ジオメトリと地理タイプは、バージョン2008以降、SQL Serverで使用できます。同じ名前のDundasコントロールを使用するマップコントロールは、SQL Server Reporting Services 2008R2で導入されました。 投稿で説明されているレポートサービス2008R2のその他の革新
blogs.technet.com/b/isv_team/archive/2010/03/27/3321575.aspx 、
blogs.technet.com/b/isv_team/archive/2010/03/28/3321598.aspx 、
blogs.technet.com/b/isv_team/archive/2010/03/29/3321661.aspx 、
blogs.technet.com/b/isv_team/archive/2010/04/04/3322989.aspx 、
blogs.technet.com/b/isv_team/archive/2010/04/06/3323367.aspx 、
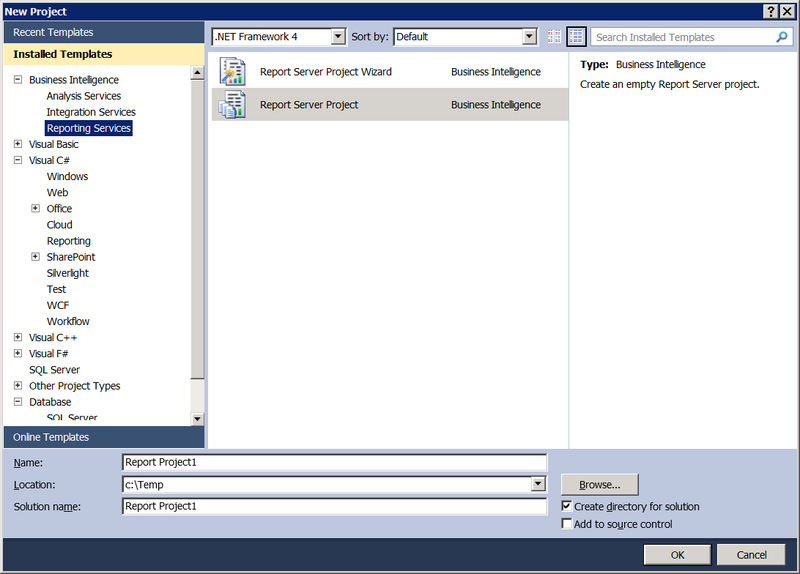
blogs.technet.com/b/isv_team/archive/2010/04/15/3325155.aspxSQL Serverデータツール(SSDT)でレポートサーバープロジェクトのようなプロジェクトを開き
ます 。

図1
念のため、レポートサービスは
SQL Server Expressの無料バージョンの一部であることを思い出してください(Express with Advanced Servicesオプションを使用する必要があります)。 無料レポートの制限は
ここに書かれてい
ます 。 SSDTは、定義上、
ここでは無料
です 。 SSDTのレポートサーバープロジェクトの代わりに、誰でも
レポートビルダーを使用できます。これも無料です。
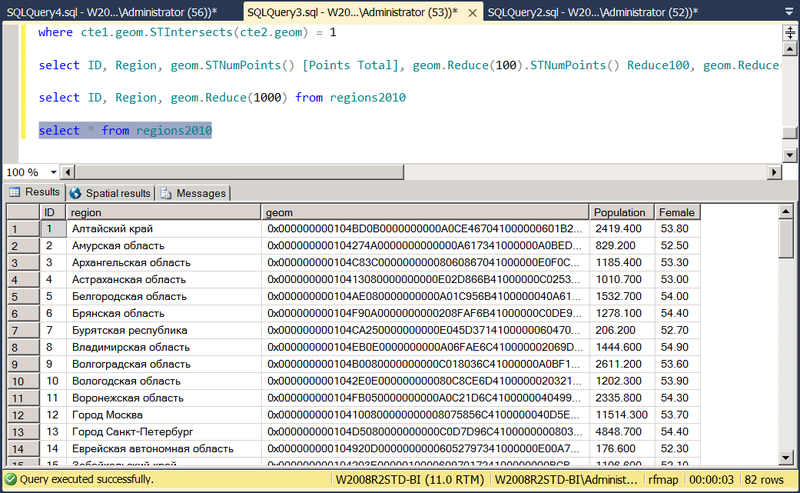
前の投稿で作成したロシア連邦の構成エンティティのマップを含む表に、
最新の人口調査と男性人口の割合に応じた人口を含む列を追加します。 私はあなたにこれでジェンダーの排外主義を見ないようにお願いします、ちょうどなぜ両方の性別の割合を同時に保つのですか? さて、女性を飼いましょう。 その結果、テーブルは次の形式を取ります。

