ロシア語で、Web Inspectorの機能の最も完全で詳細な説明を作成しようとします。
最初のシリーズでは、設定について説明し、コンソールで何ができるかを確認し、Elementsパネルを操作します。
Web-Inspectorはロシア語に翻訳されていないため、元の名前を保持します。
ボーナスとして、遠い2006年からの最初のバージョンのスクリーンショットを添付します。

使用するバージョンは?
現在、Web Inspectorにはいくつかのバージョンがあります。
- すべての最新機能がGoogle Chrome Canary Buildを取得します 。
- すべてが安定すると、 WebKit Nightly Buildsに追加され、その後、 安定したGoogle Chromeに追加されます。
- この意味でSafariは最も保守的なブラウザであり、Google Chrome Canary Buildに約1年遅れています。
Google Chrome Canary Buildを使用し
ます。WebInspectorがメインのデバッグツールである場合は、このバージョンをお勧めします(Windowsをお持ちでない場合は
Chromiumをダウンロードしてください)
ただし、ここで説明するほとんどすべては、Web Inspectorの他のバージョンでも機能します。
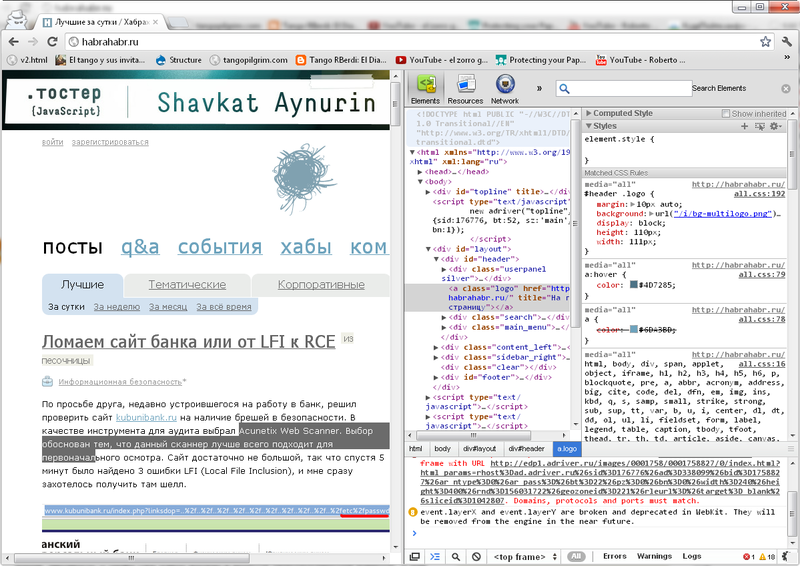
Web Inspectorを起動する
Web Inspectorを開く方法はいくつかあります。
- Ctrl + Shift + I-ツールボックスを開きます。
- Ctrl + Shift + JまたはF12-コンソールを開きます
- Ctrl + Shift + C-ドキュメント自体でマウスを使用して要素を選択し、[要素]タブで開くことができます。
- ページ上の任意の要素を右クリックして、「要素の検査」を選択できます。
- メニューからWeb Inspectorを開くことができます:鍵アイコン->ツール->開発者ツール(ツール->開発者ツール)
Web InspectorのWeb-Inspectorを開くことができます。このため、別のウィンドウで開く必要があります。  、その後、上記のいずれかの方法で再起動します。
、その後、上記のいずれかの方法で再起動します。
404テスラ
Web Inspectorをカスタマイズする
実験機能
すべての新しいツールは、最初に「実験機能」に分類されます。 それらを有効にするには、「about:flags」に進み、そこで「開発者ツールの実験を有効にする」オプションを見つけます。
その後、ブラウザを再起動します。
実験的な機能には注意してください;期待どおりに機能せず、エラーが発生する可能性があります。
次のいずれかの記事で実験関数を検討します。
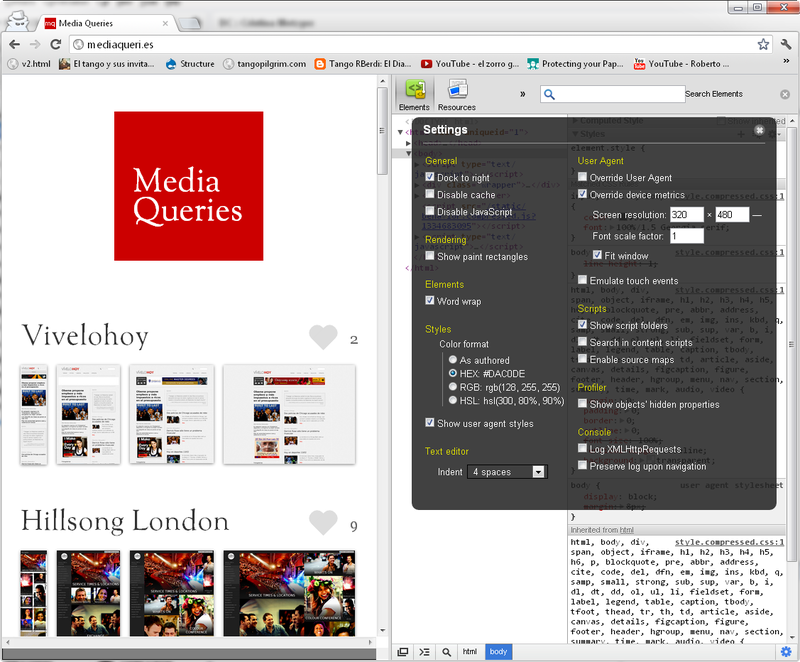
設定
このボタンをクリックして、設定ダイアログを開きましょう。

