拡張機能を作成するには、Javasctipt、HTML、およびCSSの最低限の知識で十分です。 次のページのダウンロードと、現在の投稿の新しい投稿の体系的な検証をHabrに追加しましょう。
twitterのように。
完全に既製の拡張機能を
インストールして、Chrome Web Storeで作業をチェックインできますが、ここではメインコードをゼロから作成する方法を説明します(完全に6 KBしかかかりません)。

最初に、拡張機能の別のフォルダーを作成し、manifest.jsonファイルに次のコンテンツを追加する必要があります。
{ "name":"Habrahabr Demo", "version":"0.1", "description":"Demo plugin", "content_scripts":[ { "matches":["http://habrahabr.ru/*"], "css":["style.css"], "js":["jquery.js", "script.js"] } ] }
拡張機能はhabrahabr.ruでのみ有効になります。 まだ見つからないstyle.css、script.js、jQueryライブラリーをフォルダーからロードします。 Chromeはこれらのファイルがないことを誓いますので、空のstyle.cssとscript.jsをその横に配置し、最新のjquery(常に
http://code.jquery.com/jquery.jsにあります )をダウンロードして配置し
ますフォルダー。
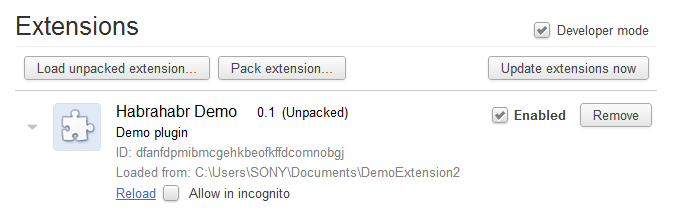
次に、拡張機能を接続します。 Chrome拡張機能の設定(chrome://設定/拡張機能)に移動し、「開発者モード」にチェックマークを付けて、「展開された拡張機能を読み込む...」をクリックします。ファイルのあるフォルダーの場所を示します。 追加されたモジュール:

Habrを再起動し、すべてが実際に機能すると確信しています。 より正確には、もちろん、何も変わりません。 確認のために、style.cssのようなものを追加します。
#layout { max-width: none !important; }
また、script.jsで次のように言ってみましょう。
$(function(){ var username = $("#header .username").text(); $("#header .bottom").append( '<a href="/users/' + username + '/topics/"></a>'+ '<a href="/users/' + username + '/qa/questions/"></a>'+ '<a href="/users/' + username + '/comments/"></a>' ); });
[再読み込み]リンクをクリックして、拡張機能を再読み込みします(拡張機能アイコンの左側に三角形が開きます)。 次に、Habrを再起動して、レイアウトがゴムになり、新しいリンクがニックネームの下に追加されたことを確認します(登録されている場合)。
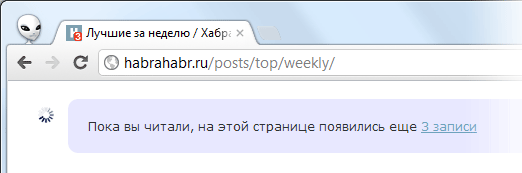
AJAXダウンロードに進みます。 まず、「There」リンクにクリックハンドラーを追加します。
$(document).on("click", "#next_page", function () { var nextPrevBlock = $(".next-prev");
これで、リンクをクリックすると、新しいページの投稿が現在のページの投稿に追加されます(ここでも、拡張機能とハブを再起動することを忘れないでください)。 ローディングインジケータを表示することをお勧めします。ここでは、簡単にするために省略します。
次に、ページの最後までスクロールしたときにリンクをクリックするようにします
var stopTrackingScrollToBottom = false; $(window).scroll(function () { if ($(window).scrollTop() + 10 >= ($(document).height() - ($(window).height()))) {
そして同時に、スクリプトの2番目の部分の先頭、つまりページの先頭までスクロールするときにcheckForNewPosts()を呼び出します。 この関数は、現在のページの新しい投稿をチェックし、バッジ付きでレポートする必要があります。
function checkForNewPosts(andLoadThem) { if ($(".posts").length == 0) {
Tinycon.setBubble()が存在しないため、まだ結果はありません。 ファビコンにバッジを表示する必要があり、Tinyconライブラリに実装されています。 これを有効にするには、
githubからtinycon.jsをダウンロードし、拡張フォルダーに配置し、manifest.jsonのtinycon.jsに接続することを忘れないでください。
バッジが機能していることを確認するには、
http://habrahabr.ru/posts/top/daily/にアクセスします(一般に、上部のページでトレーニングする方が良いでしょう。キャッシュされているため、大きな負荷は発生しません)。 コードインスペクター(F12)を開き、<div class = "posts"> ... </ div>内のいくつかのdivを削除し、ページの上部までスクロールします。 バッジには、欠落しているトピックの数が表示されます。
また、このチェックを1分間に1回定期的に実行します。
var MAX_CHECKS_FOR_NEW_POSTS = 60;
あまりコードは残っていませんが、ここで終わります。 問題の美的側面はカバーされていません。また、見つかった新しい投稿をリロードする機能、次のページの自動リロードをキャンセルする機能(ボタンおよび<Esc>による)もありません。 これらはすべて完成した拡張機能に実装されており、ソースコードは
インストール後にフォルダーのどこかにあります。
C:\ Users \%USERNAME%\ AppData \ Local \ Google \ Chrome \ User Data \ Default \ Extensions \ glaccbllkhielccdhfbbpilnlbemgaji
(ない場合は、glaccbllkhielccdhfbbpilnlbemgajiフォルダーを別の場所で探してください)。
公開アクセス用の拡張機能のレイアウトは残っています。 これを行うには、秘密鍵ファイルを取得する必要があります。今後、拡張機能のこのバージョンと新しいバージョンをアップロードする必要があります。 拡張機能の設定で、「拡張機能をパック」ボタンをクリックし、フォルダーへのパスを指定し、キーへのパスを空のままにします。

パッキング後、ChromeはファイルDemoExtension.crxおよびDemoExtension.pemを作成します。後者は、key.pemに名前を変更して拡張フォルダーにドロップする必要があります(失わないでください。そうしないと、この拡張を更新できません)。 その後、拡張フォルダ全体をDemoExtension.zipにアーカイブし、
コントロールパネルに入力する必要があります。 CRXファイルはまったく関係ありません。
アーカイブをアップロードした後、拡張機能拡張データを記入する必要があり、それを公開できます。 Chromeウェブストアでの公開拡張は、企業への1回限りの寄付5ドル後に行うことができますが、これは必要ありません。以前に受け取ったDemoExtension.crx(zipではありません)はDropboxにも配置できます。Chromeはセキュリティ確認後にインストールを許可します。
Webストアからダウンロードしたモジュールは次のようになります。

この拡張機能は、ボタンをパネルに追加しませんし、ダイアログボックスもコンテキストメニューの項目も設定しませんが、あなた自身がすべてを行う方法を理解します。
さあ、サイトをより良く、より便利に、より美しくしましょう! :)