私は、ユーザーが対話するWebシステムを設計するすべての人に読むために必要な「対話の経験の要素」という本の概要を示し始めました。
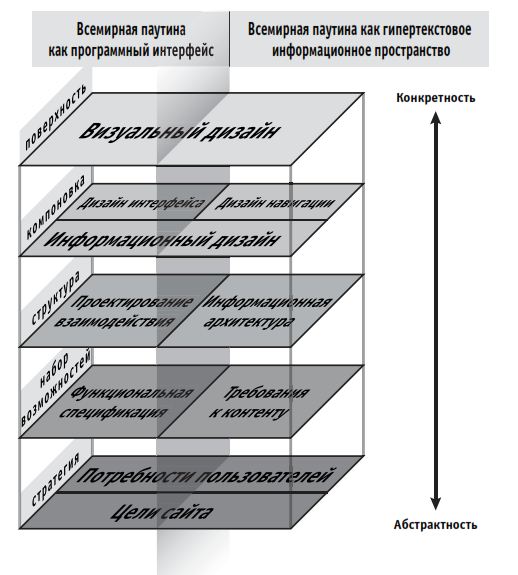
アブストラクトは私の考えで味付けされています。レベルについては、合計5つあります。
1.戦略のレベル
2.一連の機会のレベル
3.構造のレベル
4.レイアウト
5.表面レベル

