ユーザーが標準の404エラーページにアクセスした場合、ウェブサイトを離れる可能性が高く、戻る可能性は低いです。 便利で魅力的なカスタム404ページは、ウェブサイトでの継続的な滞在に役立ちます。

私たちの目標: 404ページを改善する !

デフォルトの404エラーページの何が問題になっていますか?
答えは簡単です。それだけです。 「ページが見つかりません」としか表示されないページ404は、訪問者には役立ちません。 [ホームに戻る]リンクでも役に立たない。
まともな404ページがないため、ユーザーエクスペリエンスが悪化します。 サイトの特定のページを探しているが、壊れたリンクを取得した訪問者は、メインページに戻って検索を再開する必要があります。 探しているものが見つからない場合、すぐにWebサイトを離れます。 理想的には、ユーザーはこのようなエラーに遭遇することはありませんが、404ページ目ではユーザーに謝罪し、探しているものを見つけやすくします。 満足した訪問者はあなたのウェブサイトに戻る可能性があります。
さらに悪いことに、404ページ目が完全に存在しない場合。 訪問者は何が起こっているのか分かりません。 そのようなページが存在しないと、サイトが専門家ではなくなり、ユーザーがそのページを離れることになります。

改善の余地
最も重要なことは、404番目のエラーページをシンプルでユーザーが理解できるようにすることです。 訪問者が探しているページが存在しないことを書いてください。 存在しない理由を説明してください。
すみません リクエストしたページはデータベースにありません。 最も可能性が高いのは、URLを入力したときにリンクが壊れているか、封印されていることです。 -List Apart 404ページ
ヒント1: デザインにこだわる
404番目のページのデザインが他のWebサイトと変わらないことが非常に重要です。 これには、ロゴ、ナビゲーション、配色などが含まれます。

ヒント2: 利益を最大化する
404番目のエラーページは、ユーザーにとって非常に役立つはずです。 目的の効果を得るには、次の要素を適用できます。
- 検索フォーム
- メインページへのリンク
- 最も人気のあるページのリスト
- サイトマップへのリンク
- リンク切れメッセージボタン

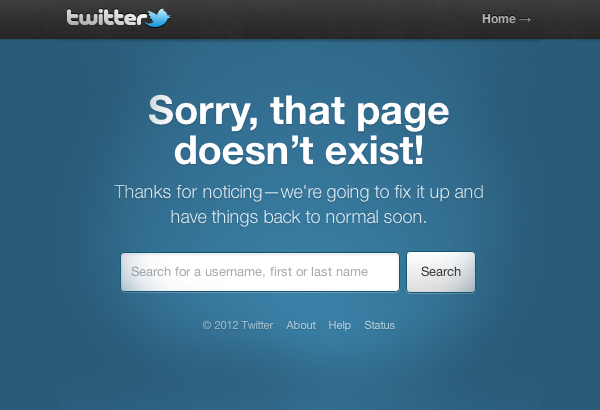
ヒント3: フレンドリーでフレンドリーであること
404番目のエラーが誰でも知っているとは思わないでください。 問題が何であるかを友好的な方法で説明する必要があります。 次のように言ったほうがいいでしょう。 お探しのページが見つかりません。 ページが見つかりません。」

ヒント4: ミニマリストデザインも機能します
さまざまなコンテンツの多くのページを含むGoogleなどの大規模なWebサイトを所有している場合、サイトマップ、人気のあるページ、または検索フォームを含む404ページはユーザーに役立ちません。

ヒント5: シンプルにする
404ページはシンプルでおもしろいものです。 あなたのページがそのようなものであれば、それは間違いなくあなたのサイトへの訪問者を遅らせるでしょう。 彼らがこのページを友達にめくる可能性さえあります。 これは、GitHubの404ページで起こったこととまったく同じです。

 nosh.comの
nosh.comの Webサイトには通常、ビデオが投稿されています。

検索結果
404番目のエラーページは効果的で見栄えが良いかもしれませんが、検索結果に表示されないことは明らかです。 これは2つの方法で実行できます。
- Webサーバーが正しいステータス404 HTTPを返すことを確認してください。そうすると、検索エンジンはこのページを無視します。
- ページ404をrobots.txtファイルに追加します。
任意のファイルのURLをrobots.txtに追加して、サーバーにアップロードするだけです。
Disallow: /404.html
404番目のエラーのページを使用します
独自の404番目のエラーページを使用するには、.htaccessファイルを作成し、次の行を追加する必要があります。
ErrorDocument 404 /error/404-error.html
おわりに
これで、404番目のエラーの退屈で役に立たないページの代わりに、どの訪問者がWebサイトを離れたくないかを確認するために、独自の有益なページの作成に時間を費やす必要があることがわかりました。
PS翻訳、スペルなどに関するすべてのコメント。 PMで喜んで受け入れます。 よろしくお願いします!