Windows Phoneのバグ侵入と呼ばれるタワーディフェンススタイルのおもちゃが最近リリースされました。 この記事では、開発者がバグのモデリングとゲームデザインの開発の重要なポイントを共有しています。

ゲームの作成には、Adobe Photoshop CS5とAutodesk 3DのMax 2011の2つのツールが使用されました。
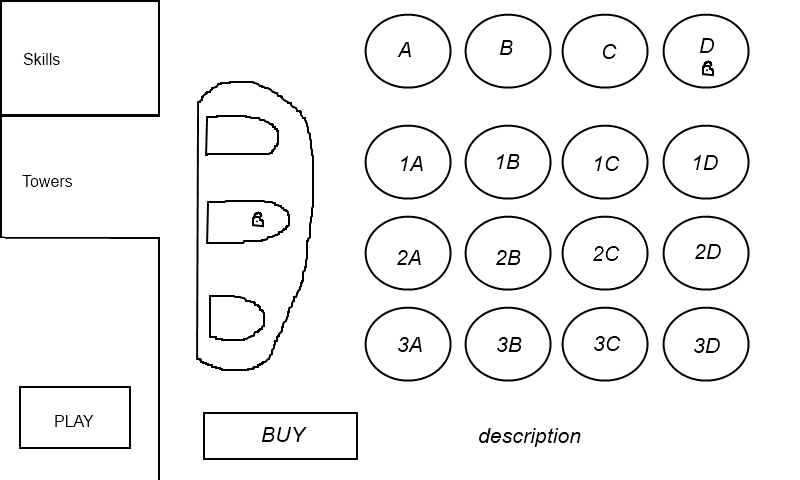
最初の段階は議論段階でした-グラフィカルインターフェイスのどの要素を描画し、どのように概観するかです。 これらの議論に基づいて、ユーザーインターフェイスのスケッチ、ゲーム画面の装飾と要素の概略図、および将来のキャラクターの概略図が作成されました。 ここには美しさはほとんどなく、ただのスキームです。
 スケッチタワーの選択メニュー
スケッチタワーの選択メニューゲームのデザインは、Adobe Photoshopでゲームの背景を描くことから始まりました-花、草、石、フェンス、塔、丘などの場所を描く 次に、この背景を2つの部分に分割し、透明にします。 最初の部分は塔を設置するためのスロットのある丘で、下部と上部の装飾(バグが茂みを越えてうまくいくように:-)、実際には2番目は緑の草とクローバーの背景です。

背景を作成した後、ゲーム画面の要素が変わりました。 ボタン、数字、視力、アイコンなどだけでなく、大量破壊兵器の破壊ゾーンなど。

すべてが単純なように思えますが、実際には、これはすべて何百万回も再描画され、再描画され、新しいアイデアが生まれました。
次に、GUI要素が描画されました:ボタン、メニュー、スキルアイコン、タブ、およびフラグ:

図像について:アイコンは明確で直感的であることを決して忘れないでください。 また、ピクセルに入ることも非常に重要です。そのため、アイコンの境界線が明確になります。
ピクセル内に形状を取得しない例:

そして、ここで修正してヒットします:

結果は、ゲーム用の本格的なグラフィカルインターフェイスです。 複雑なことは何もありませんが、それは非常に手間のかかる作業です。多くの時間と労力が費やされます。 しかし、許容できる結果が得られたら、あなたはそれが価値があることを喜んで理解します。

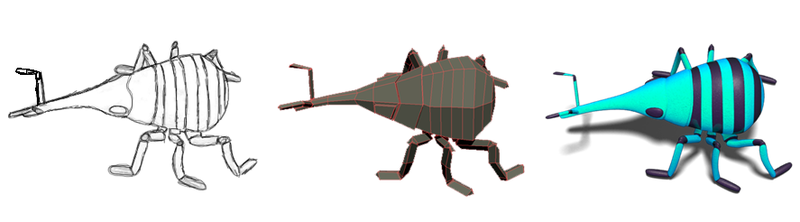
次に、Autodesk 3DのMaxのゲームのキャラクターが作成されました。 私たちは常に、キャラクターがゲームの背景と調和してブレンドされるべきであることを思い出しました。 キャラクターを作成するプロセスは、スケッチ、モデリング、テクスチャリング、アニメーションの各段階に分かれていますが、それでもレンダリングする必要があります。
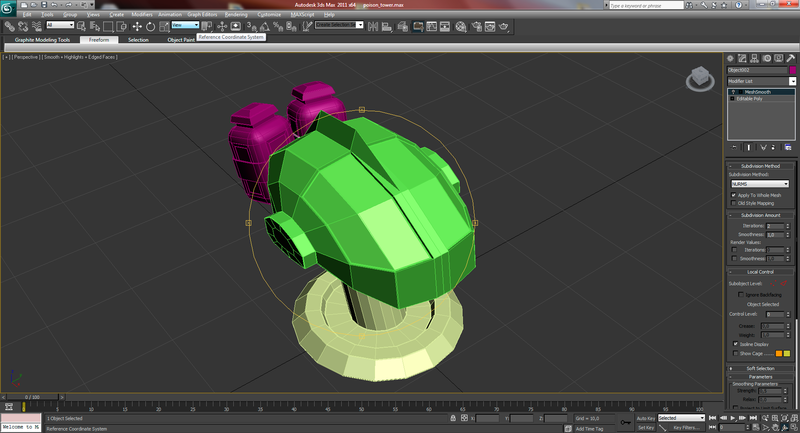
バグの写真を想像するか見て、タブレットにスケッチを描きます。これにより、モデリングプロセスが高速化されます。 少数のポリゴンでカブトムシモデルを作成し、Mesh Smoothモディファイヤを使用してそれらを平滑化できます。 次に、甲虫用のマテリアルを作成し、ソウルレスグレーポリゴンに割り当てます。

