参加する代わりに
すべての人に良い一日を!
フォーム要素のカスタマイズは、おそらくWebデザインで最もエキサイティングなアクティビティの1つです。 この職業が正当化されるかどうかは誰もが自分自身で決定しますが、私たちの時代では、デザイナーとレイアウトデザイナーがこれに時間とエネルギーを費やしていることは明らかです。
残念ながら、
CSSだけでは、特定のフォーム要素を簡単にスタイル設定するには不十分なことがよくあります。 これがおそらく、多くの人がフォームに
ユニフォームのようなものを使用する理由です。 個人的に、私は常にそのような目的で使用されるJavascriptの量を減らすようにしているので、ラジオボタンとチェックボックスをカスタマイズするための完全にネイティブな
HTML + CSSメソッドについてお話したいと思います。
Habréのほとんどのスペシャリストは、
Uniformのようなjs-librariesを使用する人のために、同様の方法を使用していると確信しています。この記事が役立つことを願っています。
行こう!
そのため、すぐに目標を設定します。 ユニフォーム js-magicのように見えるようにチェックボックスとラジオボタンを設計しますが、 HTMLとCSSにネイティブでできるだけシンプルにし、セマンティクスを維持しながら不要なタグを使用しないようにします。 そのようなもの。
主なアイデアは、特定のフォーム要素との接続を確立するためのHTMLラベルタグのネイティブの「能力」に基づいています。 実際にはそれですべてです、それからコードだけです。
マークアップ
< ul >
< li >
< input id = "cfirst" type = "checkbox" name = "first" チェック非表示/ >
< label for = "cfirst" >チェック済みチェックボックス< / / label >
< / li >
< li >
< input id = "csecond" type = "checkbox" name = "second" hidden / >
< label for = "csecond" >チェックなしチェックボックス< / / label >
< / li >
< li >
< input id = "cthird" type = "checkbox" name = "third"非表示の無効化 / >
< label for = "cthird" >無効化されたチェックボックス< / / label >
< / li >
< li >
< 入力 id = "clast" タイプ = "checkbox" name = "last" チェック非表示無効 / >
< label for = "clast" >無効なチェックボックス< / label >
< / li >
< / ul >
< ul >
< li >
< input id = "rfirst" type = "radio" name = "radio" チェック非表示/ >
< label for = "rfirst" >チェックされたラジオ< / / label >
< / li >
< li >
< input id = "rsecond" type = "radio" name = "radio" hidden / >
< label for = "rsecond" >未チェックのラジオ< / label >
< / li >
< li >
< input id = "rthird" type = "radio" name = "radio" hidden disabled / >
< label for = "rthird" >無効なラジオ< / / label >
< / li >
< / ul >
完全にネイティブなマークアップ。 入力とともにラベルを使用することは 、チュートリアルの場合と同じです。 重要な点は、各入力およびラベルをバインドするために IDを指定する必要があることです。誰もが
入力属性自体を隠す
hidden属性の使用に気づいたと思いますが、
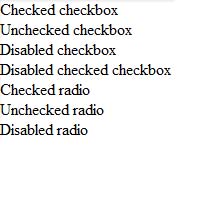
labelとの接続により、まだそれらを操作することができます。 その結果、次のような結果が得られます。

完全に退屈ですが、それは動作します。 今では、このすべてを適切に調整する必要があります。 これを行うには、
Uniform Webサイトで使用されている
スプライトを使用します。
クリアランス
入力[ type = "checkbox" ] 、
input [ type = "radio" ] {
表示 : なし ;
}
入力[ type = "checkbox" ] +ラベル、
入力[ type = "radio" ] +ラベル{
フォント : 18px ボールド ;
色 : #444 ;
カーソル : ポインタ 。
}
input [ type = "checkbox" ] + label :: before 、
input [ type = "radio" ] +ラベル:: before {
内容 : "" ;
表示 :インラインブロック 。
高さ : 18px 。
幅 : 18px ;
マージン : 0 5px 0 0 ;
背景画像 : url ( uniformjs.com/images/sprite.png ) ;
background-repeat : no-repeat ;
}
input [ type = "checkbox" ] +ラベル:: before {
バックグラウンド位置 : -38px -260px ;
}
input [ type = "radio" ] +ラベル:: before {
background-position : 0px -279px ;
}
input [ type = "checkbox" ] :チェック済み +ラベル:: before {
バックグラウンド位置 : -114px -260px ;
}
input [ type = "radio" ] :チェック +ラベル:: before {
バックグラウンド位置 : -108px -279px ;
}
input [ type = "checkbox" ] :無効 +ラベル:: before {
バックグラウンド位置 : -152px -260px ;
}
input [ type = "checkbox" ] :チェック済み :無効 +ラベル:: before {
バックグラウンド位置 : -171px -260px ;
}
input [ type = "radio" ] :無効 +ラベル:: before {
background-position : -144px -279px ;
}
input [ type = "radio" ] :チェック済み :無効 +ラベル:: before {
バックグラウンド位置 : -162px -279px ;
}
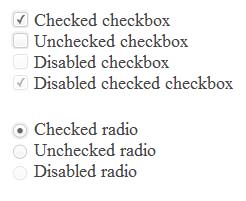
可能な限りシンプルです。 「仮想コントロール」を表示するためにbefore擬似要素を使用しますが、ユーザーは置換に気付きませんでした。 スプライトの一部は、 入力の状態に応じて変化します 。結果は次のようになります。
 デモ
デモ同じ方法と比較して、このアプローチを使用する利点は明らかです。 装飾用のJavaScript、追加のタグ、よりシンプルで正確なセマンティックマークアップはありません。 同じ方法を使用して、これらの要素をより奇妙な形状にすることができます。 たとえば、JavaScriptを使用せずに
iPhoneスタイルのチェックボックスを問題なく修復できます。
この記事が初心者のタイプセッターに役立ち、そのような目的でjs-crutchesを使用するのを止めることを願っています。 ご清聴ありがとうございました!
UPD:尊敬されている
SelenIT2で指摘されている
ように、この方法は、おそらくhtml仕様(
link )をサポートする際の厄介なエラーのために、
iOSプラットフォームの
Safariブラウザーでは機能しません。