
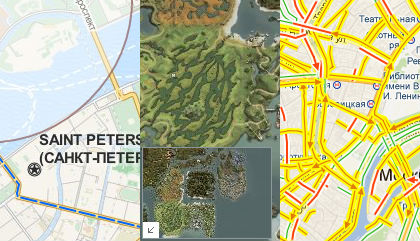
上記の3つの写真の共通点は何ですか? 左側は、OpenStreetMapのサンクトペテルブルクの一部です。 中央-Lineage 2の地図。右側-Googleからの基板でモスクワの交通渋滞。 そして、最近リリースされた新しいYandex.Map APIは、これらの画像を結合します。
API 2.0の機能の1つは、任意の基板に対するサポートが非常に使いやすいことです。 リソースにYandexマップを使用する必要はありません。 OpenStreetMapからの支援と、Yandexからの強力なAPIを使用して地図の機能を実装する手間はありません。
OpenStreetMapでピザの配達エリアを表示したいですか? モンスターマップに別のMMORPGを配置しますか? Yandexを表示します。Googleからの地図上のトラフィックですか? これ以上簡単なことはありません!
例1. Yandex.Traffic + Google.Maps
生きている例var map = new ym.Map('map', { center: [55.744, 37.587], zoom: 12, type: null
書いたものを理解しましょう。 まず、
Layerクラスに注意してください。新しいマップレイヤーが作成されるのは、それを利用することです。 入力パラメーターは、タイルURLテンプレートとオプションです。 テンプレート形式の説明はドキュメントにあります。 この例では、投影オプションが重要です。これは、レイヤーの投影についてAPIに通知します。 実際、Yandex.Maps APIは
WGS 84投影法を使用していますが、これはOSMおよびGoogleで使用されている
球状メルカトル図法とは少し異なります。 そのため、レイヤーを追加するときは投影を指定する必要があります。そうでない場合は、家の座標に応じてポイントを追加すると、見た目ではなく、サードパーティのレイヤーに視覚的に表示される場合があります。
例2. OpenStreetMap + Graphics API Yandex.Maps
生きている例 var map = new ym.Map('map', { center: [59.947, 30.325], zoom: 13, type: null -___" + "SgYAAKHO__8bEQAAQHX__y0BAAB _____ 8gIAAFcBAAAREAAAXej _ EEAAAo_v__mwIAANH8__9zAwAAdfj__" + "wAJAACBAAAAbgEAAK0BAAAaAgAA2wMAAKAEAAB_____VgAAAAoHAAACAQAArAAAAHcFAAAl_P__" + "3gMAAAAAAAAyAwAA1wAAAMYCAACtAQAAcAIAAFkCAAA ="); var map = new ym.Map('map', { center: [59.947, 30.325], zoom: 13, type: null
レイヤーの追加に関して、この例は前の例と大差ありません。 テンプレートでのみパラメータ
%d 、
%z 、
x 、および
%yが使用されますが、最初の例のように
%cでは
使用されません。
パラメータの説明はドキュメントにあります。
例3.独自のマップを作成する
生きている例
この例は、前の2つの例と根本的に異なります。 まず、マップレイヤー
マネージャーではなく
、マップタイプ
storageを使用してレイヤーを追加し
ます 。 名前が示すように、レイヤーを含む
マップタイプを作成
する必要があります。 後で
タイプを初期化するときに設定できます
: "lineage#map"マップし 、
miniMap.setType( 'lineage#map')を
ミニ マップに適用します。
MMORPGと建築計画の場合、球面座標を使用することは意味がないため、
投影オプションを介してマップに適用する
デカルト座標系を使用します。 現在、ポイントは経度と緯度ではなく、単純なxとyによって追加されます。
PSタイルを切るには?