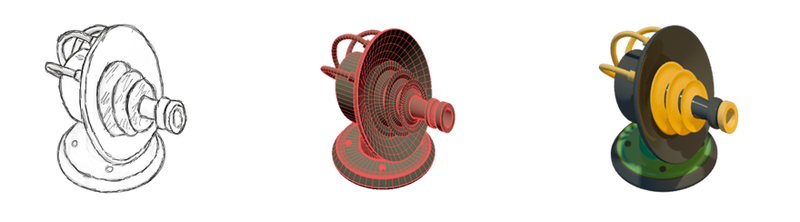
タワーを作成する手順は同じです。 アニメーション中にのみ、銃身の前に追加の光源を作成して、ショットと炎のある照明をシミュレートする必要があります。

Autodesk 3DのMax 2011を使用してキャラクターを作成しましたが、この方法は、タワーやカブトムシの各フレームを描画するよりも最適かつ高速に思えました。 カブトムシのアニメーションを滑らかにするために、48フレームが使用されました。 死にゆく昆虫のための12フレーム、動きのための18、作物をむさぼり食うための18。 すべてのフレームは、1つのスプライトでPhotoshopを使用して収集されました。 タワーの場合、フレーム数は84-ショットなしで1ターンあたり21フレーム、21-タレットショットの先頭まで、21-ショットをすべての栄光で表示するため、21-火を消すためです。


また、各タワーについて、発射時に使用されるパーティクルを作成する必要がありました。 レンダリングには、Mental Ray Renderを使用しました。

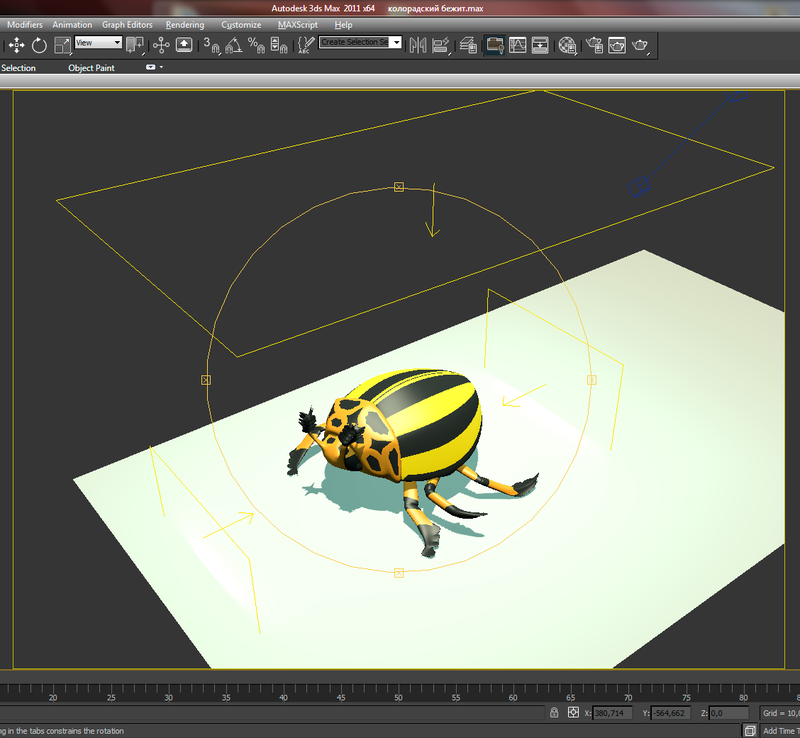
アニメーションについて。 バグをプラスチックではなく動的にしたい場合は、アニメーションプロセスのささいなことに注意を払ってください。 たとえば、ガチョウが動くと、体が小さくなり、中心で少し腫れているように見え、アンテナが動き、目が大きくなります。これは、原則として、すばやくクロールするのが簡単ではないことを意味します:-)これはバグのアニメーションの最も単純な例です。

場合によっては、アニメーションプロセスを高速化するために、ボーンシステムをセットアップする必要がありました。 骨システムにより、バグの足を簡単にアニメーション化できました。
また、3ds Maxで同じ照明を使用してシーンを一度設定し(ゲームオブジェクトの影と照明が同じになるように)、カメラを同じ位置に設定する(バグまたはタワーのビューが常に同じポイントから来るようにする)ことも重要です

重要ではないのは、マット/シャドウ/反射マテリアルを使用して、レンダリングに見えない平面にドロップシャドウを設定することです。

その結果、* .png形式の透明度に関する美しい詳細な影が得られ、味のない楕円形のスポットではありません。
最後に何が起こった-私たちはビデオを見ます:
それは良いか悪いか判明した-
あなたが判断する !
ご清聴ありがとうございました!