図2
SSDTのレポートプロジェクトに新しいデータソースを追加する

図3
ここで、SQL Serverとの接続文字列を設定します。 以下のフォルダーを使用して、このソースに基づいて新しいデータセットを作成します。このデータセットには、クエリ結果
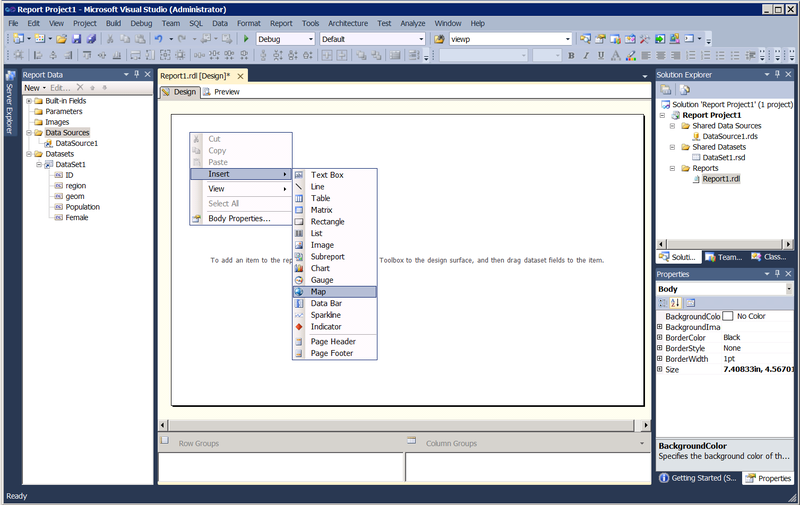
SELECT ID, region, geom.Reduce(1000) as geom, Population, Female FROM regions2010ます。 さらに下の「レポート」フォルダーに移動して、プロジェクトに空のレポートを作成します。追加->新規アイテム->レポートを作成します。 従来は左側にある[レポートデータ]パネルで、[データソース]フォルダーを右クリックし、新しく作成された共有データソースDataSource1へのリンクを追加します。 同様に、一般的なデータセットDataSet1へのリンクを追加します。 レポートを右下隅に広げて、レポートの作業領域を増やしましょう。 それを右クリックして、[挿入]-> [マップ]を選択します。

図4
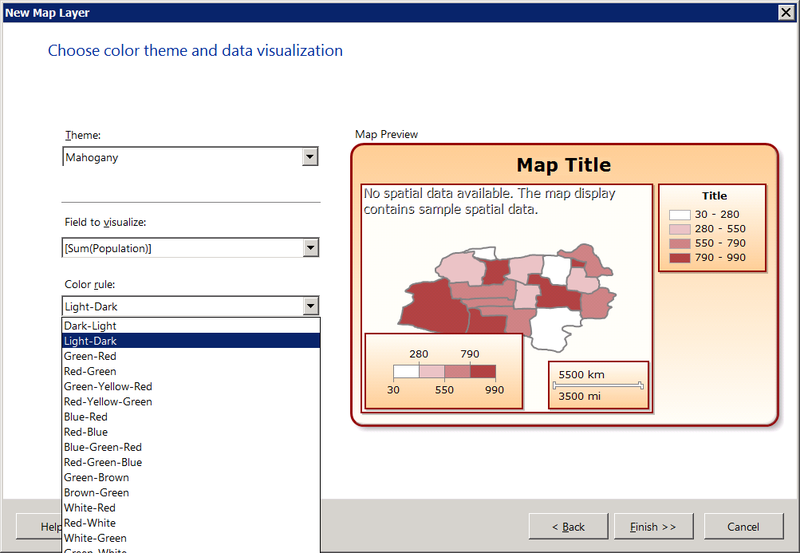
カードのソースを選択するように求められます。 マップギャラリーは、Reporting Servicesに付属のマップです。 この場合、それらは米国および私たちに関係なく関係します。 2番目のソースはシェープファイルの場合がありますが、前の投稿で既にSQL Serverテーブルにプルしました。 3番目のタイプのソースであるSQL Server空間クエリを選択し、それにDataSet1を指定します。 次に、Geometry / Geographyタイプのフィールドを選択するように求められます。 この場合、データセットにはそのようなフィールドが1つだけあり、コンボボックスで既に自動的に設定されています。 データセットの別のフィールドの値に応じてポリゴンを色付けする予定なので、マップを視覚化する方法として、[色解析マップ]を選択します。

図5
色付けの基準となるフィールドが別のデータセットにある場合、ここで最初のフィールドに関連付けることができますが、この場合はすべてが単純なので、既存のデータセットを選択します。 次の画面では、配色を選択するよう求められます。 色付けが行われるフィールドは人口(Population)です。 人口が多いほど色を濃くしたいので、明暗のシェーディングルールを選択します。

