残念ながら、この方法は2015年6月27日以降機能しなくなります。 Googleは、カレンダーのSMS通知機能を無効にします。
support.google.com/calendar/answer/45351?hl=en重要! SMSアラートは6月27日に無効になります
2015年6月27日以降、GoogleカレンダーからSMSアラートを受信しなくなります。 SMSアラート機能は、スマートフォンが広く採用される前に導入されました。 ただし、最新のモバイルデバイスでは、より便利な形式で、さらにはオフラインでもアラートを受信できます。
通知を表示するには、スマートフォンにデフォルトでインストールされたカレンダーアプリケーションを使用するか、AndroidまたはiPhone用のGoogleカレンダーをダウンロードします。 アラートの詳細をご覧ください。
ご注意 この変更は、Google Apps for Work、Education、およびGovernmentユーザーには影響しません。

私の視点から見ると、Harbraコミュニティと便利なライブハックを共有したいと思います。Gmailの受信トレイにある新しいメールに関するSMS通知です。 これは、Googleドライブ(以前のGoogleドキュメント)に存在し動作する小さなスクリプトによって実装されます。
動作の原理は次のとおりです。タイマースクリプトは、メールボックス内の受信トレイフォルダーをチェックし、新しい文字を検出すると、文字の件名として名前を使用してGoogleカレンダーにイベントを作成し、SMS通知を含めます。 その結果、次の内容のSMSメッセージを受信します。
: @いつものように、「カット」の下での実装の詳細。
だから、あなたが開始する必要があるもの:あなたはGoogleカレンダーに添付された電話番号を持っている必要があります、それを行う方法はここに書かれています-携帯電話の登録:
support.google.com/calendar/bin/answer.py?hl=en&hlrm=en&answer=45351スクリプトが新しいメールを正しく処理できるように、次のいくつかの手順を完了する必要があります。
ステップ1 :Gmailで、たとえばSMSnotify(または他の任意の裁量)などの名前で新しいショートカットを作成します。 それを行う方法はここに書かれています-ショートカットの使用:
support.google.com/mail/bin/answer.py?hl=ja&hlrm=en&answer=118708#0ステップ2 :SMSnotifyショートカットをすべての受信メッセージに適用するフィルターを作成します(宛先:
<-> @ gmail.com )。 これを行う方法はここに書かれています-フィルターの使用:
support.google.com/mail/bin/answer.py?hl=en&hlrm=en&answer=6579#0したがって、
新しい文字はすべてこのラベルでマークされます。
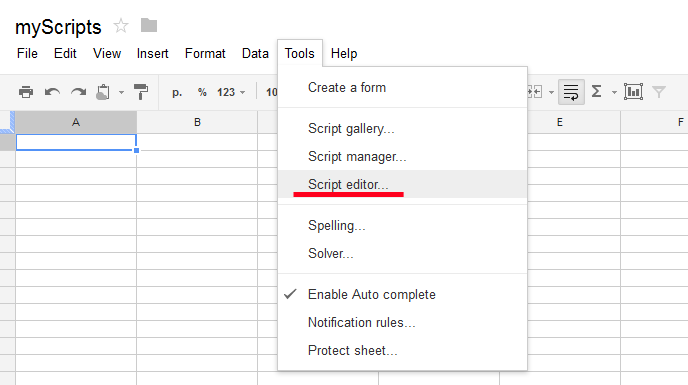
ステップ3 :Googleドライブ(または、まだ切り替えていない場合はドキュメント)にログインし、新しいスプレッドシートを作成します。 作成されたテーブルを開き、トップメニューで[ツール]> [スクリプトエディター]を選択します。
 ステップ4
ステップ4 :コードから直接通知をインストールする場合、フォームのエラーがしばしば発生する可能性があるという事実のため
Calendar: Mismatch: etags(詳細はこちら:
code.google.com/p/google-apps-script-issues/issues/detail?id=264 )
追加を作成する必要があります。 カレンダーとSMS通知の構成:すべての新しい予定のデフォルトを次のように設定します。
設定->カレンダー->通知->デフォルト-> SMS-> %% minこの例では、カレンダー名は「
email 」になり
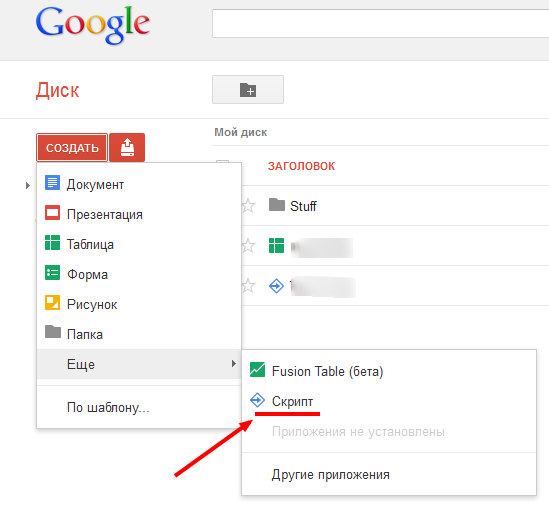
ますguglodiskインターフェースから、テーブルに埋め込まれていない別個のアプリケーションとしてスクリプトを作成できるようになったことを知って、うれしい驚きを覚えました。 そのため、「
ステップ3 」を次のように減らすことができます。

