この記事は主に、Rubyを学び始めたばかりの初心者を対象としています。 この素晴らしい言語を3週間勉強した後、私が共有したい知識が蓄積されました。
Sinatraは、Webアプリケーションの開発用に設計された、Rubyで書かれた無料のオープンソフトウェアフレームワークです。 (
en.wikipedia.org )
Redactor-非常に強力であると同時に、使用するシンプルで美しいwysiwygエディター(
Habréへのリンク )
それでは始めましょう!
おそらく、RubyとSQLiteがすでにインストールされています。
記事の主なポイントは、すでにダウンロードされている画像を選択するために画像のサムネイルが使用されるRedactorを固定する試みであるため、Rmagickをインストールして画像を操作します。 OS Xは簡単にインストールできます
curl https://raw.github.com/maddox/magick-installer/master/magick-installer.sh | sh
次に、追加のgemをインストールする必要があります。
[sudo] gem install sinatra data_mapper carrierwave carrierwave/datamapper json shotgun
sintra-フレームワーク自体
data_mapper-ORM
carrierwave-画像をダウンロードするためのgem(Habréの
1つの記事で使用)
carrierwave / datamapper-DataMapperとCarrierWaveの接続用
json-JSON形式でデータを生成します
必要なgemがインストールされました。エディター
redactorjs.com/ru/downloadをダウンロードしてください
コードを書きましょう:
ジャンルの古典
たとえば、init.rbという名前で保存し、shotgun init.rbアプリケーションを実行します
アドレス
http://127.0.0.1:9393/に移動し
ます
/ postsリンクに気付いたので、今から作業します。
最初にすべきことは、設定したgemをアプリケーションに追加することです。
jsスクリプトを使用してパブリックフォルダーを設定し、画像をアップロードする場所(通常はcssファイル、ページレイアウト画像はこのフォルダーに配置されます)
set :public_directory, './public'
そして、すぐにjsフォルダーを作成し、以前にダウンロードしたエディターをそこにコピーします

次に、Postモデルを作成します
init.rbファイルを使用してルートに
dbフォルダーを作成します
データベースをセットアップする
/投稿のルーティングを登録しましょう
* Sinatraはデフォルトでerbテンプレートエンジンを使用します
-Erubisここで、init.rbファイルを使用してルートに
ビューフォルダーを作成します。デフォルトでも、Sinatraはビューフォルダーでテンプレートを探します。 このindex.erbフォルダーに次のコンテンツを作成します。
#index.erb <strong><a href="/posts/new"> </a></strong> <h2> </h2> <% @posts.each do |post| %> <strong><a href="/posts/<%= post.id %>/edit"><%= post.title %></a></strong><br> <%= post.body %><br> <% end %>
いくつかのポイントを分析しましょう:
あなたと私は
get '/ posts'で変数
@posts = Post.allを設定するリクエストを
行うことを 覚えていますか? そのため、構造では
<%@ posts.each do | post | %> ....... <%end%>データベースで利用可能なすべての投稿の配列を探しています。
/ posts / <%= post.id%> / edit-投稿を編集するためのリンク
。IDを使用して投稿にアクセスします
<%= post.title%> -テンプレートに投稿タイトルを表示する
<%= post.body%> -テンプレートに投稿本文を表示します
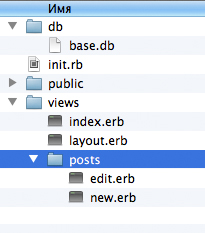
次に、すべてのページに共通のテンプレートを作成する必要があります。ここで、すべてのユーザーcssとjsを接続します。 viewsフォルダーにlayout.erbファイルを作成し、少し先に実行し、同じディレクトリーにpostsフォルダーを作成し、その中に2つのファイルedit.erbとnew.erbを作成します。 これで、アプリケーションの構造は次のようになります。