図6
[プレビュー]タブに移動して、何が起こったかを確認します。 カードの空虚の代わりに-それは吸うことが判明しました。 これは、マップがデフォルトでGeographyのタイプを想定しているためです。この場合、geom列のタイプはGeometryです。 [デザイン]タブに戻り、画像を右クリックして、[ビューポートプロパティ]を選択します。

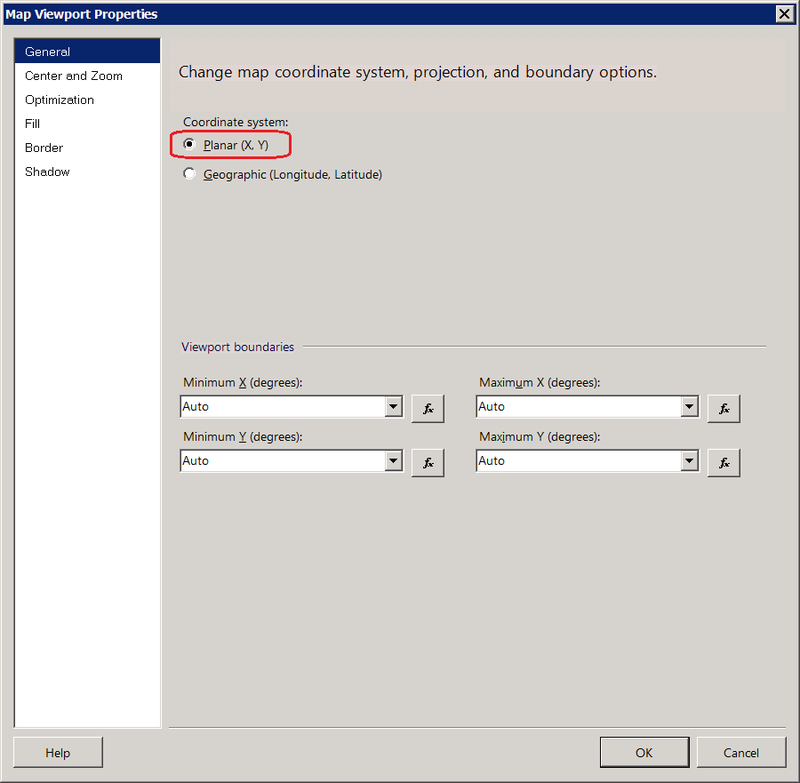
図7
座標系=平面(X、Y)での待機を修正します。

図8
これで、マップが正常に表示されます。

図9
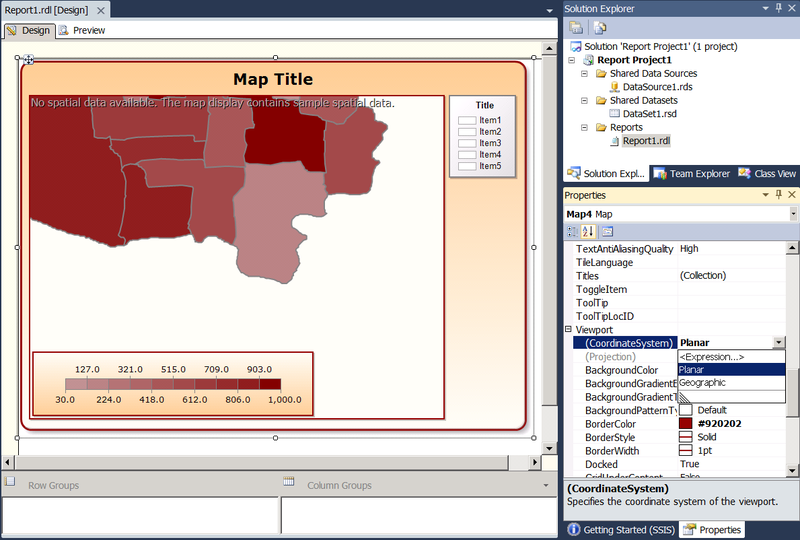
[デザイン]タブに戻ります。 ビューポートプロパティは、[プロパティ]パネルでも調整でき、レポート作業面で直接選択するか、マップコントロールの子要素として選択できます。

図10
右上の[タイトル]長方形を削除して、マップ用のスペースを解放します。 または、左下にスケールがある長方形-違いはありません。 念のため、マップコンテキストメニューからそれぞれ、凡例を追加し、カラースケールを表示して、殺した人を復元することができます。

