
下部のナビゲーションサイトについて話しましょう。 私はあなたが何度も(さまざまなサイトで)それを見たことがあると確信しています。 原則として、これらはメニューの3列または4列で、さまざまなリンクがあります。 今日は、ボトムメニューの作成に使用できる開発を紹介したいと思います。 この開発の主な目標は、サイトの下部に埋め込むための静的なHTMLコードを(キャッシュファイルとして)準備することです。 そのようなトピックに興味がある場合は、便利で便利なメニューの作成について説明します。 このガイドは2つのパートに分かれていますが、今日は最初のパート、つまりブロックをドラッグアンドドロップできるユーザーインターフェイスについて説明します。
開始するには、ソースファイルをダウンロードし、理解を深めるために新しいタブでデモを実行することをお勧めします。
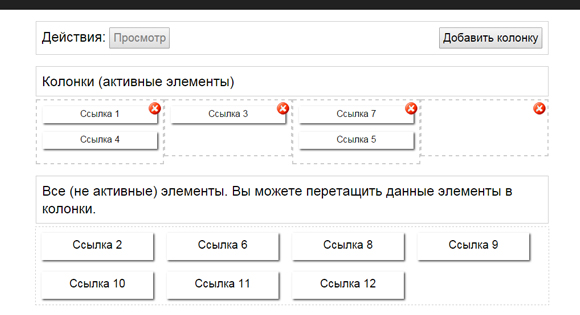
デモソースファイルそれでは始めましょう
ステップ1. HTML
intex.html<div class="actions"> Actions: <button id="preview" disabled>Preview</button> <button id="add_col">Add Column</button> </div> <div class="actions">Columns (with active elements)</div> <div class="columns"> <div class="column" id="drop_1" droppable="true"><img src="" onclick="removeColumn(this)" /></div> <div class="column" id="drop_2" droppable="true"><img src="" onclick="removeColumn(this)" /></div> <div class="column" id="drop_3" droppable="true"><img src="" onclick="removeColumn(this)" /></div> </div> <div style="clear:both"></div> <div class="actions">All (inactive) elements. You can drag these elements into columns.</div> <div class="inactive" droppable="true"> <a id="1" draggable="true">Link 1</a> <a id="2" draggable="true">Link 2</a> <a id="3" draggable="true">Link 3</a> <a id="4" draggable="true">Link 4</a> <a id="5" draggable="true">Link 5</a> <a id="6" draggable="true">Link 6</a> <a id="7" draggable="true">Link 7</a> <a id="8" draggable="true">Link 8</a> <a id="9" draggable="true">Link 9</a> <a id="10" draggable="true">Link 10</a> <a id="11" draggable="true">Link 11</a> <a id="12" draggable="true">Link 12</a> </div> <script src="js/main.js"></script>
3つの主要な部分があります。アクションを持つブロック、アクティブな列を持つブロック、および非アクティブな要素を持つブロックです。 すべてのアイテムを列間でドラッグできます。 列を追加および削除することもできます。
ステップ2. CSS
次に、メニューにスタイルを追加します
.actions { border: 1px solid #CCCCCC; font-size: 24px; margin: 20px auto 5px; overflow: hidden; padding: 10px; width: 900px; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; -o-box-sizing: border-box; box-sizing: border-box; } .actions button { cursor: pointer; font-size: 20px; padding: 5px; } .actions #add_col { float: right; } .inactive { border: 1px dashed #ccc; margin: 0 auto; width: 900px; } .inactive a { border-color: #FFFFFF; border-style: solid; border-width: 8px 8px 20px; cursor: pointer; display: inline-block; font-size: 20px; height: 20px; margin: 10px; opacity: 1; position: relative; text-align: center; width: 180px; -khtml-user-drag: element; -moz-user-select: none; -webkit-user-select: none; -khtml-user-select: none; user-select: none; -webkit-box-shadow: 2px 2px 4px #444; -o-box-shadow: 2px 2px 4px #444; box-shadow: 2px 2px 4px #444; } .inactive a.hidden { height: 0; margin: 0; opacity: 0; width: 0; } .columns { margin: 0 auto; overflow: hidden; width: 900px; } .column { border: 2px dashed #ccc; float: left; min-height: 100px; padding: 10px; position: relative; width: 33.3%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; -o-box-sizing: border-box; box-sizing: border-box; } .column a { border-color: #FFFFFF; border-style: solid; border-width: 4px 4px 10px; cursor: pointer; display: block; font-size: 16px; height: 30px; margin-bottom: 15px; opacity: 1; position: relative; text-align: center; -khtml-user-drag: element; -webkit-user-drag: element; -moz-user-select: none; -webkit-user-select: none; -khtml-user-select: none; user-select: none; -webkit-box-shadow: 2px 2px 4px #444; -o-box-shadow: 2px 2px 4px #444; box-shadow: 2px 2px 4px #444; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; -o-box-sizing: border-box; box-sizing: border-box; } .column img { cursor: pointer; position: absolute; right: 2px; top: 2px; z-index: 5; }
ステップ3. JS
js / main.js
ここでは、多くのイベントハンドラを使用しました。 最初に、スクリプトはすべてのドラッグアンドドロップ可能なオブジェクトのさまざまなハンドラーを更新します。 ブロック間を移動する場合(下部領域から)、上部領域でオブジェクトを再作成し、イベントハンドラーを更新する必要があります。 列を削除する必要がある場合、オブジェクトをすべての可能な要素のリストが含まれる下の非アクティブ領域に戻す必要があります。
おわりに
以上で、今日、構築メニューの前半をドラッグアンドドロップで実装しました。 ガイドがお役に立てば幸いです。 あなたの知識を友達と自由に共有してください。 頑張って
デモソースファイルUPD:この記事には多くの否定的な意見が寄せられたため、継続はハブで公開されませんが、興味がある人は
ここで読むことができ
ます