右下隅にあり、そこに何が面白いかを参照してください。

右にドッキング
Webインスペクターをページの右側にドッキングします。
大規模なモニターでは、これにより水平方向のスペースをより有効に使用でき、ブラウザーの表示領域の幅を簡単に変更できるため、メディアクエリの迅速なテストに役立ちます。

デフォルトでは、Webインスペクターは下部にあります。 をクリックして、別のウィンドウにプルできます

キャッシュを無効にする
キャッシュをオフにします。 スクリプトとスタイルをデバッグするときに非常に便利なオプション。
また、右クリックして[ブラウザキャッシュをクリア]を選択することにより、[ネットワーク]パネルからキャッシュをクリアすることもできます。
JavaScriptを無効にする
この機能は最近登場したので、ここで注意したいと思います。 彼女は...
Javascriptをオフにします。
デバイスメトリックを上書きする
メディアクエリをテストするためのより深刻な方法。 画面の幅と高さ、およびフォントサイズを設定できます。 理想的には、人気のあるモバイルプラットフォーム用の既製のプリセットがいくつか欲しいです。

タッチイベントをエミュレートする
タッチイベントをエミュレートできます。 モバイルアプリケーションのテストに役立ちます。
ソースマップを有効にする
縮小/コンパイル/コンパイルされたバージョンのスクリプトをサイトにアップロードでき、ブラウザ自体がデバッグ用のソースを見つけることができると想像してください。
ソースマップ(英語)を使用すると、ブラウザでソースファイルを見つける方法を指定できます。
このアイデアは素晴らしいです。これまでのところ、
Javascriptのみで作業することができます。
将来的には、
CoffeeScript 、
LESS 、
SASS 、およびその他の奇跡的なテクノロジーのサポートを約束します。
XMLHttpRequestsのログ
XHRコンソールに
リクエストを表示し
ます。 (英語)ナビゲーション時にログを保存
このオプションを選択すると、ページが更新されても、コンソールの内容は保持されます。
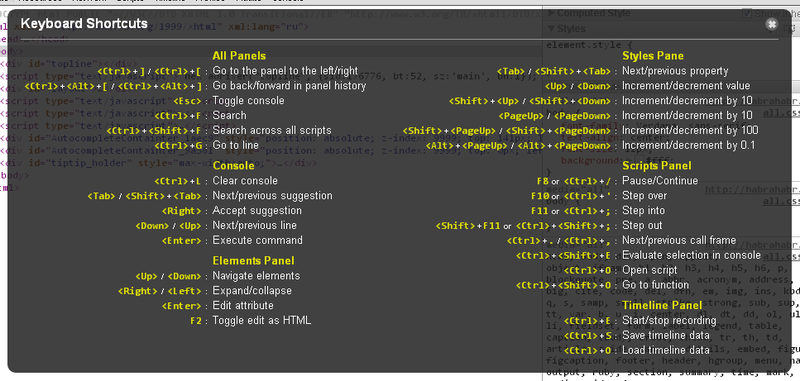
ホットキー
ホットキーのリストを表示するには、コンソール以外のタブを開き、「
? 」をクリックします(英語レイアウト)。