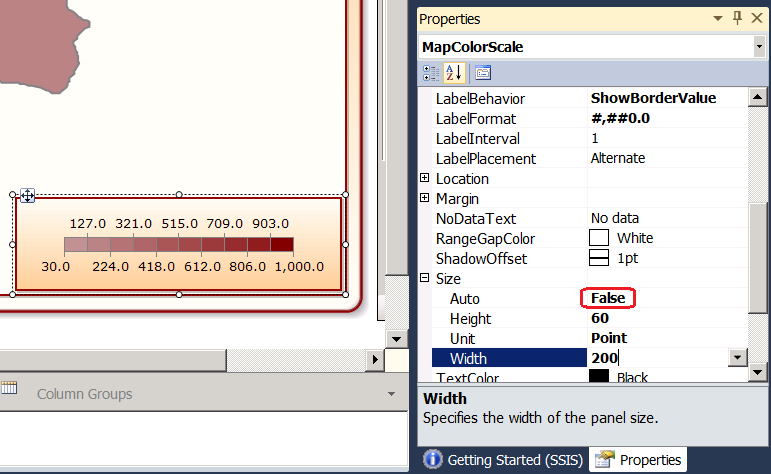
図11
デフォルトでは、凡例のサイズは自動に設定されています。これにより、長方形のサイズを変更することはできず、マップの表面に沿って移動するだけです。 この動作は、SizeプロパティでAuto = Falseに設定することで簡単に修正できます。 角を引いてグラフィカルにサイズ変更することはまだ不可能ですが、手作業でプロパティにHeightとWidthを入れることができます。 同様の振る舞いは、インディケーターまたはダンダスから継承された他のいくつかの要素で発生しました。 長方形の全長は、署名のサイズとフォント形式の影響を受けます。 LabelFormatプロパティの余分な小数点以下の桁を削除しました。

図12
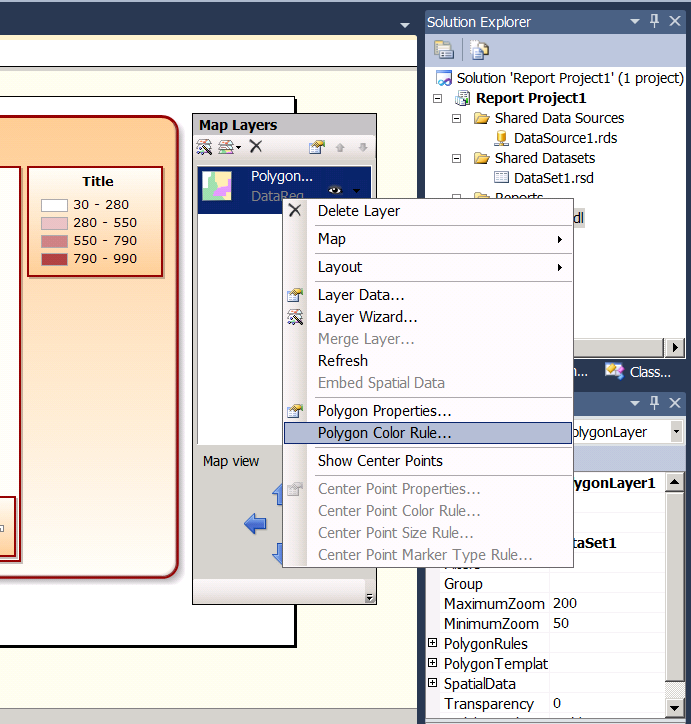
1つのレイヤーで構成されるマップレイヤーリストで、このレイヤーのコンテキストメニューで[ポリゴンカラールール]を選択します。

図13
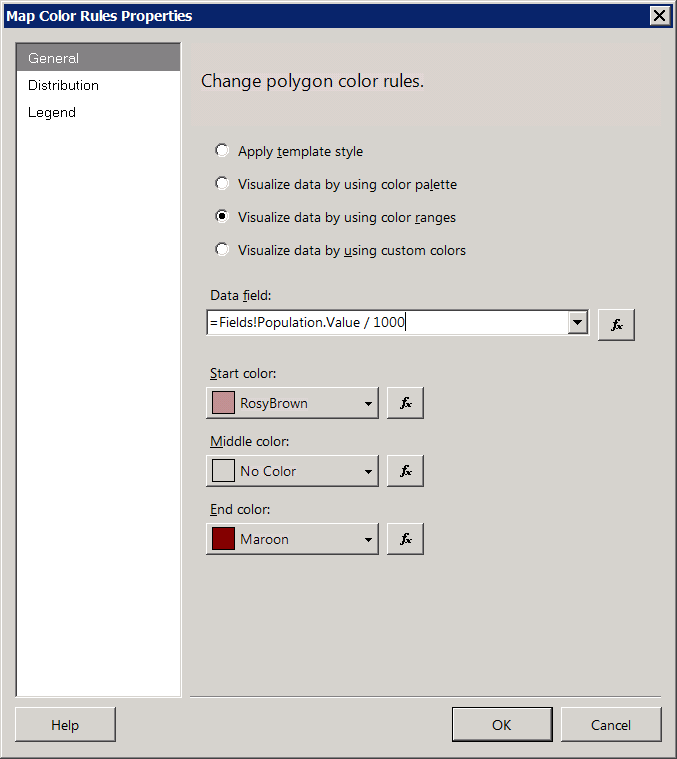
一般的に、データセットのフィールドを再選択できます。これに基づいて、色付けが行われます。たとえば、図6にマップ構築ウィザードが配置したSUM()関数が必要な理由は何ですか? region2010テーブルには集約するものはなく、各行には独自のサブジェクトがあります。 また、Populationフィールドを1000で割ってラベルを作成するため、MapColorScaleの長方形の長さ(図12を参照)は短くなります。 式の形式は、
=Fields!Population.Value / 1000です。 開始色と終了色を調整することもできます。

