
ページ上のテキストを複数の列に配置する方法は? そして、これは自動的に実行できますか? 確かに、以前にWeb開発に携わった、またはこれまで関わった人の多くは、この問題に直面しており、
often なスタイルや追加のJavaScriptライブラリの使用を必要とする複雑なソリューションに遭遇することがよくあります(たとえば、
jQueryのColumnizerプラグインを参照)。
コンテンツの複数列レイアウト(
グリッド上のブロックの
配置の問題に近いページの一般的な複数列レイアウトのタスクと混同しないでください)は、長い間Web標準の世界に浸透し、最終的に、対応する
CSS3 Multiモジュールの形で勧告候補のステータスに到達しませんでした
-column Layoutが
、ブラウザーでかなり幅広い
サポートを受けました :プレフィックス(-moz-または-webkit-)のある場所、現在(Opera 11.1+)および計画バージョン(IE10 +)のある場所、およびプレフィックスなし
発言Internet Explorer 10の場合、これは、HTML / CSS / JSを使用してWindows 8用の
Metroスタイルアプリケーションを
開発するときに、CSS3 Multi-columnを使用する機能を自動的に意味します。
この記事の一部として、ブラウザーのプレフィックスを使用してコードを混乱させることはありませんが、実際の使用では、Firefox、Safari、Chromeのプレフィックスサポートを必ず追加してください。
すぐに、さらに2つの重要な詳細に注意します。
まず、ほとんどの場合、テキストに複数列レイアウトを使用することは、より現代的なサイトのユーザーがより多くの特典を受け取る
Progressive Enhancementのパスに沿ったサイトコンテンツの表示の開発と考えることができます。

次に、複数列表示は、メディアクエリ(および
レスポンシブデザインのアイデア、
レスポンシブデザイン )の機能とうまく機能します。たとえば、異なる画面サイズでは、異なる列数でテキストをフォーマットできます。

導入部で最後に注意したいのは、これにこだわらないように、そして明快な良心をもって、技術的な詳細に行きましょう:テキストの複数列レイアウトを使用する場合、この配置は特定の読み順(左から右へ)を前提としていることを覚えておく必要があります。 したがって、ある列から別の列にビューを転送するには、特に垂直スクロールの場合、できるだけ少ない追加アクションを実行する必要があることが重要です。

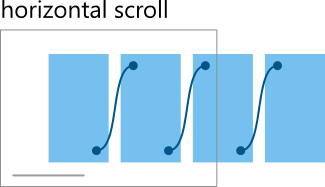
この意味で、列の水平方向の性質は、水平スクロールと組み合わせるのが適切です(Win8の多くのアプリケーションで使用されているため-たとえば、これはUSA Todayアプリケーションで明確に表示されます)。

一般的に、スピーカーは優れていますが、ユーザーの利便性を忘れないでください。 そして今、戦いに!
スピーカー
そのため、いくつかの列に配置するテキスト(コンテンツ)があります。 どこから始めますか?

そのような要素を複数
列の要素に変換するには、CSSスタイルを介してプロパティのいずれかを設定する必要があります:
column-widthまたは
column-countを
auto以外の値に設定します。 例えば
テキストを2列に分割するには、次のようにします。
article { column-count: 2; }
ブラウザが残りを行います:

代替プロパティ
-column-width-を使用すると、列の最適な幅を設定できます。
article { column-width: 150px; }

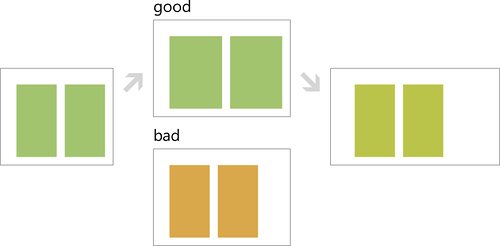
この場合、ブラウザー自体がコンテンツを目的の数の列に分割して、指定された列幅に合わせて外部コンテナーを埋めます。 重要な点は、
実際の幅が指定された幅と上下に
異なる場合があることです。上の図では、灰色のバーの幅は150pxだけです。ご覧のように、実際の列の幅よりも小さくなっています。
この動作は仕様によって定義されており、アダプティブマークアップの開発において(自動的に)より高い柔軟性を実現できます。