ウィンドウが完全に収まらない場合は切り取られ、一部の情報が非表示になる場合があることに注意してください。
ここではすべてが明らかです。オートコンプリートはほぼどこでも機能することを知っておくことが重要です。
コンソール
コンソールでは、
Javascriptコマンドを入力および実行できます。 複数行の式を作成する場合は、
SHIFT + Enterを使用
します。
コンソール用に別のタブが選択されていますが、他のタブとアクティブに対話するため、
Escキーを押して他のタブから呼び出すことができ
ます 。 この場合、入力を開始したテキストが保存されます。
コンソールは、その目的だけでなく使用できます。- 簡単な計算で計算機として大いに役立ちます
- サイコロとして:Math.ceil(Math.random()* 6)
- 簡単に記録された本として:localStorage.setItem(0、“電話番号”);
コンソールを使用する他の重要な方法を知っている場合は、コメントに注意してください、私はあなたに非常に感謝します。
他の場所と同様に、コンソールには自動補完機能があります。 最初は、それがどのように機能するかは完全には明らかではありません。
- タブは、アドオンオプションが1つしか残っていない場合にのみ機能します
- 複数のオプションがある場合、いずれかを選択して右を押す(またはマウスでクリックする)ことができます
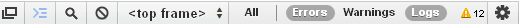
見せるもの
以下のこのパネルを使用して、コンソールに表示するものを正確に選択できます。
 CTRL
CTRLを押し
続けると 、2つのアイテムを選択できます。 ここで、作業するフレームを選択できます。
拡張機能のエラーメッセージを取り除く
エラーを含む拡張機能をインストールした場合、これらのエラーは常にコンソールに表示されます。
残念ながら、現在それらをオフにする簡単な方法はありません。 一時的な対策として、次のことができます。
- シークレットモードでChromeを実行する( CTRL + SHIFT + N )
- 拡張なしで、デバッグ用に別のプロファイルを使用します。 これを行うには、別のGoogleアカウントが必要です。 プロファイルを追加するには、レンチアイコン-> [設定]-> [ユーザーの追加]をクリックします(設定はユーザーの追加)。
フォントサイズを変更する
何らかの理由で、コンソールの
CTRL +スクロールが機能しません。
ただし、
CTRL +を使用してフォントを増やし、
CTRL-を使用してフォントを減らし、
元のスケールの場合は
CTRL + 0 。
これは、Chrome Canaryビルドでのみ機能します。安定バージョンでは、ドキュメント自体のみが増加します。
コンソールコマンド
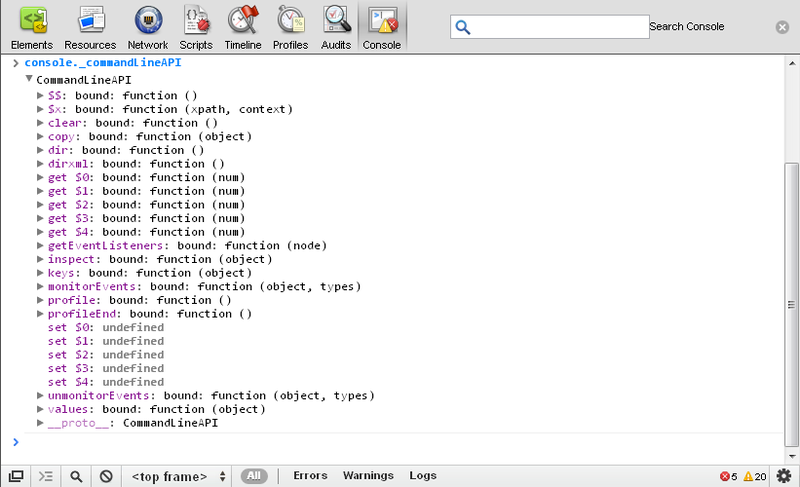
コンソールには独自のコマンドがありますWeb InspectorはJSで記述されているため、
console._commandLineAPIを入力することにより、コンソール自体ですべてのコマンドのリストを表示できます。 それらの中で最も興味深いものを見てみましょう。