図14
および分布-階調レベルの数:

図15
次の4つのオプションがあります。データフィールドの最小値から最大値までの範囲が等しいセグメントのサブ範囲の数に分割される場合の等間隔。 均等な分布。各セグメントにほぼ同数のレコードが含まれるようにセグメントの長さが選択されている場合。 ツールがそれ自体を決定する場合に最適であり、各間隔の開始および終了境界を明示的に設定する場合にカスタムです。
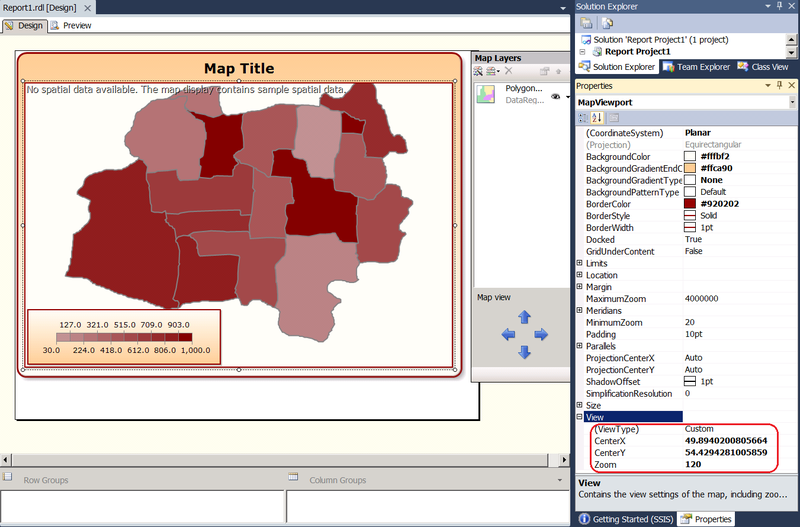
図10のように、ビューポートプロパティの場合、レイヤープロパティは、プロパティパネルから、またはプロパティとしてLayersコレクションを持つトップレベルマップから始まるオブジェクトの階層を通じてアクセスできます。

図16
または、適切な目的があれば、レポートの作業面上のマップの一部としてレイヤーを直接選択できます。

図17
カードの位置とサイズを修正するために残っています。 これは、図8の[センターとズーム]アイテム、または図10のプロパティパネルの[ビューポート]オブジェクトの[ビュー]プロパティで実行されます。 マウスまたはマップビューの青い矢印の助けを借りて、または単にCenterX / CenterYの中心の座標を設定することで、マップ内でビューポートを移動できます。 ズームはビューポートのサイズを変更し、Sizeプロパティ内にサブプロパティHeightおよびWidthがあるにもかかわらず、幅/長さの比率の歪みを防ぎます。 プロパティパネルではアクセス不可とマークされていますが、読み取り専用の
ドキュメントには何も
記載されていないため、rdlで直接変更しました。 ゼロ効果。 どうやら、画像を引き伸ばすという娯楽は、幾何学/地理の比率を観察するために犠牲にされたようです。