#layout.erb <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Redactor.js + Sinatra app</title> </head> <body> <%= yield %> </body> </html>
<%= yield%>-代わりに、作成したさまざまなテンプレートが表示されます-index.erb、new.erb、edit.erb
今、私たちはリンク
/投稿/新しい仕事が必要です
init.rbに追加
そして、ビュー/投稿/new.erbを追加します
#new.erb <h3></h3> <form method="post" action="/posts/new"> <label for="title"><strong>:</strong></label><br> <input id="title" type="text" name="title" value="" style="width: 250px;"> <br> <label for="body"><strong> :</strong></label><br> <textarea id="body" name="body" style="height: 250px;"></textarea> <br> <input type="submit" name="submit" value=""> </form>
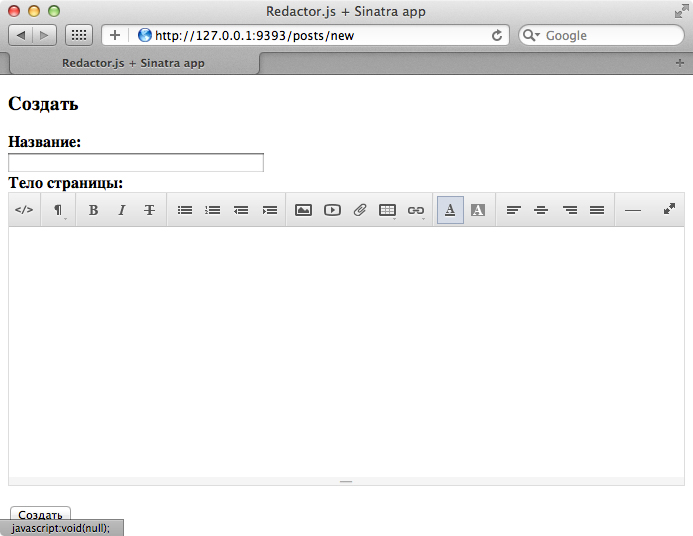
「新しいページの作成」リンクをたどります

データを追加し、「作成」ボタンをクリックすると、投稿が作成されます。
次に、ページを編集および削除するコードを追加します。
ビュー/投稿/edit.erbの編集
#edit.erb <h3></h3> <a href="/posts/<%= @post.id %>/delete"> </a><br><br> <form action="/posts/<%= @post.id %>/edit" method="post"> <input name="_method" type="hidden" value="put" /> <label for="title"><strong>:</strong></label><br> <input type="text" name="title" id="title" value="<%= @post.title %>"> <br> <label for="body"><strong> :</strong></label><br> <textarea id="body" name="body" style="height: 250px;"><%= @post.body %></textarea> <br> <input id="post_submit" name="commit" type="submit" value=""> </form>
実際、アプリケーションはすぐに使用できます。記事の2番目の部分については、これはRedactorをtextareaにねじ込んでいます。