コンソールをクリーニングします
コンソールをクリアするには、いくつかの方法があります。
- クリア()コマンド
- Ctrl + L(Chromeのこの組み合わせは、アドレスバーにフォーカスを置きます。コンソールで機能しない場合は、ドキュメント内の任意の場所をクリックしてから、コンソールをクリックします)。
- 右クリックして「コンソールをクリア」を選択します
[要素]タブとの相互作用
変数
$ 0- $ 4-選択された最後の5つの選択項目。
コンソールに表示されるDOM要素は、右クリックして[要素]タブで開くことができます。

アイテムを選択
コンソールは、ライブラリを追加せずにアイテムを選択するいくつかの追加方法をサポートしています。
- $( "ID") -IDでアイテムを選択します。
- $$( "selector") - CSSセレクターで要素を選択します。
- $ x( "selector") - XPath selectorで要素を選択します。
サイトで
Javascriptライブラリが使用されている場合、これらの関数
上書きできます。 たとえば、Habré
$では
jQueryです。
私たちはオブジェクトを研究します
要素についてさらに学習できる関数がいくつかあります。 基本的に、それらは「要素」タブのパネルの機能を複製します。
- inspect() -DOMツリーを開き、そこで要素を見つけます
- dirxml() -要素をxmlとして出力します
- dir() -アイテムのプロパティのリストを表示します
- keys() -dir()のリストからすべてのキーを選択します
- 値() -dir()リストからすべての値を選択します
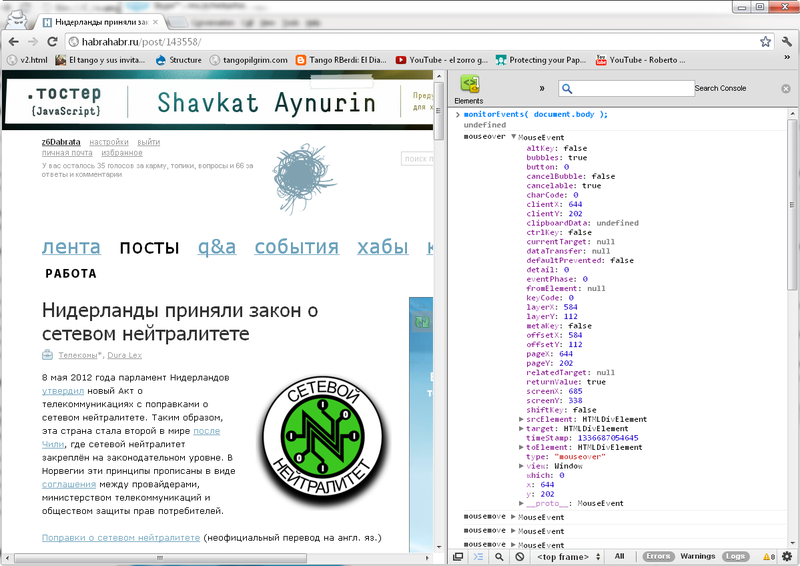
イベントをフォローします
monitorEvents(要素)関数を使用して、要素で発生するすべてを監視できます

2番目の引数を使用して、フォローしているイベントのタイプを選択できます。
- 「マウス」 -mousedown 、 mouseup 、 click 、 dblclick 、 mousemove 、 mouseover 、 mouseout 、 mousewheelの場合
- "key" -keydown 、 keyup 、 keypress 、 textInputの場合
- 「タッチ」 -touchstart 、 touchmove 、 touchend 、 touchcancelの場合(設定で有効になっている場合)
- 「コントロール」 - サイズ変更 、 スクロール 、 ズーム 、 フォーカス 、 ぼかし 、 選択 、 変更 、 送信 、 リセット
- 2番目の引数を指定しない場合、上記のすべてのイベントに加えて、 load 、 unload 、 abort 、 error 、 select 、 change 、 submit 、 reset 、 focus 、 blur 、 resize 、 scroll 、 search 、 devicemotion 、 deviceorientationが追加されます。
この狂気は、
unmonitorEvents(要素)関数を使用して停止できます
。情報をクリップボードにコピー
式の結果は、
Copy()関数を使用してクリップボードにすぐにコピーできます。 素敵で時間を節約できます。
要素タブ
このパネルには、リアルタイムで更新されるページのすべてのDOMツリーが含まれています。

