最近、私はまだ座ってVimやEmacsに似ているがHaskellで書かれたテキストエディターである
Yiを扱うことにしました。 キットにはVimおよびEmacsシミュレーションも含まれています。
VimまたはEmacsの経験が不足しているため、Cuaシミュレーションのみが適しています。 ホットキーはほとんどありませんが、私にはよく知られています。 それで、私はそれから始めて、自分のために設定を書くことに決めました。
通常のグラフィックエディターでは、メニューを使用する便利な方法のように思えます。 Altキーを押すと、メニューが開き、各要素に下線付きの文字が表示されます。この要素をクリックして選択します。
したがって、すべてのコマンドを一度に記憶する必要はありませんが、メニューを覗いて徐々に使い始めることができます。
私はYiで似たようなものを台無しにすることにしました。

簡単なホットキーを設定します
最初に、Yiの仕組みを理解する必要があります。 これを理解する最も簡単な方法は、
Cuaなどの既製のバインダーを見ることです。 これは切り捨てられており、VimおよびEmacsのアナログバインダーよりもはるかに原始的ですが、私たちの目的(独自の記述)のために-それだけです。
まず、ホットキーの一般的な定義方法に注目しましょう。 これはメイン関数で見ることができます。
keymap :: KeymapSet keymap = portableKeymap ctrl
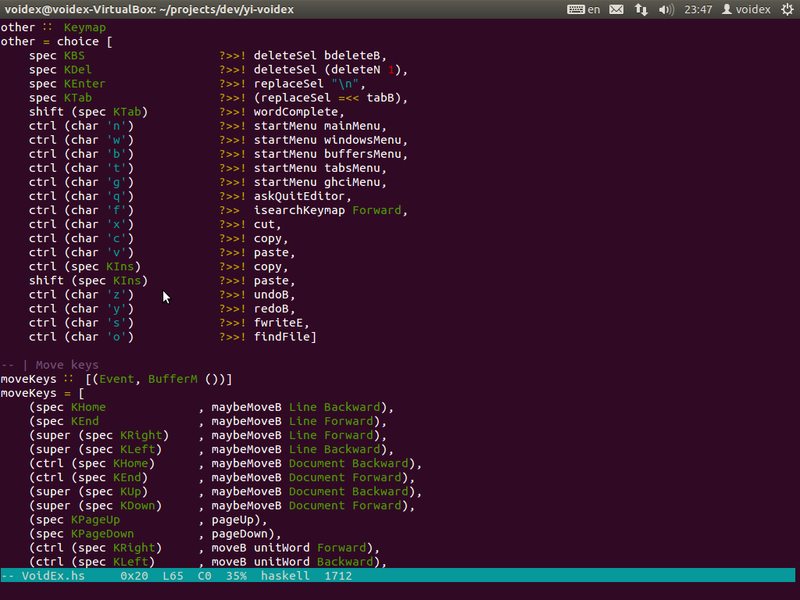
さまざまなバインドオプションは、<|>演算子を使用して結合されます。 他のコマンドをさらに見てみましょう:
other cmd = choice [ spec KBS ?>>! deleteSel bdeleteB, spec KDel ?>>! deleteSel (deleteN 1), spec KEnter ?>>! replaceSel "\n", cmd (char 'q') ?>>! askQuitEditor, cmd (char 'f') ?>> isearchKeymap Forward, cmd (char 'x') ?>>! cut, cmd (char 'c') ?>>! copy, cmd (char 'v') ?>>! paste, cmd (spec KIns) ?>>! copy, shift (spec KIns) ?>>! paste, cmd (char 'z') ?>>! undoB, cmd (char 'y') ?>>! redoB, cmd (char 's') ?>>! fwriteE, cmd (char 'o') ?>>! findFile, cmd (char '/') ?>>! withModeB modeToggleCommentSelection, cmd (char ']') ?>>! autoIndentB IncreaseOnly, cmd (char '[') ?>>! autoIndentB DecreaseOnly ]
ご覧のとおり、左側にキーボードショートカット、右側にアクションがあります。 つまり cmd(char 'c')を押すと(デフォルトではcmdはctrlです)-コピーが取得され、そのコードも簡単です。
これらの定義を自分にコピーし、何らかのメニューを作成するために編集を開始することにしました。
メニューの作り方
メニューの実装方法を決定するに