インターネットは現在、コンテンツとソフトウェアの両方のスペースです。 そのため、インタラクションエクスペリエンスの設計では、統合的なアプローチを考慮する必要があります。
相互作用の5つの要素により、抽象から具体までのレベルでエクスペリエンスを設計できます。
戦略レベル
 このレベルでは、プロジェクトに必要なものと、将来のユーザーに必要なものを理解する必要があります。
このレベルでは、プロジェクトに必要なものと、将来のユーザーに必要なものを理解する必要があります。サイトの目標を定義する
-会社のビジネスプロセスの本質を反映する必要がある
-あまりにも抽象的ではないため、どの決定を下すかを理解できます-サイトは美しくあるべきで、非常に抽象的です。
-効果を評価できるほど具体的ではない-サイトのボタンは黒である必要があります。 非常に具体的。
-SMART原則に従って目標を設定するのが最善です
ユーザーのニーズを判断する
最初に、潜在的なユーザーをセグメント化する必要があります。
-研究を通して-人口統計学および心理学
-キャラクターの方法論を使用する-私はこの手法を使用して、サイト所有者の分析と、潜在的な視聴者の可能な代表者を対象にします
次のステップは、ユーザーのニーズを判断し、グループに分類することです。
例:A1クラス情報を見つける
A2クラスの登録
B3クラスを実施する機会に関する情報を見つける
B4教師として登録する情報収集
設計のこの段階での情報収集の重要な部分、会社の顧客サイトの従業員とのコミュニケーション。 この段階で、各ニーズとそのソースについて説明します。 そしてさらに、会社のあらゆる目標。 目標は会社のメインパーソンによって表明され、これが重要であることを完全に理解しています。
機能セットレベル
 このレベルでは、何をする必要があるかを理解する必要があり、それをする必要がないことが重要です。
このレベルでは、何をする必要があるかを理解する必要があり、それをする必要がないことが重要です。
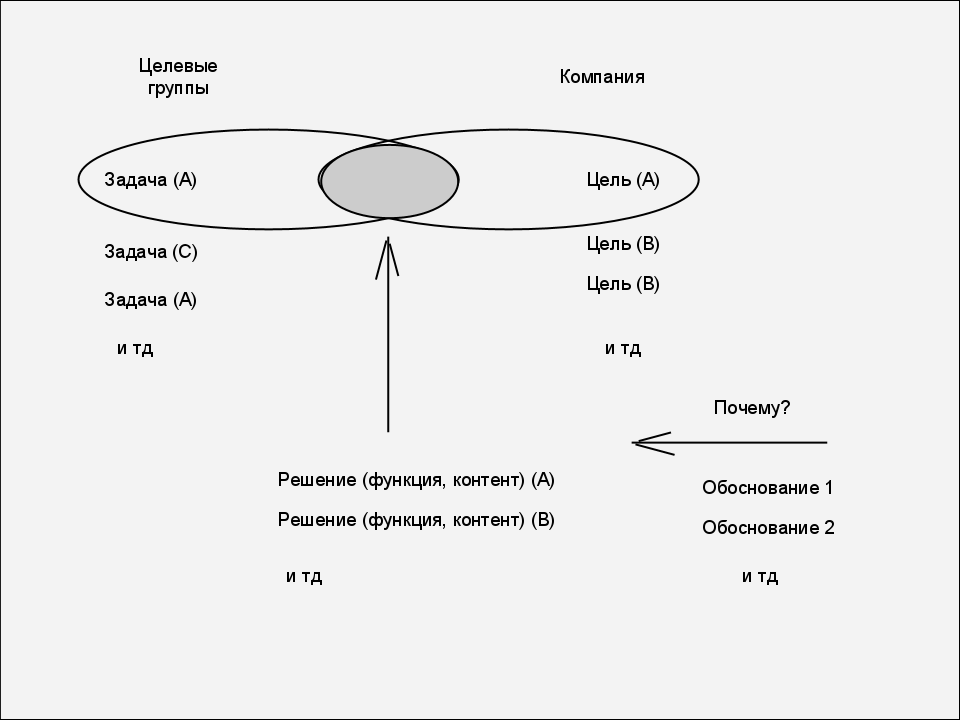
すべての機能仕様とコンテンツ要件は、ユーザーのニーズと会社の目標の合流点で形成され、それらが調和しています
機会をランク付けする方法
-目的と必要性がいくつかの可能性を決定する
-機会は複数の目的のニーズに応えます
機能仕様の記述方法
-理由を説明してください
-例として、同様の要素を参照することをお勧めします
-シナリオを説明してください:
-ユーザーがボタンを押す
-システムは世界を破壊します
-ユーザーが死ぬ
-ポジティブであること:
-いいえ-ユーザーはアクション0なしでアクション1を実行できません
-はい-ユーザーがデータワーク1を作成した後、システムはアクション0にリダイレクトします
-客観的になる
-いいえ-サイトは生産的であるべきです
-はい-サイトは1分間に1000回の訪問に耐える必要があります
-概念モデルを使用する-ユーザーが既に使用している開発者がよく使用するソリューション
-メンタルモデルを使用する-実生活で使用されるものと同様のソリューション(バスケット)
コンテンツ要件を定義する方法
-フォーマット-テキスト、サウンド、ビデオ、写真
-予定-質問に答え、納得させる
-作成の責任者
-更新の頻度
構造レベル
 このレベルでは、取得したソリューションから、これらのソリューションを後で適用するかどうかの全体像を取得する必要があります。
このレベルでは、取得したソリューションから、これらのソリューションを後で適用するかどうかの全体像を取得する必要があります。情報アーキテクチャ
-トップダウンアーキテクチャ開発アプローチ-サイトの目標とユーザーのニーズに基づいて、すべてのコンテンツと機能ソリューションをカテゴリに分類します。
製品を選択してください
製品を注文する
商品を届ける
このアプローチの短所-詳細を逃す可能性があります
-アーキテクチャ開発への上方アプローチ--コンテンツと機能ソリューションに基づいて、カテゴリを定義します。
製品カタログ
サービスカタログ
店舗住所
このアプローチの短所-新しいコンテンツやソリューションには柔軟性がない
真実は、いつものように、2つのアプローチの間にあります。つまり、上位レベルのカテゴリは下向きのアプローチによって決定され、カテゴリは昇順のアプローチによって低くなります。
可能な建築ソリューション
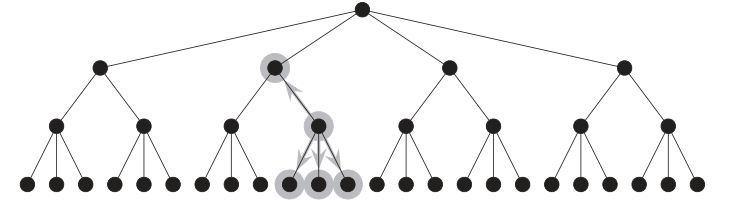
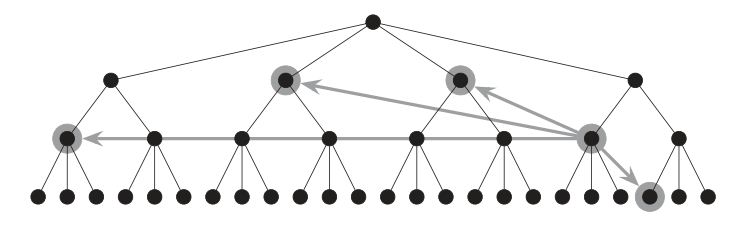
1.階層システム
最高レベルを除き、全員に親ノードがあります。

