エントリー
多くのWeb開発者は、ユーザーにメッセージを送信する方法についての質問を自問していると思います。 以前は、このために常にWebサーバーにリクエストを送信する必要がありましたが、現在ではWeb Socketのような便利なテクノロジーが登場しています。
この記事では、Web Socketを使用してASP.NET MVC 4で簡単なチャットを作成する方法を示したいと思います。
降りる
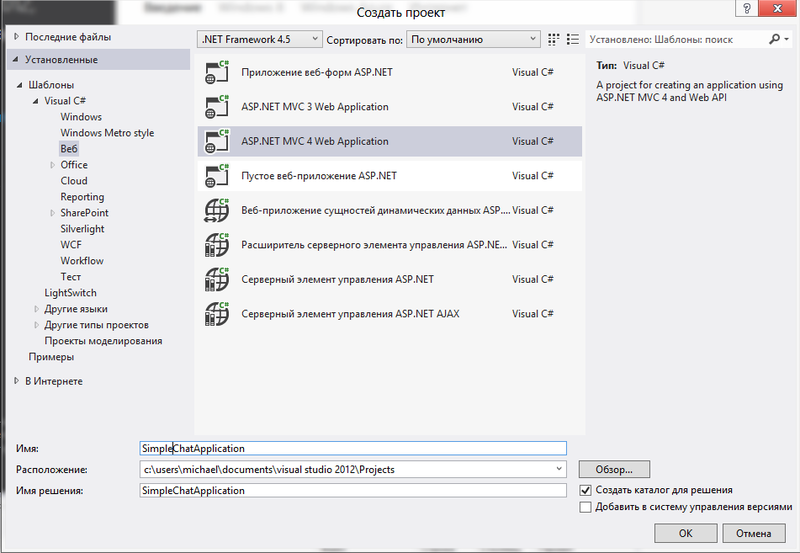
最初に、空のASP.NET MVC 4プロジェクトを作成する必要があります。

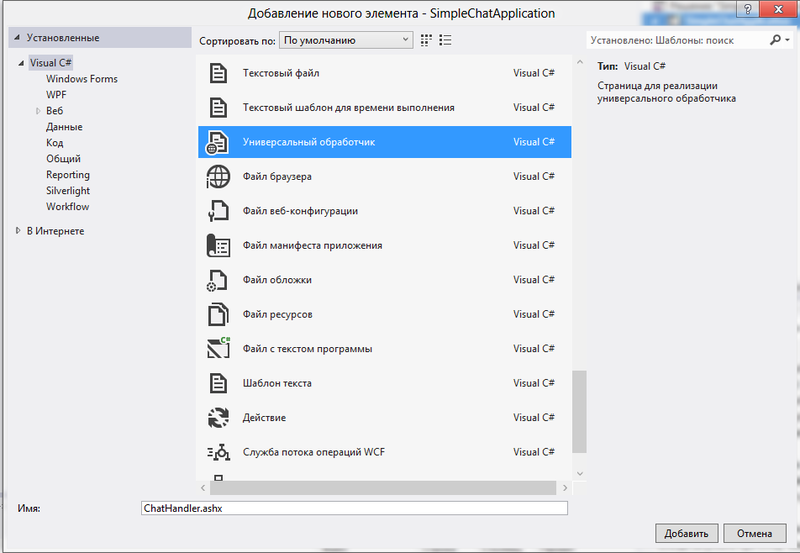
ユニバーサルChatHandlerハンドラーを追加します

次に、ハンドラーのProcessRequestメソッドのコードを
public void ProcessRequest(HttpContext context) {
2つの変数を追加
そしてチャットのメインメソッドを書きます
private async Task WebSocketRequest(AspNetWebSocketContext context) {
ハンドラーは次のようになります。
非表示のテキスト public class ChatHandler : IHttpHandler {
これで、ハンドラーに接続するWebソケットを含む単純なhtmlページを作成できます
<!DOCTYPE html> <html> <head> <title> </title> </head> <body> <input type="text" id="user" /> <input type="text" id="message" /> <input type="button" value="send" id="send" /> <div id='messages'></div> <script type="text/javascript"> var socket, $txt = document.getElementById('message'), $user = document.getElementById('user'), $messages = document.getElementById('messages'); if (typeof (WebSocket) !== 'undefined') { socket = new WebSocket("ws://localhost/SimpleChatApplication/ChatHandler.ashx"); } else { socket = new MozWebSocket("ws://localhost/SimpleChatApplication/ChatHandler.ashx"); } socket.onmessage = function (msg) { var $el = document.createElement('p'); $el.innerHTML = msg.data; $messages.appendChild($el); }; socket.onclose = function (event) { alert(' . , '); }; document.getElementById('send').onclick = function () { socket.send($user.value + ' : ' + $txt.value); $txt.value = ''; }; </script> </body> </html>
これでチャットを開始できますが、context.IsWebSocketRequestプロパティのみが常にfalseになります。
これは、Visual StudioがデバッグにIIS Expressを使用しているため、Web Socketをサポートしていません。 最終的にソケットをいじるには、IISをインストールし、Visual Studioが既定でそれと連携するように構成する必要があります。
これを行うには、いくつかの手順を実行します。
手順1. IISをインストールします。
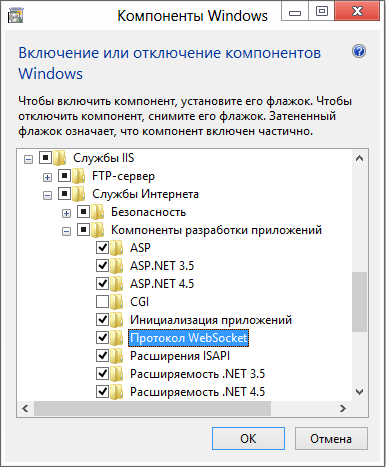
これを行うには、[コントロールパネル]-> [プログラム]-> [Windowsコンポーネントの有効化または無効化]に移動します。
そこでIISサービスを見つけて、それらにDawを配置します。