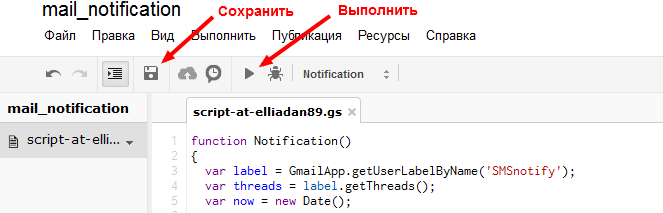
Googleの「script-IDE」を含む新しいページが開き、ここから楽しみが始まります。
完全なコードはネタバレです
このラベルをクリックして、コードを表示/非表示にします function my_notification() { var calendar = CalendarApp.getOwnedCalendarsByName('email')[0];
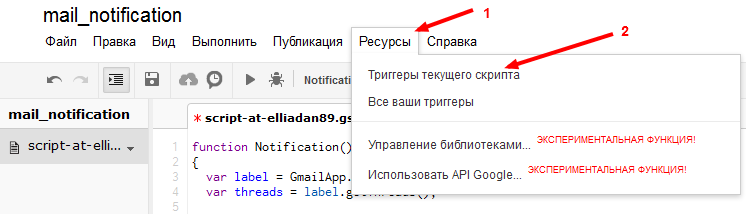
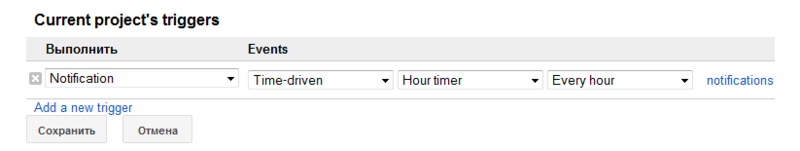
コードを入力したら、スクリプトを起動するトリガーを作成する必要があります。 これを行うには、「
リソース 」メニューをクリックし、そのメニューの「
現在のスクリプトのトリガー 」をクリックします。

たとえば、1時間の繰り返し率の
時間駆動型トリガーが必要です。

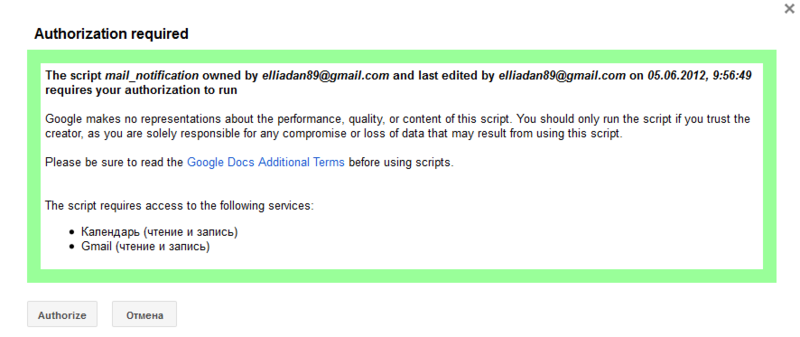
トリガー条件を変更するプロセス、またはスクリプト自体の変更を保存するプロセスでは、認証ウィンドウが表示されます。 自由に承認してください:)

すべての操作の後、テストとして、スクリプトを実行して実行しようとします。

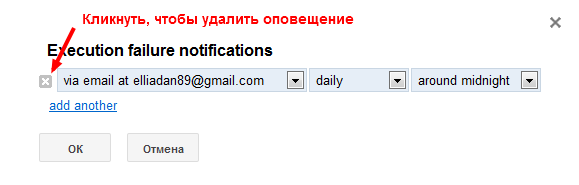
場合によっては、スクリプトの実行に失敗したというメッセージを受け取ることがあります(コードが正しく、すべてが機能する前であっても)。 これらのメッセージは無効にすることができます(私は去りましたが):トリガーエディターウィンドウで[通知]をクリックする必要があり、このウィンドウが表示されます

最後まで読んでくれてありがとう、私は何も忘れていないことを願っています。 誰かが重宝してくれたらとてもうれしいです。
コメント、追加、批判は大歓迎です! 最近、この素晴らしい
APIを発見し、知り合いになりました。
関連リンク:
標準サービスのドキュメント(英語のみ)
-developers.google.com/apps-script/defaultservicesさまざまなガイド(英語のみ)
-developers.google.com/apps-script/articles謝辞:
Yan169および
OlegTのユーザーの関心とアドバイスに感謝します!