最初に接続します。 ビュー/ layout.erbを開き、後に追加
#layout.erb <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript" src="/js/redactor/redactor.js"></script> <link rel="stylesheet" href="/js/redactor/css/redactor.css" type="text/css">
それを設定しましょう(設定の詳細については
こちらをご覧ください )。
#layout.erb <script type="text/javascript"> $(document).ready(function() { $('.redactor_1').redactor({toolbar: 'default', lang: 'ru', imageUpload: '/upload/image', imageGetJson: '/uploads/images/imageslist.json'}); }); </script>
$( '。redactor_1') -
redactor_1という名前でエディターを呼び出します
toolbar: ' default'-すべてのボタンで標準ツールバーを設定します
lang: 'ru'-ロシア語をインストール
imageUpload: '/ upload / image'-これが
画像のアップロード方法です
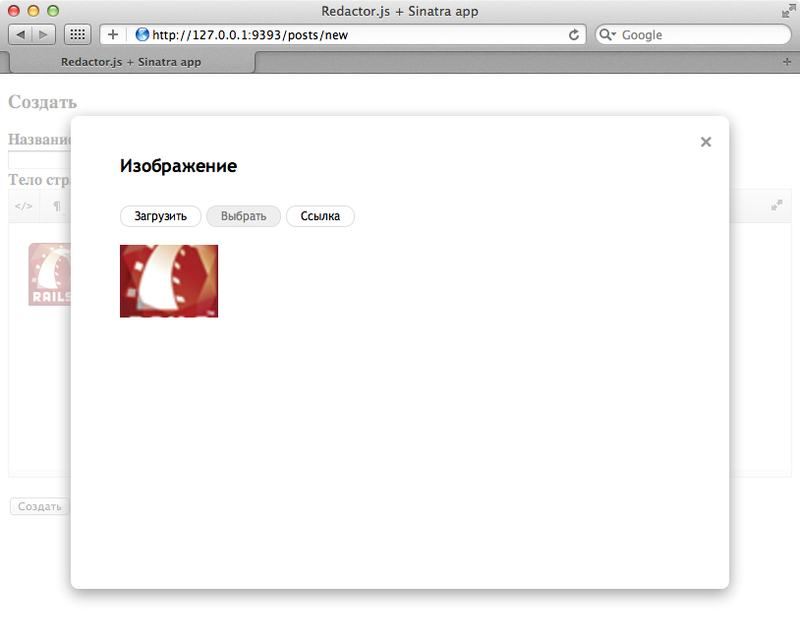
imageGetJson: '/uploads/images/imageslist.json'-この方法でプレビューと既にダウンロードされた画像のリストを取得します
ここで、textareaのエディターを呼び出します。このために、views / posts / new.erbおよびviews / posts / edit.erbを開き、クラスclass = "redactor_1"を追加します。 たとえば、new.erbは次のようになります。
#new.erb <h3></h3> <form method="post" action="/posts/new"> <label for="title"><strong>:</strong></label><br> <input id="title" type="text" name="title" value="" style="width: 250px;"> <br> <label for="body"><strong> :</strong></label><br> <textarea id="body" class="redactor_1" name="body" style="height: 250px;"></textarea> <br> <input type="submit" name="submit" value=""> </form>
そして、このようにedit.erb:
#edit.erb <h3></h3> <a href="/posts/<%= @post.id %>/delete"> </a><br><br> <form action="/posts/<%= @post.id %>/edit" method="post"> <input name="_method" type="hidden" value="put" /> <label for="title"><strong>:</strong></label><br> <input type="text" name="title" id="title" value="<%= @post.title %>"> <br> <label for="body"><strong> :</strong></label><br> <textarea id="body" class="redactor_1" name="body" style="height: 250px;"><%= @post.body %></textarea> <br> <input id="post_submit" name="commit" type="submit" value=""> </form>
イメージフォルダー内のパブリックフォルダーにアップロードフォルダーを作成します。 ディレクトリ構造はpublic / uploads / imagesです。
次に、gem CarrierWaveを介して画像の読み込みを実装します。 init.rbで設定:
Redactorは既にダウンロードした画像をプレビューで表示するので、その画像はJSONファイルから読み込まれ、imageslist.jsonと呼ばれ、public / uploads / images /にあります。 このファイルをRedactorが理解できる形式にする必要があります。
{ "thumb": "/tests/_images/1_m.jpg", "image": "/tests/_images/1.jpg" },
これは、次のようにモデルを作成する必要があることを意味します
init.rbファイルの最後に、次を追加します。

何が起こっているの? イメージをアップロードすると、imageslist.jsonのコンテンツが削除され、新しいイメージが生成されます。 正直なところ、サーバーのコストがわかりません。
記事でその応答が見つかった場合、次回は、このエディターを使用してファイルをダウンロードするプロセスと、ダウンロードしたイメージを管理するためのインターフェイスについて説明します。
ソースコードは
githubで表示できます。
PS:あまりmuchられないようにお願いします。棚にすべてを置いてみました。 もちろん、私のコードは理想からほど遠いことを理解しており、いくつかのポイントはより簡単に実装できますが、これはRubyとSinatraの学習を始めるための良い出発点だと思います。 ありがとう
PSS:私が出会うすべての場所
<hh user=posts>
または
<hh user=images>
それぞれ@postsと
画像に置き換えてください。