Language (CIKL)の言語のプログラムです。これはピクセルの操作を担当します。
余分なものを取り除く
xcodeが作成したテンプレートは、ニーズに合わせて変更する必要があります。 フィルターには、メイン画像(左)と右の2つの入力パラメーターがあります。 出力は、結合されたアナグリフ画像になります。 まず、必要なパラメーターのみを残します。 AnaglyphFilterFilter.hファイルを開き、AnaglyphFilterFilterクラスを次の形式にキャストします。
@interface AnaglyphFilterFilter : CIFilter
{
CIImage * inputImage; //入力画像(左)
CIImage * rightImage; //右の画像
}
@end
AnaglyphFilterFilter.mファイルにはいくつかの手順があります。説明を示します。
- init-プラグインコードをファイルからロードしてCIKernelオブジェクトに変換します。ここで変更する必要はありません
- regionOf-フィルターが機能する画像の領域を返します。 この場合、画像全体が必要なので、次のようにコードを変更します。
- ( CGRect ) regionOf : ( int )サンプラーdestRect : ( CGRect ) rect userInfo : ( NSValue * ) value
{
長方形を返す ;
}
- customAttributes-追加のフィルター属性の設定と説明。 適切な画像の属性を追加します。
- ( NSDictionary * ) customAttributes
{
return [ NSDictionary dictionaryWithObjectsAndKeys :
[ NSDictionary dictionaryWithObjectsAndKeys :
[ CIImageクラス] 、kCIAttributeClass、
[ CIImage emptyImage ] 、kCIAttributeDefault、
nil ] 、 @ "rightImage" 、
nil ] ;
}
- outputImage-サブルーチンを呼び出して画像を操作します。 適用プロシージャは、CIKLルーチンに渡されるleftSampおよびrightSampパラメータを渡します。
- ( CIImage * ) outputImage
{
CISampler * leftSamp = [ CISampler samplerWithImage : inputImage ] ;
CISampler * rightSamp = [ CISampler samplerWithImage : rightImage ] ;
return [ self apply : _AnaglyphFilterFilterKernel、leftSamp、rightSamp、
kCIApplyOptionDefinition、 [ src definition ] 、 nil ] ;
}
CIKLプログラム
これは、
OpenGL Shading LanguageのバリエーションであるCIKL言語のコードです。 メインコードから呼び出すルーチンは、キーワード
kernelで始まり、CIKernelクラスの
nameプロパティで見つけることができます。 しかし、この場合、必要なプロシージャは1つだけなので、初期化は次のように進行します(initプロシージャで)。
_AnaglyphFilterFilterKernel = [ [ kernels objectAtIndex : 0 ] retain ] ;
同様に、名前でプロシージャを取得できます。
_AnaglyphFilterFilterKernel = [ [ kernels findKernelByName : @ "procedureName" ] retain ] ;
.cikernelファイルの手順は次のようになります。
カーネルvec4 procedureName (サンプラーleftSamp 、サンプラーrightSamp )
{
//ピクセルを操作するためのコード
//結果を返します
}
アナグリフ
さまざまな複雑さのアナグリフ画像を取得する方法があります。 このケースでは、フルカラー画像オーバーレイモードを使用します。
- 左の画像から緑と青のチャンネルを削除しますが、赤は残ります
- 右の画像から赤いチャンネルを削除しますが、緑と青は残ります
- スクリーンオーバーレイメソッドを使用して画像を結合する
CIKLサブルーチンは次のようになります。
カーネルvec4 anaglyphRedCyan (サンプラーleftSamp 、サンプラーrightSamp )
{
//左画像のピクセルを取得
vec4 l =サンプル( leftSamp 、 samplerCoord ( leftSamp ) ) ;
//緑と青のチャンネルを削除します
l g = l b = 0.0 ;
//適切な画像のピクセルを取得します
vec4 r =サンプル( rightSamp 、 samplerCoord ( rightSamp ) ) ;
//赤いチャネルを削除します
r r = 0.0 ;
//「スクリーン」メソッドを使用して画像をオーバーレイします
vec4 ret ;
//赤チャンネル
ret 。 r = 1.0- ( 1.0 - l。r ) * ( 1.0 - r。r ) ;
//緑チャンネル
ret 。 g = 1.0- ( 1.0 - l。g ) * ( 1.0 - r。g ) ;
//青チャンネル
ret 。 b = 1.0- ( 1.0 - l。b ) * ( 1.0 - r。b ) ;
//透明度は使用されません
ret 。 a = 1.0 ;
//結果
return ret ;
}
フィルターを使用します
メインプログラムをロードするとき、フィルターをロードするコードを挿入する必要があります(Resourcesフォルダーに配置するという事実を考慮して):
- ( void ) loadCoreImageFilters
{
NSString * path = [ [ NSBundle mainBundle ] pathForResource : @ " AnaglyphFilter " ofType : @ "plugin" ] ;
[ CIPlugIn loadPlugIn : [ NSURL fileURLWithPath : path ] allowExecutableCode : YES ] ;
}
これで、他のフィルターと同じ方法でフィルターを使用できます。
CIFilter * anaglyphFilter = [ CIFilter filterWithName : @ " AnaglyphFilter " ] ;
[ anaglyphFilter setDefaults ] ;
[ anaglyphFilter setValue : leftImage forKey : @ "inputImage" ] ;
[ anaglyphFilter setValue : rightImage forKey : @ "rightImage" ] ;
CIImage * anaglyphImage = [ anaglyphFilter valueForKey : @ "outputImage" ] ;
おわりに
Core Imageの操作は、見た目ほど難しくありませんでした。 そして、ここに仕事の結果があります: