
適切なランディングページを作成する方法を知ることは、サイトでユーザーが実行するアクションの数を増やすのに役立ちます。 この記事では、適切なランディングページのデザイン要素の概要を説明します。
ランディングページとは
始める前に、ランディングページの概念を定義しましょう。
- 技術的な観点から見ると、ランディングページは、通常のWebページと同じ要素(HTML、CSS、テキスト、画像、ビデオなど)で構成されるページです
- ビジネスの観点から 、これはユーザーが必要なアクション(購入またはサブスクリプション)を実行するように促すページです
- ユーザーの観点から見ると 、これは彼が別のサイトからのリンクをクリックしたページです(検索エンジン、twitterから、バナーをクリックして)
ランディングページを作成する3つの最も一般的な理由は次のとおりです。
- ユーザーにニュースレターの登録または購読を強制する
- 特定の状況(販売またはプロモーション)で特定の製品を販売する
- ユーザーにソフトウェアのダウンロードまたはインストールを強制する
効果的なリンク先ページを開発するための原則
優れたランディングページに固有のコンポーネントまたは要因について説明しましょう。
行動を促す
行動を促すフレーズは、特定のアクションを実行するようユーザーに強制し、さらには強制します。 行動を促すフレーズの例は「ニュースレターを購読する」です。 多くの場合、行動を促すフレーズは、ページの一部の要素(リンクまたはボタン)をクリックするか、フォームに入力することをユーザーに提供します。
ヒント:
- 自分を明確に表現します。 具体的に何をすべきか、次に何が起こるかをユーザーに伝えます。
- 行動を促すフレーズを乱用しないでください。 サイトにそれらの多くがない場合は、できるだけ早くユーザーが目的のアクションを実行することに集中できます。
- ボタンを使用します。 ボタンは従来のコントロールであり、ユーザーはクリックできることを知っています。 良いボタンのデザインは、再び行動を促すことに注意を引きます。
- 追加情報が利用可能になります。 ユーザーが必要なアクションを実行するように説得しなければならないのは彼女です。
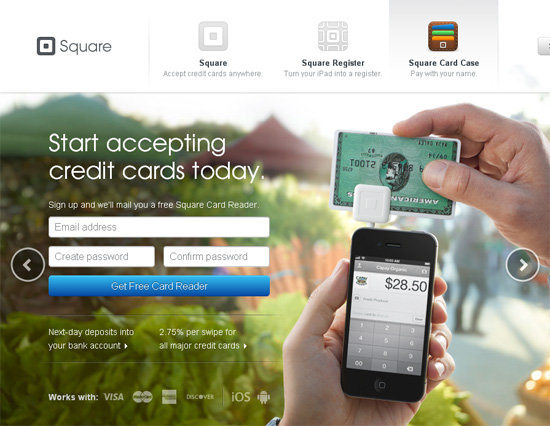
Squareのランディングページは、ユーザーを登録することを目的とした行動を促す良い例です。 このサイトはアカウントの作成を提案しており、アクションの結果として、会社の製品を無料で入手できます(Squareクレジットカードリーダー)。

見出し
適切なランディングページには、効果的なタイトルを付ける必要があります。 このページから何を期待し、適切な場所に何を入れたかをユーザーに理解させるのは彼です。
タイトルの目標は1つだけであることに注意してください-ユーザーができるだけページにとどまるようにすること。
見出しを作成するとき、「これは十分に興味深い見出しであり、実際にユーザーがさらに読み続けるようにしますか?」と自問してください。
ヒント:
- シンプルで短い見出しを書きます。 ユーザーの時間を無駄にせず、できるだけ早くこのサイトで何が得られるのかを彼に説明してください。
- 設計はユーザーの注意を引く必要があります。 大きなフォントを使用し、目立つ場所にタイトルを配置します-本来あるべきページの上部に。
- 関連する単語を使用します。 検索エンジンからどのユーザーがあなたに来るのかを考えて、語句を使用してください。見出しにはh1およびh2タグを使用してください。
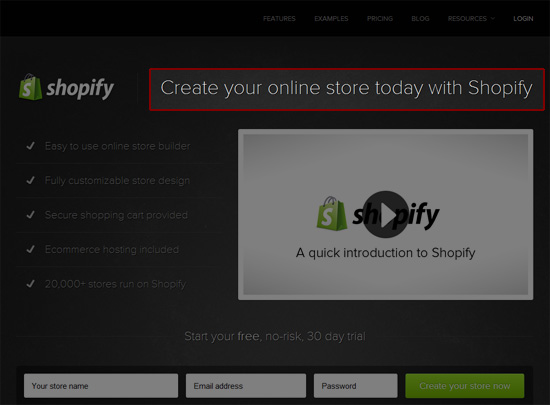
Shopifyのランディングページヘッダーの良い例です。 これは非常に短く、サービスが何をしているのかを示しており、大きなフォントサイズが使用され、タイトルが目立つ場所にあるため、注目を集めています。 「ecommerce store」と入力すると、検索エンジンでShopifyを見つけることができます。

シンプルさ
ランディングページはできるだけシンプルにする必要があります。 ユーザーは混乱し、ページが過負荷になっている場合は離れることができます。ランディングページが複雑になるほど、ユーザーが必要なアクションを実行する可能性は低くなります。 すべてを非常に明確にし、必要な要素のみを使用する必要があります。
ヒント:
- 各ページ要素は、ユーザーにアクションを実行するように促す必要があります。 還元主義の原理を使用して、余分な要素とテキストを削除します。
- ランディングページには、1つの主要な行動を促すフレーズが必要です。 ページの目的は非常に明確である必要があり、ユーザーは1つのアクションを実行する必要があります。 他のアクションの存在は、メインの実装を促進するように設計されています。
- ランディングページには十分な空きスペースが必要です。 過負荷のページはユーザーを怖がらせることができます。
Dropboxのランディングページ
は非常にシンプルです。 ロゴ、ビデオ、1つのボタンの3つの要素のみがあります。 行動を促す-アプリケーションをダウンロードします。 しかし、ビデオは行動を促す追加の呼びかけであり、ユーザーにDropboxユーザーになるべき理由に関する情報を提供します。

目の軌跡
訪問者が行動を促すための決定を下すのに役立つすべてのランディングページ要素を見たことを確認するには、注視パスを十分に検討する必要があります。
適切なパスは、情報の認識を促進し、サイト訪問者が行動を促すフレーズを最終的に理解できるようにします。
ヒント:
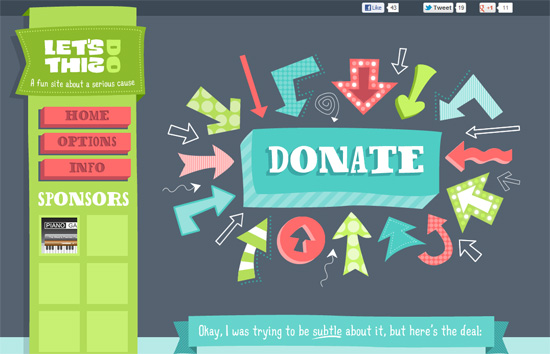
明るい要素の良い使用例は
LetDoThis!です。 訪問者を慈善団体への寄付に招待します。 ページにアクセスしたときに最初に表示されるもの-行動を促すフレーズ-寄付ボタンを指す多数の矢印。 ボタンと矢印は、濃い灰色の背景に比べてコントラストの高い色になっていることに注意してください。

関連性
ユーザーはさまざまなソースからランディングページにアクセスするため、ランディングページはそれぞれに対応する必要があります。 たとえば、広告バナーでクリックするとiPadを2倍安く購入できると書かれている場合、ランディングページにはiPadが割引価格であるはずです。
ヒント:
- マーケティングキャンペーンごとに個別のランディングページを作成します。 Facebookで広告キャンペーンを行っている場合、これはランディングページに反映されるはずです。
- リンク先ページはソースに応じて変更する必要があります -コンテンツ、プロモーションコード、行動を促すフレーズを追加します。
ユーザーを危険にさらさないでください
明らかに、誰もリスクを取ることを好みません。 セキュリティ、プライバシー、および詐欺の責任。
ヒント:
- 説得力のある保証を提供します。 たとえば、商品を購入することを申し出た場合、購入した商品に満足していない場合に返品できるようにする必要があります。
- ユーザーが何を疑うかを予測し、その反対を説得してください。 このようなアクションを実行することで、ユーザーが受け取るものを詳細に教えてください。 最も一般的な懸念事項は、コスト、時間、または安全性です。
- 可能であれば、サービスまたは製品を無料で試用することを申し出ます。 たとえば、有料サービスを販売していて、いくつかの関税がある場合、クレジットカード情報を示す必要のない無料の関税の存在を検討します。
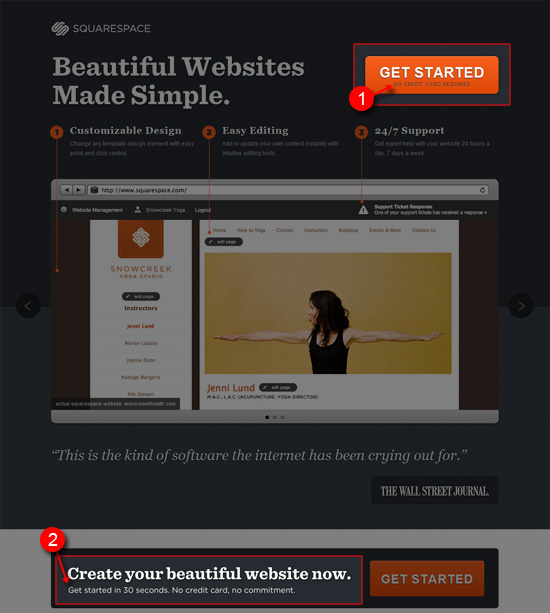
Squarespaceは、サービスのサブスクライブまたは使用のリスクを減らす方法の良い例です。 ユーザーがクレジットカード番号を入力する必要がないこと、登録プロセスにかかる時間はわずか30秒であり、永続的な義務はないことに注意してください。 つまり コスト、時間、セキュリティの問題を解決しました。

赤字
リンク先ページを機能させるもう1つの方法は、希少感を作り出すことです。 ページの訪問者がこの製品が販売からすぐに消えるか、または価格が上がると感じた場合、これはうまくいくかもしれず、彼はすぐに行動を起こすでしょう。
ヒント:
- 緊急感を伝えるテキストをページに配置します。 たとえば、特別割引は間もなく終了すると明確に述べれば、ユーザーに今すぐ製品を購入するように促すことができます。
- 赤字報告情報を動的に更新します。 たとえば、ページに残りの商品の数量のカウンターを表示できます。
Mighty Deals Webサイトにタイマーが表示され、割引の有効性が示されます。 ユーザーが購入を延期しないことをお勧めします。

信頼要素
サイトの使用が安全で安全であることをユーザーに納得させる方法はたくさんあります。
1つの方法は、社会サービスを証拠として使用することです。 これには、製品のツイートフィード、以前の顧客のレビュー、およびブログなどの他のサイトでのあなたに関する肯定的なレビューがあります。
また、受け取った賞や証明書を表示することは理にかなっています。
ヒント:
- 評判が良く有名なWebサービスからソーシャルデータを投稿します。 良い例は、Facebookでのいいねの数です。
- 行動を促すフレーズに関連付けられた信頼要素を使用し、それらを並べて配置します。
- 正直に言ってください。 他のサイトから偽のステータスやレビューを投稿しないでください。
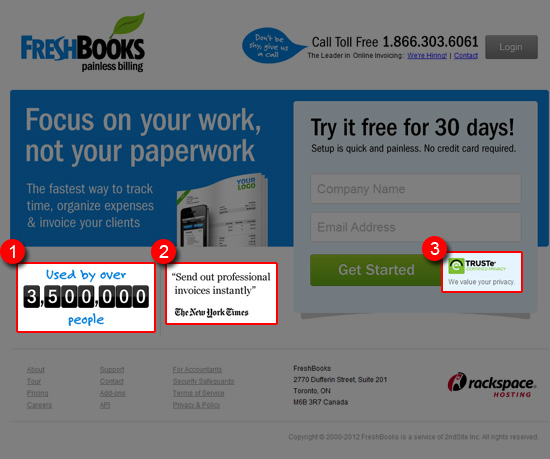
FreshBooksでは、 3つの異なる信頼要素を確認できます。(1)サービスを使用している人の数、(2)New York Timesなどの有名で有名なソースからの引用、および(3)セキュリティ証明書。

おわりに
ユーザーが目的のアクションを完了するには、ランディングページの開発が不可欠です。 上記の簡単なヒントに従うことで、効果的かつ効率的なランディングページを作成できます。