
アダプティブレイアウトに関する最近の記事の続きで、このトピックをより完全に開示したいと思います。 現実には、CSSフレームワークはアダプティブレイアウトに最もよく使用されます。 私はそれらの1つについて話すか、むしろ、その使用のためにマニュアルを翻訳したいと思います。 スケルトンと呼ばれます。
スケルトンとは何ですか?
スケルトンは、CSSおよびJavaScriptベースのフレームワークです。 これにより、17インチモニターでも、スマートフォンやタブレットのディスプレイでも、同じように便利で美しく見えるようにサイトをレイアウトできます。
スケルトンにはいくつかの基本原則があります。
適応グリッド
このフレームワークのグリッドは、おなじみの960ピクセルグリッドに基づいていますが、ブラウザとディスプレイのサイズに簡単に適合します。
使いやすさ
スケルトンは意味的に正しいです。 すべての要素はわかりやすい言葉で命名されており、フレームワークを理解することは難しくありません。 さらに、スケルトンには、ボタン、フォーム、タブなどの重要な要素がすぐに含まれます。
設計の分離
スケルトンはUIフレームワークではありません。 設計への適応を強制することはありませんが、逆に、設計やユーザーインターフェイスへの適応は簡単です。
フレームワークグリッド
スケルトンは960ピクセルグリッドに基づいていますが、構文は単純で、ブロックはブラウザーのサイズに簡単に調整できます。 グリッドには12ブロックのシステムがあります。

したがって、システム自体は、1行に少なくとも12個の小さなブロックがあるか、異なる幅のブロックで構成されているが、最終的な「合計」は少なくとも12であると想定していることを理解する必要があります。
マークアップ構文は次のとおりです。
<div class="container"> <div class="twelve columns"> <h1>Full Width Column</h1> </div> <div class="six columns clearfix"> <div class="three columns alpha">...</div> <div class="three columns omega">...</div> </div> <div class="five columns"> <div class="row"> <div class="three columns alpha">...</div> <div class="two columns omega">...</div> </div> </div> <div class="five columns"> <div class="three columns alpha">...</div> <div class="two columns omega">...</div> <br class="clear" /> </div> <div class="five columns offset-by-one"></div> </div>
タイポグラフィ
スケルトンのタイポグラフィは、厳密な階層に基づいています。 メインのフォントはHelvetica Neueですが、もちろん簡単に変更できます。 段落「p」は、14ピクセルのフォントと21ピクセルの行間隔で与えられます。

スケルトンには、組み込みの見積ツールもあります。 blockquoteタグで定義されます。
ボタン
ボタンには独自のスタイルとアニメーションもあります。 さらに、「button」タグに加えて、スタイルを使用してボタンを定義できます。

<a href="#" class="button">Click Me</a> <button>Click Me</button> <a href="#" class="full-width button">Click Me</a>
タブ
スケルトンにはデフォルトでタブも含まれています。 それらはjQueryを使用して実装されます。 それらは、通常のulリストを使用して簡単に設定できます。これは、タブクラスでリストを示し、そのコンテンツをtabs-contentクラスで示します。

<ul class="tabs"> <li><a class="active" href="#simple">Simple</a></li> <li><a href="#lightweight">Lightweight</a></li> <li><a href="#mobileFriendly">Mobile</a></li> </ul> <ul class="tabs-content"> <li class="active" id="simple">The tabs are clean and simple unordered-list markup and basic CSS.</li> <li id="lightweight">The tabs are cross-browser, but don't need a ton of hacky CSS or markup.</li> <li id="mobileFriendly">The tabs work like a charm even on mobile devices.</li> </ul>
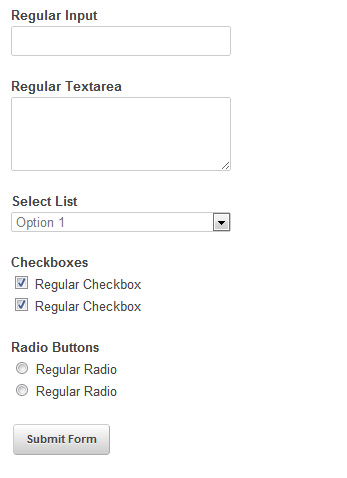
フォーム
スケルトンのシェイプは特に目立ちませんが、グリッド上に配置されています。

ハードフレーム
スケルトンはユニバーサルデザインに焦点を当てていますが、創造的な思考はさらに進む可能性があり、タブレット、携帯電話、またはそれらの解像度の位置に応じて、背景やその他の要素を変更することができます。 そして、ミニハックがあなたの助けになります:
- 960ピクセルより小さい:標準グリッドより小さい。
- タブレットを縦向きに回転させる場合: 768〜959ピクセル。
- モバイルバージョン用に設計されたアイテムの表示:解像度が767px未満の場合。
- 水平位置のみのタブレットの場合:480pxから767px。
- 直立位置でのみモバイル:479px未満。
/* Smaller than standard 960 (devices and browsers) */ @media only screen and (max-width: 959px) {} /* Tablet Portrait size to standard 960 (devices and browsers) */ @media only screen and (min-width: 768px) and (max-width: 959px) {} /* All Mobile Sizes (devices and browser) */ @media only screen and (max-width: 767px) {} /* Mobile Landscape Size to Tablet Portrait (devices and browsers) */ @media only screen and (min-width: 480px) and (max-width: 767px) {} /* Mobile Portrait Size to Mobile Landscape Size (devices and browsers) */ @media only screen and (max-width: 479px) {}
ブラウザー間の互換性
スケルトンは次のブラウザをサポートしています。
- Google Chrome(Mac / PC)
- Firefox 4.0、3.6、3.5、3.0(Mac / PC)
- サファリ
- IE9、IE8、IE7
- iPhone(網膜)
- ドロイド(充電/オリジナル)
- iPad
公式ウェブサイトでオリジナルをダウンロードして慣れることができます。