図18
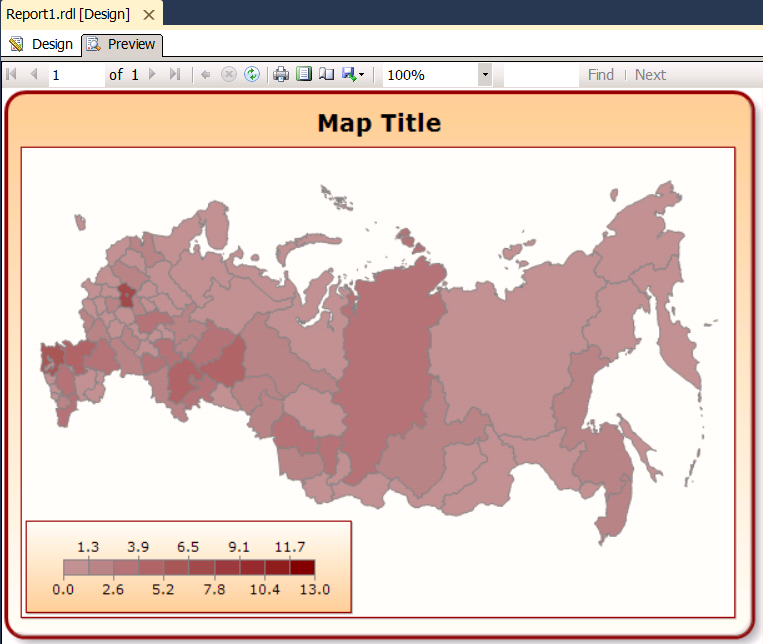
選択した分布(図15-17)によっては、国内の人口統計状況が鈍いように見える場合があります(等間隔間隔)。

図19
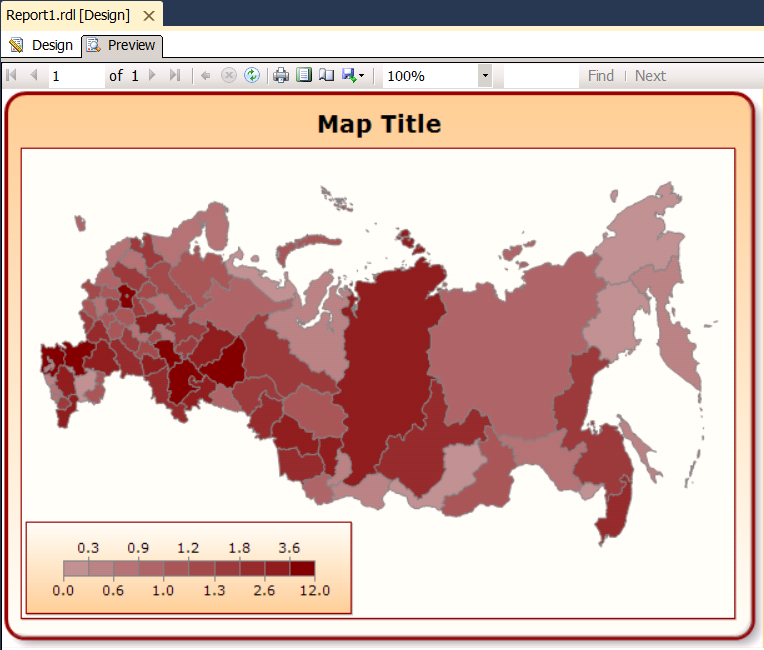
またはわずかに明るい色(均等に分布したスケール):

図20
宿題。 地図に人口密度を表示して、同様のレポートを作成します=被験者の人口/被験者の領域。 エリアはgeomと見なされます。
STArea() 。
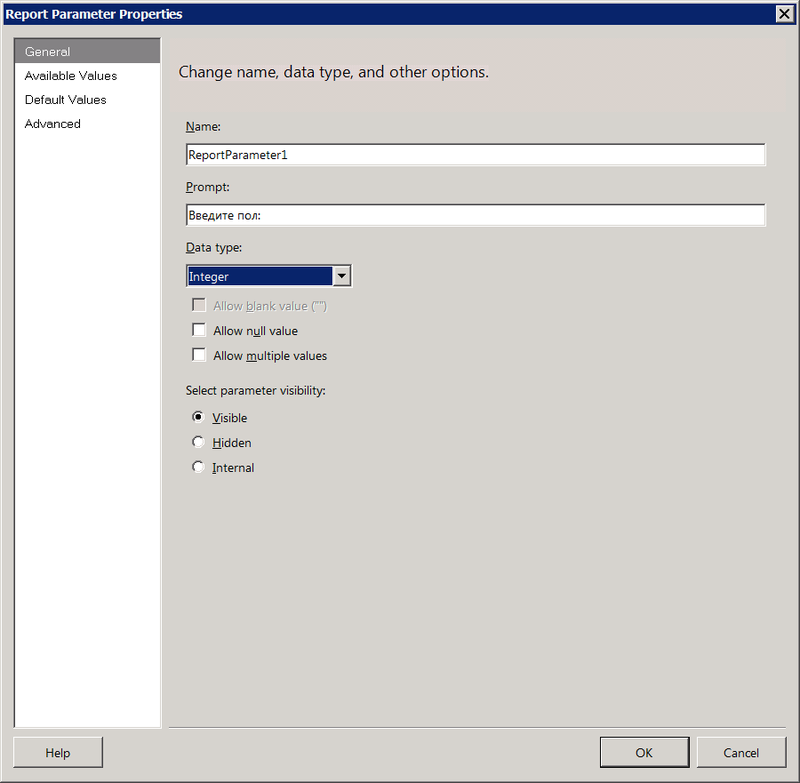
レポートに少し対話性を追加し、選択したパラメーター値(男性、女性、一般)に応じて、マップに男性人口、女性人口、または一緒に表示されるようにします。 [レポートデータ]パネル(左側-図4を参照)で、[パラメーター]フォルダーを右クリックし、[パラメーターの追加]と言います。 [全般]項目では、パラメーターの名前とタイプが設定されます。 [空の値を許可する]オプションは、[複数の値を許可する]がオンになっている場合にのみ使用でき、リストを空にすることができるという点で[NULL値を許可する]と異なります。 非表示パラメーターはユーザーインターフェイスには表示されませんが、URLを介してレポートを呼び出したり、サブスクライブするときにアクセスできます。 内部パラメーターは、決して外側には照らされません。