ページで要素が変更されるたびに、ツリーで要素が更新され、その逆も同様です。
ドキュメントから要素を選択する場合は、下部にある虫眼鏡ボタンまたは
CTRL + SHIFT + Cをクリックして、任意の要素を選択します。
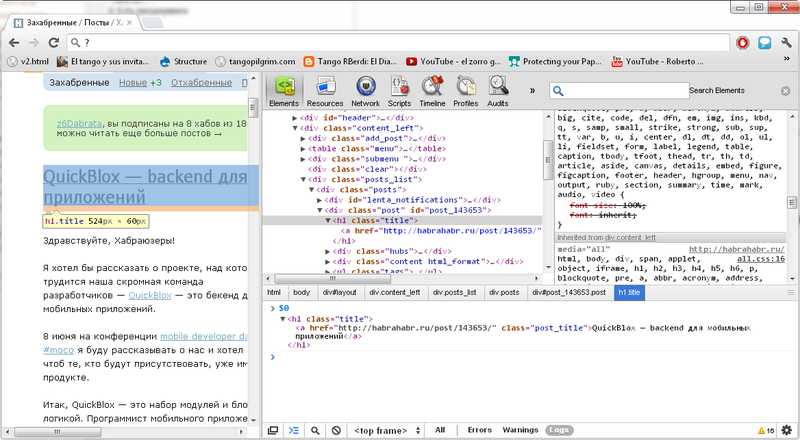
マウスをホバーすると、
CSSは要素、そのサイズ、インデントの前でも表示されます。
アイテムへのパス
パネルの一番下に、エレメントへのパスが表示されます。 いずれかの親をクリックして選択できます。

木材を扱う
矢印を使用してツリー内を移動できます(別のセクションにいる場合は、
CTRL +上/下を使用してフォーカスを戻すことができます)。
編集中
属性または値を変更するには、アイテムをダブルクリックするか、
Enterキーを押します
そして、
Tabボタン(
SHIFT + Tab )を使用して
アクセスします。
F2を押して、要素の
HTMLコード全体を変更することもでき
ます 。
[ 削除]をクリックすると、アイテムを選択して削除できます。これは、広告ブロックにない広告を削除するのに非常に便利です。
ドラッグアンドドロップ
アイテムをあるコンテナから別のコンテナにマウスでドラッグすると、自動的にドキュメント自体に転送されます。
また、任意の要素をテキストエディターにドラッグできます。 確かに、要素自体のコードのみがコピーされ、その中に埋め込まれているものはすべて失われます。
コンテキストメニュー
マウスの右ボタンの要素をクリックすると、その
HTMLコードまたは
XPathパスをコピーして、DOMブレークポイントを設定できます。
詳細
要素を選択すると、右側のパネルにその要素に関する情報が表示されます。
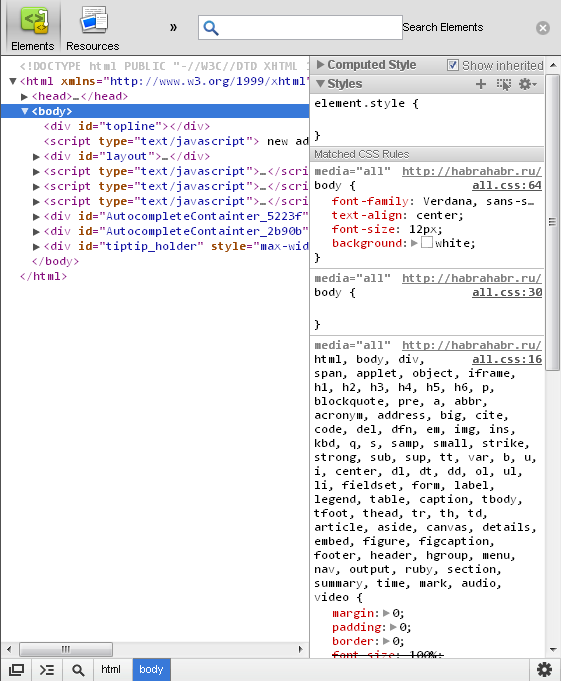
計算スタイル
要素に適用される
CSSスタイルのリスト。 [継承を表示]ボックスをオンにすると、ブラウザのスタイルを含むすべてのスタイルが表示されます。
スタイル
アイテムに適用されるルールのリスト。 それらは変更することができ、変更は即座にドキュメントに表示されます。
ブラウザを更新すると、すべての変更が失われることを理解することが重要です。 。
左側のチェックボックスからチェックボックスを削除すると、式をオフにできます。
element.styleセクションには、ドキュメントの
HTMLコードのstyle属性で指定されたスタイルが表示されます。
[一致した
CSSルール]セクションには、選択したアイテムに一致する
CSSファイルから設定されたすべてのセレクターが表示されます。
Tabキー (
SHIFT + Tab )を使用して、プロパティと値の間を移動できます)。
ルールと式を追加する
ボタンをクリックしてセレクターを追加できます。