は、モジュールのドキュメントに移動する必要
があります 。 すべてが非常に便利に構成されており、
Yi.MiniBufferモジュールが目を
引きます。 どうやら、これが必要なものです。 機能があります
spawnMinibufferE :: String -> KeymapEndo -> EditorM BufferRef
表示されたテキストと、キーへのバインディングを公開する関数を受け入れます。 つまり 必要なもの。 行にメニュー項目を表示し、バインダーではキーによるメニュー項目の選択をキャッチします。
まず、メニューの説明に便利なタイプを作成します。 メニューは項目のリストで構成され、各項目はサブメニューを開くか、何らかのアクションです。 だから私たちは書く:
SubMenuバリアントにはタイトルとサブメニューが含まれ、MenuActionバリアントにはタイトルと必要なバインダーを作成する関数が含まれます。
MenuContextはアクションに転送される特定のコンテキストです(これまでのところ、メニューが呼び出されたソースバッファーのみがあり、保存ボタンを実装するために必要でした)。Charは、メニューを呼び出す必要のあるクリックによるボタンです。
型は再帰的であるため、単純に畳み込みを定義して、後でそれを使用してメニューを開始できます。
また、メニュー項目をより便利に作成する関数も必要です。 SubMenuは簡単に作成でき、SubMenuは「ファイル」です...しかし、MenuActionは使いにくいです。 したがって、アクションを実行するいくつかの関数を定義します(右側の場合と同じですか?>>!バインダー内)。 それらのうちの2つのコードを提供します。
ここで、適切なボタン(char c)をクリックするとメニューを閉じ、必要なアクションを呼び出すMenuItemを作成します。
最後に、メニュー表示機能を作成します。
完全なコードは
こちらにあります 。
メニューを作成する
これで、何らかのメニューを作成して、ボタンにリンクする価値があり、確認を開始できます。
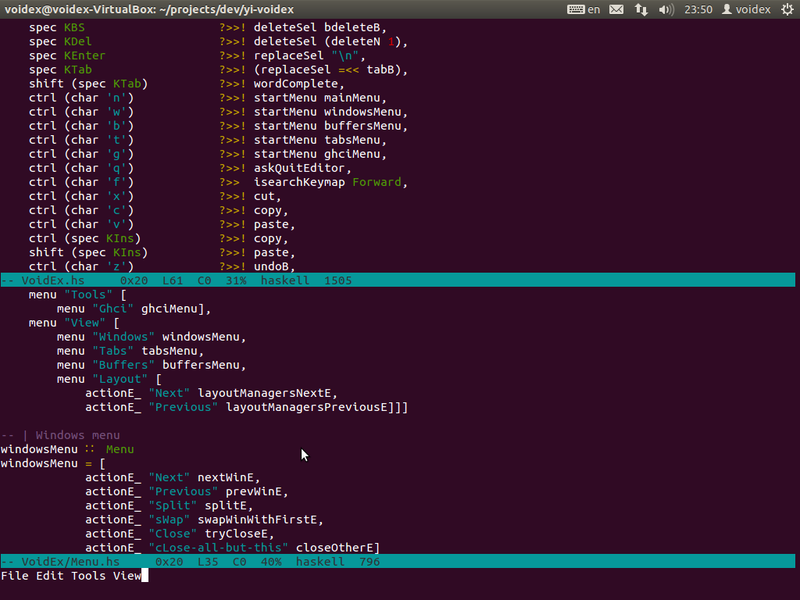
最初に、私はYiのさまざまなモジュールを見ながら出会ったものを詰め込んだ、大きくて緑豊かなメニューを書きました。 たとえば、[表示-Windows]サブメニューに頻繁に移動することに気付いたとき、このメニューを別のホットキーに配置することにしました。
これで、長いVWSの組み合わせだけでなく、Ctrl-W-Sだけでウィンドウを分割できます。
Windowsのメインメニューとサブメニューのコードは次のとおりです。
ここでメニュー全体を見ることができ
ます 。
結果
さまざまな組み合わせのメインメニューとサブメニューを規定しています。

私たちはそれを使用しています!

まとめ
実装後、ある種の組み込みの単純なオートコンプリート、次にGHCiインタープリターをねじ込みました。 次のステップは、hlintツール(コードを分析し、標準関数の使用によってコードを置き換えることができる場所、余分なものが記述されている場所など)です。
すべてのコードは
GitHubで入手でき
ます 。
更新する
3つの関数
actionB 、
actionEおよび
actionY 。 ただし、
runAction . makeActionに置き換えることができます
runAction . makeAction runAction . makeAction単一のアクションのために修正