この製品エンジニアリングのアイデアについて、Habréでまだ説明していない理由はわかりません。 たぶん、イスラエルで書かれたからか、AndroidでBasicを書くことができるという考えが冒blだからかもしれません。
一般的に、事実は残ります。Basicfor Androidでの書き込みが可能になり、予測可能な名前「Basic4Android」でこの製品を使用できるようになります。
製品の機能について読みたい人は
公式ウェブサイトにようこそ。 戦いでこの獣を見て、簡単なギャラリーを開発するプロセスを示す小さな例を作ることを提案します。
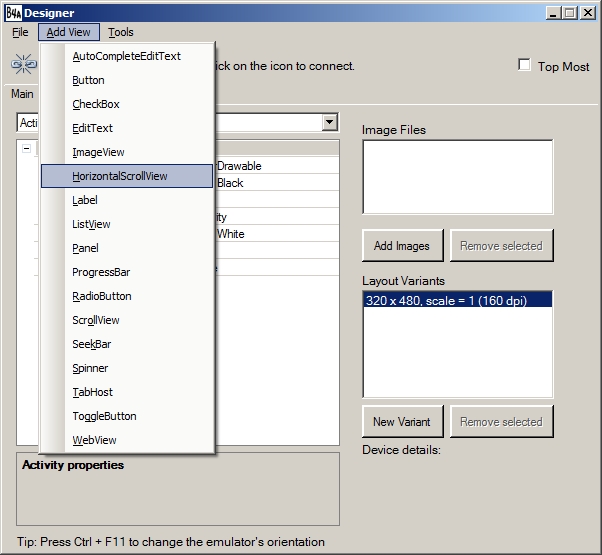
b4aに会ったときに最初に嬉しかったのは、b4aが小さくて機敏なエディターを持っていることです。

超自然的なものはありません。 最も身近で必要なのは、コードエディターとビジュアルフォームエディターのみです。
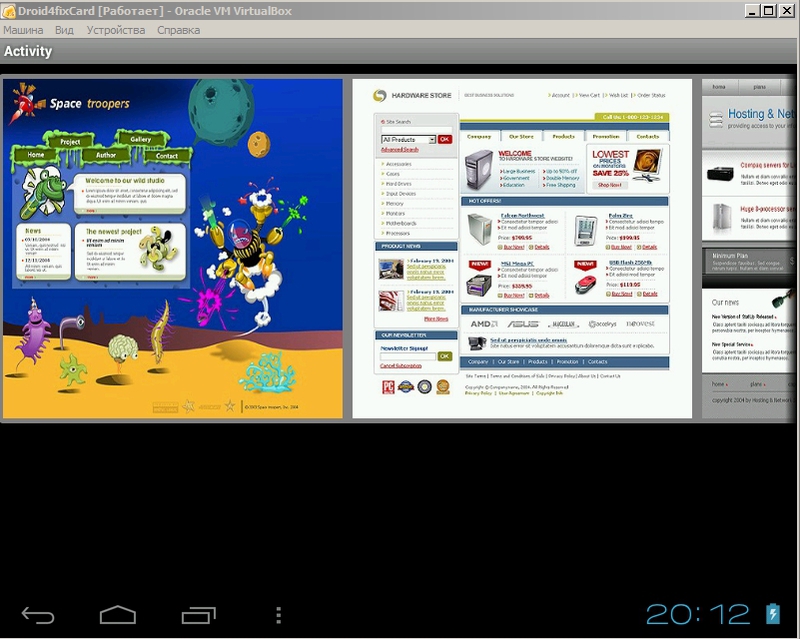
少し後に、通常のAndroidエミュレーターまたは仮想マシン内でフォームを描画できることを発見し、高く評価しました。
それでは、例に移りましょう。 b4aを使用して、「sdcard / Images」フォルダー内のすべての写真を検索し、スクロールされたギャラリーとして表示するシンプルな画像ビューアーを作成します。
これを行うには、ビジュアルエディターで「HorizontalScrollView」要素を追加します。

彼にこれらの初期設定を設定しました。

次に、この要素をウィンドウの幅全体に拡大します。 これを行うには、「デザイナースクリプト」タブに移動し、次のコードを入力します。
HorizontalScrollView1.Width = 100%x
その後、デザイナーを閉じることができます。 閉じる前に、レイヤーを保存するように求められます。 保存:

次に、コードエディターに移動し、グローバルモジュールで、アクセスするオブジェクトを定義します。
Sub Process_Globals
そして、これはコメント付きのプログラムの主要部分のリストです:
Sub Activity_Create(FirstTime As Boolean) If FirstTime Then
デバッグを実行
パッケージの名前とプログラムの名前に関するクエリに応答します。


その結果、スムーズなスクロールを備えたギャラリーが得られます。

製品が支払われることを追加するだけです。 現在のところ、サブスクリプションの費用は34ドルから299ドルです。 個人的には、2年間のサブスクリプションで購入しました。 現在、この製品は順調に開発されており、2か月のサブスクリプションで使用する理由は見当たりません。 ところで、誰かが突然購入したい場合-個人的に書いて、私は50%の割引でいくつかのクーポンを持っています。