ステップ2. IISを構成します。
既定では、IISのWebソケットコンポーネントは無効になっています。 Windowsコンポーネントで有効にするには、IISサービス->インターネットサービス->アプリケーション開発コンポーネントのパスをたどります。 そこで、WebSocketプロトコルを見つけて、それに目を向けます。

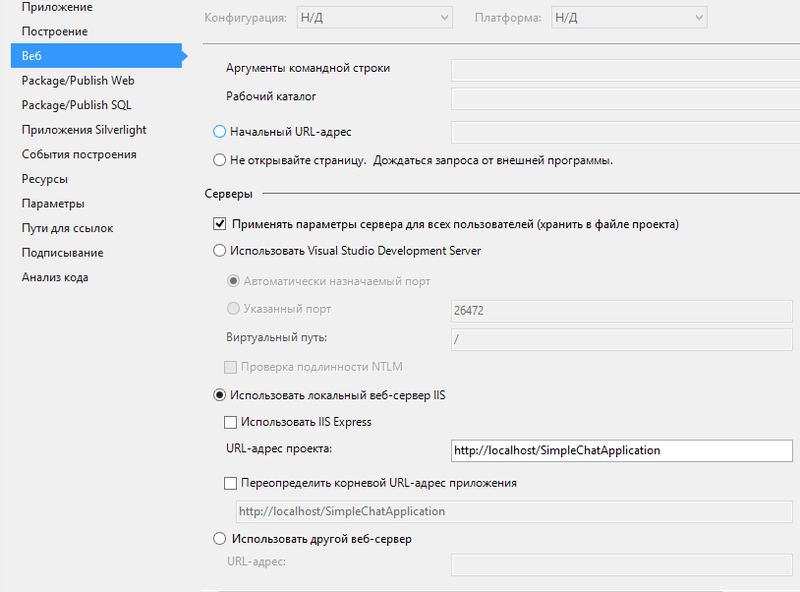
手順3. Visual Studioを構成します。
VSがIISをデバッグに使用するように強制するには、プロジェクトプロパティ-> Webに移動して、[IIS Expressを使用する]チェックボックスをオフにする必要があります。 (DAWがアクティブでない場合は、スタジオを再起動してください)

完了
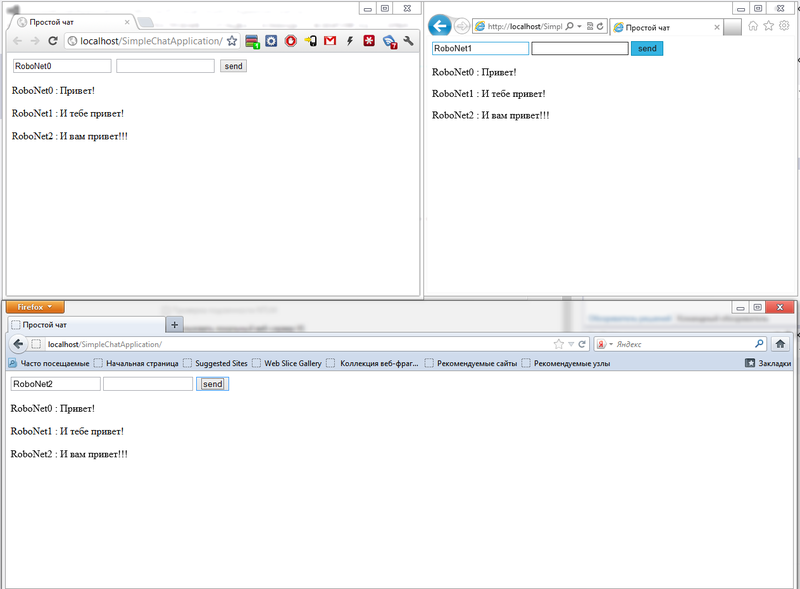
これで、プロジェクトを安全に立ち上げて挨拶できます!
 ここ
ここからプロジェクトファイルをダウンロードできます。