毎月アダプティブマークアップを使用するサイトが増えており、クロスブラウザの互換性を除く顧客はますます順応性を要求していますが、多くの開発者は新しいテクニックを急いで習得していません。 しかし、レスポンシブデザインは簡単です! この記事では、Webページのさまざまな要素のアダプティブレイアウトの5つの例を紹介します。

1.ビデオ( デモ )
非常に単純なCSSとHTML、および埋め込みビデオはページ幅に合わせてスケーリングされます。
<div class="video"> <iframe src="http://player.vimeo.com/video/6929537"frameborder="0"></iframe> </div>
.video { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; } .video iframe, .video object, .video embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
2.最大幅と最小幅( デモ )
最大幅は、オブジェクトの可能な最大幅を決定するのに役立ちます。 次の例では、divの幅は可能であれば800ピクセルですが、幅の90%以下です:
.container { width: 800px; max-width: 90%; }
画像を拡大縮小することもできます:
img { max-width: 100%; height: auto; }
この設計はIE 7およびIE 9で機能し、IE 8ではこのハックを行います。
@media \0screen { img { width: auto; } }
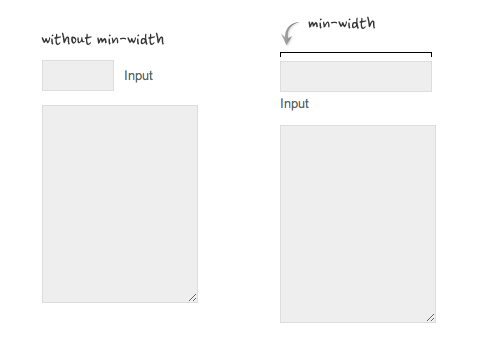
最小幅-最大幅の反対で、オブジェクトの最小幅を設定できます。 以下の例では、min-widthのおかげで、テキストフィールドがスケーリングされます。

3.相対値( demo )
アダプティブレイアウトの適切な場所で相対値を使用すると、ページのCSSコードを大幅に削減できます。 以下に例を示します。
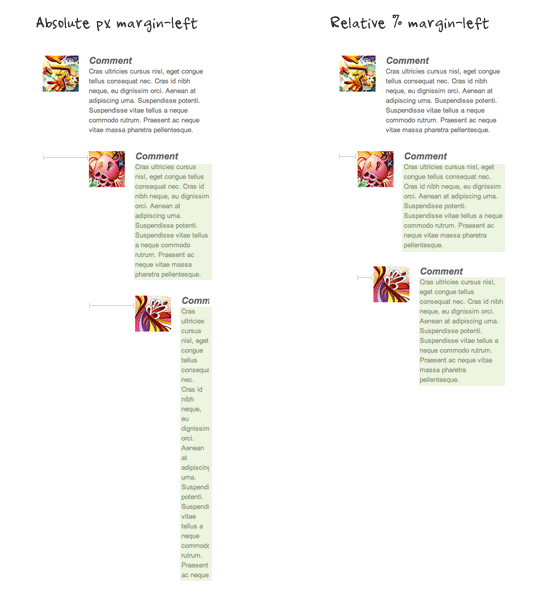
相対マージン
ネストされたコメントのレイアウトの例。絶対値の代わりに相対値が使用されます。 スクリーンショットからわかるように、2番目の方法ははるかに読みやすくなっています。

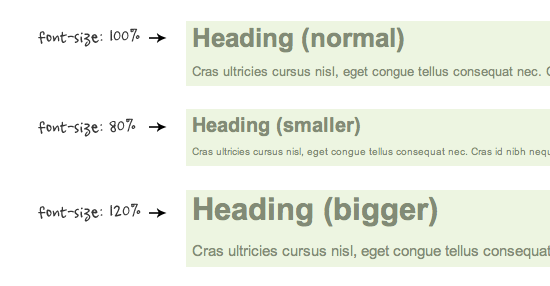
相対フォントサイズ
フォントの相対値(emまたは%)を使用する場合、行間隔とインデントの相対値も継承されます。

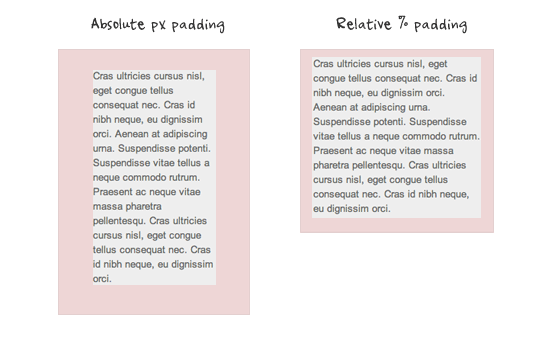
相対パディング
以下のスクリーンショットは、絶対値に対する相対パディングの利点を明確に示しています。

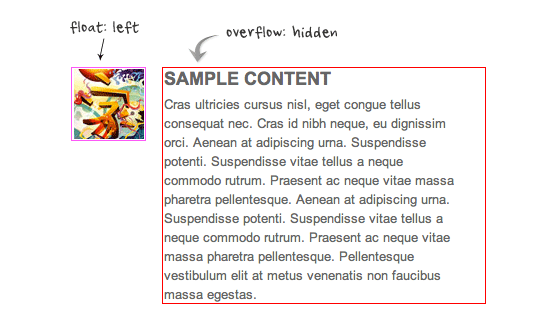
4.オーバーフローの秘::隠された( デモ )
前の要素からフロートをクリアし、overflow:hiddenを使用してコンテナ内にコンテンツを残すことができます。これは、適応マークアップで非常に便利です。 視覚的に-
デモで 。

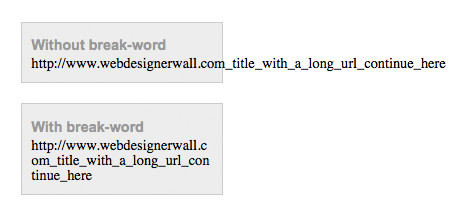
5.ワードラップ( デモ )
CSSを使用すると、耐えられないテキスト構成を転送できます。
.break-word { word-wrap: break-word; }