、それから削除することはできません。
ルールの右中括弧をクリックするか、最後の式の変更を開始して
Tabを押すと、既存のセレクターに新しい式を追加できます。
擬似クラス
このボタンをクリックして

、およびdawを置くと、要素pseudo-classes
:active 、:focus ,:
hoverおよび
: visitを設定できます。
カラーディスプレイ
歯車ボタンをクリックして

、
作成時 -設定された形式で色を表示します。
数値を変更する
キーボードを使用して数値を変更できます。
- Alt +上/下は値を0.1に変更します
- 上/下は値を1に変更します
- SHIFT + Up / DownまたはPage Down / Page Upは値を10 ずつ変更します
- SHIFT + Page Down / Page Upは、値を100に変更します。
色の横にあるボックスをクリックすると、便利なダイアログから色を選択できます。 数値をクリックすると、色を手動で入力できます。
指標
ここで、要素の寸法とパディングを確認できます(要素に位置が指定されている場合は、位置も指定されます)。
ここで任意の値をダブルクリックして変更できます。
興味深いことに、EMでサイズを指定した場合でも、すべてのサイズはピクセルで表示され、自動的にピクセルに変換されます。
物性
このセクションには、オブジェクトのすべてのプロパティが表示されます。これは、おそらく教育目的に役立ちます。 それらは変更することもできますが、これまでのところ私は重宝していません
Domブレークポイント
インストールされたDom-Breakpointsのリストは次のとおりです。名前をクリックしてアイテムをすばやく見つけ、チェックボックスをオフにしてブレークポイントをオフにし、右クリックしてブレークポイントを削除します。
DOMブレークポイントを使用すると、DOM要素またはその属性で発生した変更を追跡できます。 スクリプトのデバッグを開始する際に、これらの詳細について説明します。
変更を保存する
Web Inspectorを使用すると、<font colorfffshch = "#663344">
CSSコードを簡単に変更できます。 残念ながら、変更をすばやく保存する簡単な方法はありません。 いくつかのオプションがあります。
次は?
便利なリンク
残念ながら、ランダムリンクはすべて英語です。
次のシリーズ
これは記事の最初の部分にすぎません。 私たちと一緒にいて、あなたは見つけるでしょう
- 残りの5つのパネルの機能。
- Javascriptのデバッグ、デバッガー。 およびコンソールコマンド
- 通常のWeb Inspectorツールを使用してBase64イメージコードを取得する方法。
- 「Show shadow DOM」、「Snippets support」、「Show styles panel」は誰ですか
- スクリプトの縮小版を美しいものに変える方法。
- JS、DOM、XHR、およびイベントリスナーブレークポイントを使用してコードをデバッグする方法。
- スクリプトからコンソールを正しく効率的に使用する方法は?
- Web Inspectorを使用して、iPad / Iphone / Androindスマートフォン用のアプリをデバッグする方法
- お気に入りのコーヒースクリプト用にコンソールを接続する方法は? コンソールにPHPエラーを表示しますか?
- Web Inspectorの新しいプラグインAPIとは何ですか?
- HTTP要求を表示する方法。
- 開発ツールがロシア語に翻訳されていないのはどうしてですか。
私は仕事でWeb Inspectorをよく使用しますが、わからないことや言及するのを忘れていることがあるので、修正や追加に満足します。次のエピソードまで!