たとえば、幅が100pxのコンテナーがあり、幅が45pxの列を指定すると、ブラウザーは2列のみが収まると見なし、スペース全体を埋めるためにそれぞれのサイズを50pxに増やします。 (これは、列間のインデントも考慮に入れます。これについては、次のセクションで説明します。)
ある意味では、これは、メディアクエリを使用して、ウィンドウサイズに応じて異なる列数を指定し、列幅を自動計算する代わりの方法と考えることができます。
@media (min-width:400px) { article { column-count: 2; } } @media (min-width:600px) { article { column-count: 3; } } ...
私が代替案について話しているのはこれが2回目です。その理由は次のとおりです。
カウント対 幅
上記の説明から既に明らかなように、仕様には列の数と幅を指定する2つの方法があります(ところで、すべての列で同じです!)。
- column-countを使用すると、コンテンツを分割する列の数を指定できます。列の幅は、使用可能なスペースを考慮して、ブラウザーによって決定されます。
- 列幅は裏側から来ます。列の近似値を示しますが、その数の計算はブラウザの裁量に任されています。
ほとんどの場合、どちらか一方を使用し、それぞれ数字または長さで操作します。 記述を簡単にするために、指定されたデータの形式に応答するこのような短い
列プロパティがあります。
columns: 12em; columns: 2; columns: auto; columns: auto 12em; columns: 2 auto;
列数と最適な幅の両方を指定するとどうなりますか? 仕様によれば、この場合、
column-countは列の最大数を決定します。
article { columns: 150px 3; }
 仕様
仕様には、列の数と幅を計算するアルゴリズムを記述する
擬似コードもあります。
インデントと分割線
列の作成方法を学習したので、今度は列間で発生すること(インデントと分割線)を制御する方法を学習します。
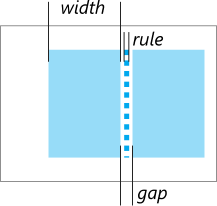
列間のインデントを変更するには、
列ギャッププロパティを定義します。 列間のセクションを視覚的に識別するために、別のプロパティ
-column-rule- *が導入されてい
ます 。

列ギャップ
column-gapを使用すると、列間のスペースの幅を指定できます。 このプロパティーは、長さまたはブラウザー定義の
通常値(仕様では1emの使用を推奨)を受け入れますが、これもデフォルト値です。
article { columns: 3; column-gap: 3em; }

列間のインデントサイズは、列の幅と数の計算に使用されることに注意することが重要です。 たとえば、列の数だけが示されている場合(上記の例のように)、幅は次のように計算されます。
W = ((available-width + column-gap) / N) - column-gap
列ルール
列を指定するのに十分な空き領域がない場合は、列の間に線を追加する
column-rule- *プロパティを使用できます。 それらの動作とタスクは、
border- *プロパティに似ています:
- column-rule-color-行の色、
- column-rule-style-線のスタイル、
- column-rule-width-行幅。
ブロック境界と同様に、短い記述形式があり
ます-column-ruleだけです:
article { columns: 3; column-rule: 3px dotted CornflowerBlue; }

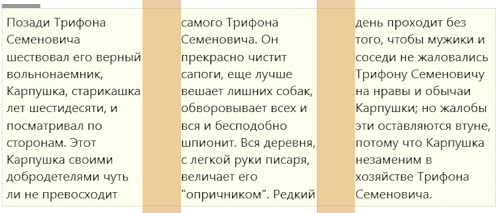
重要な点:分割線は、スペースを占有せずに、列間のインデントの真ん中に正確に描画されます。 突然分割線がより広く見える場合、コンテンツと交差し始めます:
article { columns: 3; column-rule: 5em groove SkyBlue; }