2.マトリックス
異なるユーザー(フィルター)への同じコンテンツのナビゲーションを構築できます。

3.オーガニック
明確ではない通信コンテンツに適したノードを任意に接続します。

4.一貫した構造
記事および個々のセクションのノード。

言語と方法
サイトで使用されるすべての用語がユーザーと開発者の両方に明確である、規範的な語彙の辞書を作成します。 生産思考を避けるため。
レイアウトレベル
 このレベルでは、個々のページと機能ブロックに集中します。
このレベルでは、個々のページと機能ブロックに集中します。-ユーザーがアクションをコミットする場合-インターフェース設計。
-ユーザーが移動すると、ナビゲーションデザイン。
-ユーザーがアクションをコミットした場合-情報設計。
インターフェース設計
成功したインターフェイスとは、重要な情報がすぐに表示され、重要なセカンダリではないインターフェイスです。
インターフェースの設計は、ユーザーが直面しているタスクを考慮に入れて適切な要素を選択し、それを使用する方法と理由が簡単になるようにそれらを配置するだけになります。
インターフェース設計要素:チェックボックス

ボタン

テキストフィールド

ドロップダウンリスト

ドロップダウンリスト

ラジオバトン-お互いに応じて選択することができます

ナビゲーションデザイン
3つの主なナビゲーション機能:
1.ユーザーがサイト上のある地点から別の地点に移動できるようにする
2.ページ間の関係を反映(階層)
3.ナビゲーションとページコンテンツの関係を反映
! 最も重要なユーザーの質問は、私がどこにいて、どこで手に入れることができるかです。
ナビゲーションの種類
グローバルナビゲーション
サイトのどこからでも、どのレベルでも、サイトの一方の端からもう一方の端に移動できます。

ローカルナビゲーション
親ページ、子孫ページ、および隣接ページへのアクセスを提供します

追加のナビゲーション
ページ関連コンテンツへのアクセスを提供します。

コンテキストナビゲーション
組み込みのコンテンツにより、接続性を学習する必要性に基づいてセクションに移動できます。

サービスナビゲーション
常に役立つ情報を含むセクション(連絡先、呼び出し順序)

リモートナビゲーション
-サイトマップ-おそらく誰もがそれが何であるかを知っている)
-インデックス-すべてのリンクをアルファベット順に
情報デザイン
それは、人々がそれを知覚し、使用しやすくする方法で情報を提示する方法についてです。
情報デザインを説明するには、次のリンク先のページのプロトタイプを使用しました。
-コンテンツ要件
-相互作用スキーム
-技術仕様
表面レベル
 このレベルでは、次のことを行います。
このレベルでは、次のことを行います。
-ブランドの視覚的コミュニケーションスタイルを反映する
-私たちは重要な要素に注意を引きます-一部の要素はより多くの注目を集め、他の要素はあまり注目しないことが重要です。そうでない場合、それは注目を集めないか、何かに集中するのが難しすぎるでしょう1つの要素は以下によって区別できます。
-コントラスト
-要素の均一性
会社で起こりうる設計上の問題
2つの問題:
-外部-他の製品や会社のコミュニケーションと比較した異なる設計アプローチ。
-内部-サイトのさまざまな部分で設計するさまざまなアプローチ。
ソリューション:
同じ効果を生み出すサイトおよび他の通信で識別子を使用します
ページのコンテキスト外で要素を開発して、それらを再利用できるようにします。
設計上の決定はすべて、コーポレートアイデンティティガイドに記載されています。これは、戦術レベルや従業員が退職したときに順序が狂わないようにするためです。
フォントを使用する
-異なるフォントを使用して注目を集めます
-フォントの数が変化してもオーバーロードしないでください
-フォントにノイズがないはずです