図21
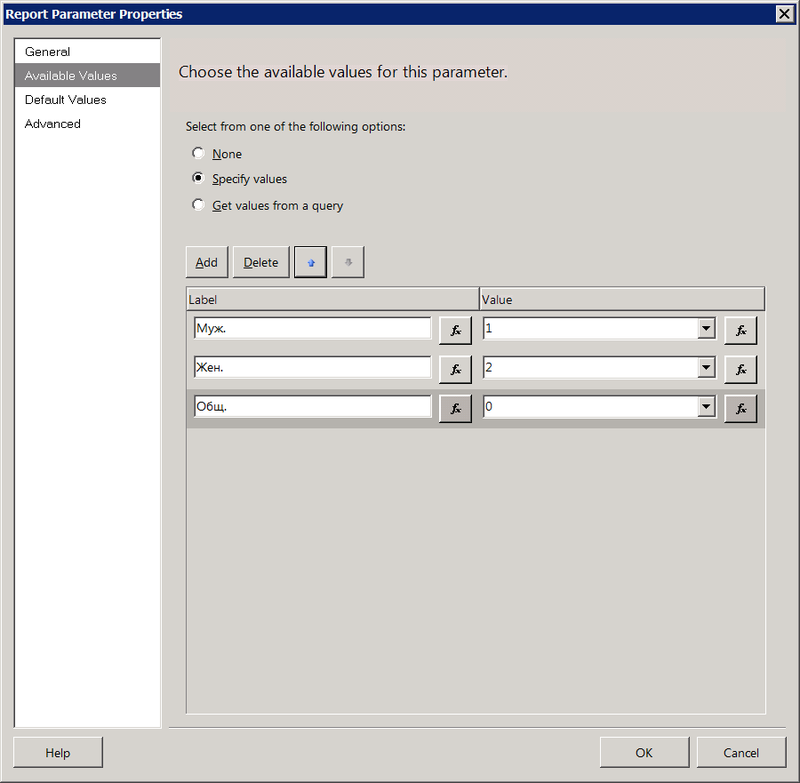
「使用可能な値」項目は、ユーザーがパラメーター値を手動で入力するか、使用可能な値のリストから選択するかを示します。 リストは、明示的な列挙またはデータセットの形式で指定できます。これらは、マップを描画するために作成したのと同じ方法で作成する必要があります。 この場合、利用できる既知の値は3つだけです。明示的にリストするのは簡単です。 [追加]ボタンを3回押して、ラベルと値を入力します。 [ラベル]列はユーザーに表示されますが、[値]列の対応する値はパラメーター値に該当します。 明示的なジョブの場合の順序は、[追加/削除]ボタン行の青い/矢印ボタンを使用して変更できます。