また、セパレータはコンテナの背景の直後に描画されます。
休憩
コンテンツを列に分配することも興味深いタスクであり、繊細な制御が必要になる場合があります。 デフォルトでは、コンテンツは堅固な「質量」であり、非常に簡単な方法で、ある列から別の列に流れます。 しかし、たとえば、コラムの最後に見出しが1つもないことを確認したい場合はどうでしょうか。 または、私の視覚的感覚が、引用が複数の列またはそれ以上に分割されないことを必要とする場合:列全体を単独で占有しますか?
これらすべての問題を解決するために、特別なプロパティがあります。 会う:
- break- before-コンテンツブロックの前に何をすべきか、
- ブレークアフター -コンテンツブロックの後に何が起こるべきか、
- ブレークインサイド -コンテンツブロック内で何をすべきか。
コンテンツをページに分割する(
page-break- * )ことを担当する同様のプロパティに精通している場合、これらの列のプロパティは同様に動作します:同じ値にいくつかの追加値(イタリック体)を使用します:
- break-before :auto、always、avoid、left、right、 page 、 column 、 avoid-page 、 avoid-column
- break-after :auto、always、avoid、left、right、 page 、 column 、 avoid-page 、 avoid-column
- break-inside :auto、avoid、 avoid-page 、 avoid-column
基本的には、値の名前からアクションの意味を理解する必要があると思います。 たとえば、上記の仮定の下でダイアログ内にギャップが表示されるのを避け、同時に別の列で選択するには、次のことを示すだけで十分です。
article dialog { break-inside:avoid; break-before: column; break-after: column; display:block; }
 重要な点:
重要な点:今日、列のギャップ管理はOpera 11.10+でのみサポートされていますが、仕様のエディターが
Haakon Wium LeeおよびIE10であることを考えると、驚くことではありません。
Operaの最新バージョンとIE10の暫定公開バージョンでの私の実験では、利用可能な実装が互いに異なる場所があることを示しています。 ただし、
オーバーフローに関する個別のセクションが含まれているにもかかわらず、仕様ではブラウザーの裁量にいくつかのニュアンスが残っているため、どのブラウザーが「より正確に」動作するのかを答えるのは難しいことがわかります)
複数の列にまたがる
列を作成し、コンテンツの動作を少し制御できるようになったので、もう1つのトリック、コンテンツを複数の列に拡張する方法を学びましょう。 これには特別なプロパティがあります:
column-spanは、値
noneおよび
allを取ります。
2番目の意味に興味があります。 共通の複数列ストリームからコンテンツのブロックを取得し、すべての列に引き伸ばします。 同時に、この要素の前のコンテンツと後のコンテンツは、使用可能なすべての列で自動的にバランスが取られます。
article dialog.big { column-span:all; display:block; font-size:1.3em; margin:20px 0; }

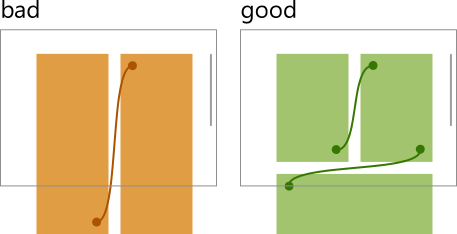
この場合、台詞から大きく書かれたフレーズはすべての列に拡張されます。 テキストの順序に注意してください:左上の列、右上、フレーズ、左下、そして右下。
ところで、重要なニュアンス:列の高さが制限されていて、要素を引き伸ばすための追加スペースがない場合、ブラウザは法的に引き伸ばしの要件を無視できます。
Firefoxでは、アイテムのストレッチはまだサポートされて
いません 。
充填
最後の詳細は、おそらくあなたが困惑していたはずです。実際、ブラウザが列の入力方法をどのように決定するのでしょうか。
この質問に答えるために、仕様では
列を埋めるプロパティを導入して
います。 あなたはバランスを埋めることができます(
balance )-これはデフォルトで行われていることです-同じ列の高さを維持しようとしています; 自動的に(
auto )、列を順番に埋めます。
比較すると、これはブラウザのデフォルトのバランスです:
article { columns: 2; height: 250px; }

したがって、自動順次モードでは:
article { columns: 2; column-fill:auto; height: 250px; }

今日のフィルコントロールは、Internet ExplorerとOperaでのみサポートされています。
まとめ
まず、A.P。の物語の続き チェーホフの「リンゴ用」が可能
Wikisourceにあります。
実際のところ、CSS3に関する私の記事(たとえば、
CSS3グリッドレイアウトに関する記事を参照)を含め、Web標準の開発に続いて、インスピレーションの少ないWeb開発者に開かれている機会をご覧ください。 コンテンツの配置を管理するための、適応性があり、柔軟で強力なツールが近づき、アクセスしやすくなっています。 そして、複雑な問題の解決が容易になっています。
インタラクティブ
ietestdrive.comの CSS3 Multi-columnで遊ぶことができます:

試してみてください。 バグについてブラウザ開発者に通知します。 また、古い(および一見現代的ですが、まだ標準を完全にサポートしていない)ブラウザーのユーザーが何を見るかを忘れないでください。たとえば、jQuery
Columnizerのプラグインを使用できます。 小さい画面と大きい画面の順応性と視聴者を思い出してください。