図22
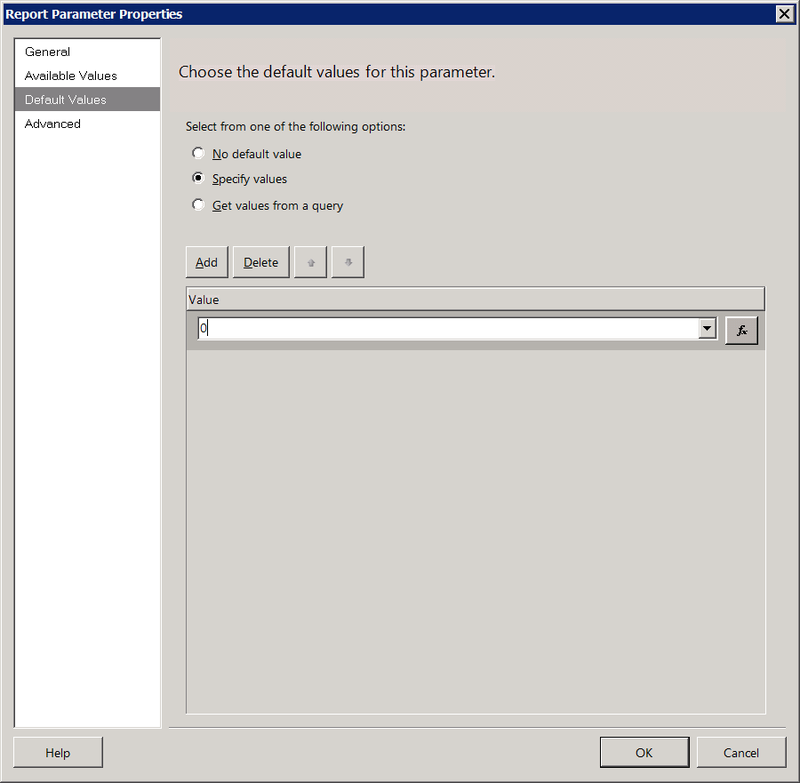
デフォルト値の項目は、パラメーターのデフォルト値を設定します。 私たちの場合、それは0に等しくなります。 図20のように、集合体の男性と女性の人口。 データセットの列をデフォルト値として指定することもできます-最初のレコードが考慮されます。

図23
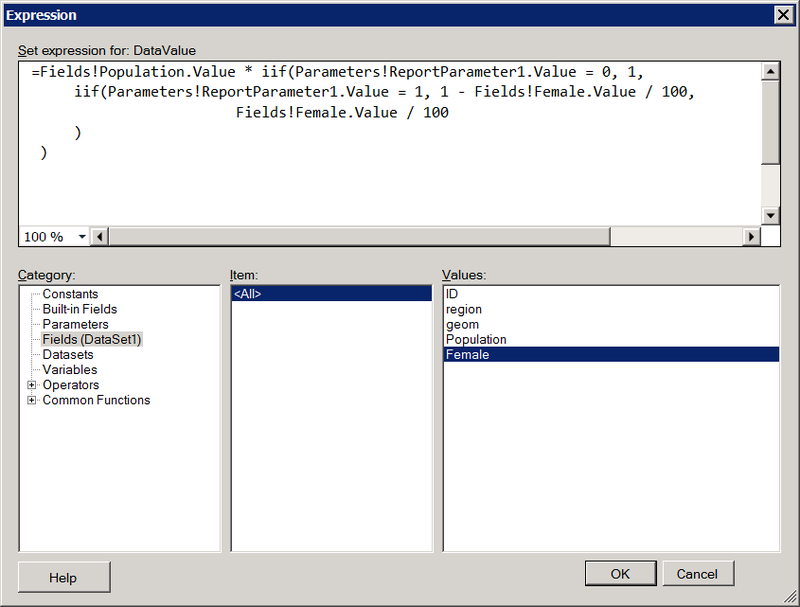
次に、図14に戻り、分析フィールドを調整します。これに基づいて、マップがペイントされます。 入力フィールドの右側にある機能アイコンのボタンを押して、次の式を設定します:
=Fields!Population.Value * iif(Parameters!ReportParameter1.Value = 0, 1,
iif(Parameters!ReportParameter1.Value = 1, 1 - Fields!Female.Value / 100,
Fields!Female.Value / 100
)
) =Fields!Population.Value * iif(Parameters!ReportParameter1.Value = 0, 1,
iif(Parameters!ReportParameter1.Value = 1, 1 - Fields!Female.Value / 100,
Fields!Female.Value / 100
)
)[値]リストの値をダブルクリックすると、式が編集される上部のテキストボックスのカーソル位置に値が挿入されます。

図24
この式は、値が0のパラメーターが渡された場合、[人口]列の被験者の人口に基づいてマップに入力する必要があることを意味します。 1(me)の場合-人口に男性人口の割合=人口*(1-女性の割合)を掛け、2(jo)の場合-人口に女性人口の割合を掛けます。 レポートを実行します。 当初、彼は何も尋ねません。 デフォルトのパラメーター値(0)で実行されます。 次に、パラメーター値のリストから性別を選択し、[レポートの表示]ボタンをクリックします。 マップは、マークされた性別の人口を考慮して再描画されます。 地域の絵画に大きな変化は起こりません。なぜなら、 男性と女性はどこでもほぼ同じですが、意味は明確です。

図25