この記事では、サイトの販売デザインの要素について説明します。 AIDA-(注意、関心、欲求、行動-注意、関心、欲望、行動)は、購買決定に至る一連のイベントを記述するアメリカのマーケティングの実践で採用されている消費者行動のモデルです:注意→関心→ニーズ→行動
AIDAの原則は主にランディングページのデザインに関連しており、原則として、マーケティングとWebデザインが1つの全体に組み合わされています。 これらのページは、製品、サービス、またはサブスクリプションの販売を目的としています。
A:注意
AIDAの原則の基本は注意です。 製品またはサービスを確認する必要があります。できるだけ早く注意を引くことが重要です。 プラットフォームとしてのWebは注目を集める優れた方法であり、ユニークで独創的なデザイン自体がユーザーを引き付けることができます。 個々のデザイン要素を使用して、ページの特定の領域に対するユーザーのフォーカスを変更できます。
ただし、各要素が「特殊」である場合、デザインの構造が失われ、ユーザーが混乱する可能性があります。 トレンドやテクノロジーが止まっていないため、引き付けの方法は常に変化しています。 この記事では、最新の一般的な方法について説明します。
大きなテキスト
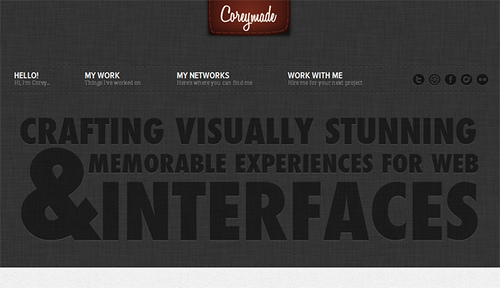
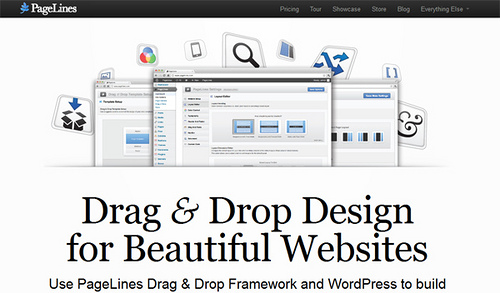
大きなテキストを含むサイトは、インターネット上でますます発見されています。 これは、サイトのトピックまたは特定の地域でのこの会社の利点について大声で述べるために使用されます。 ページの残りの部分に対するテキストのサイズが大きいため、視覚的な階層の最上部に配置されます。
ラウドキャッスル コーリーメイド
コーリーメイド PageLines
PageLines
スライダー
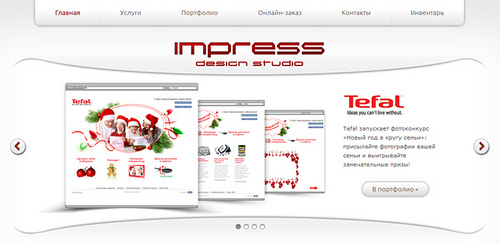
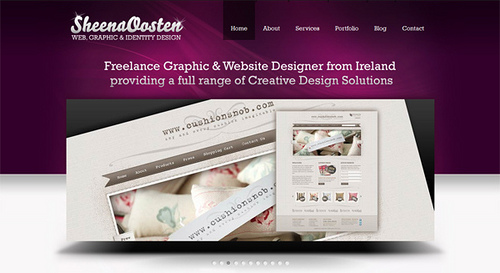
スライダーは数年間人気のある傾向です。 そして、これはあなたが注意をつかみ、第一印象を与えることができるので、正しいです。 それらは、動きとアニメーションを組み合わせた画像の使用を可能にします。
Impress Design Studio Modularweb
Modularweb シーナ・オーステン
シーナ・オーステン
アニメーション
ネットワーク上で慎重に考え抜かれたアニメーションを作成するには、Flashが必要です-現在、この記述は正しくありません。 CSS3およびJSアニメーションはますます高度になり、ブラウザのサポートはそれらとともに増加しています。 アニメーションは、サイトを区別してユーザーの注意を引き付ける優れた方法です。
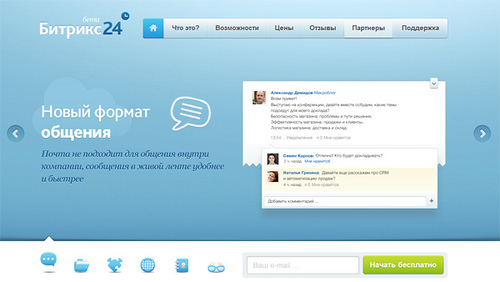
Bitrix 24 クアザー
クアザー 表現力豊かなウェブ
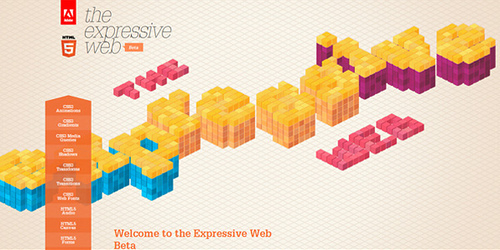
表現力豊かなウェブ
I:興味
関心はAIDAの2番目の原則です。 私たちはすでにユーザーの注目を集めています。今、彼に興味を持たなければなりません。 さまざまな製品の機能について話すのではなく、ユーザーにとってどのように有益であるかと、その利点を説明する必要があります。 製品ではなく、顧客に注意を払っています。 ユーザーは、自分に提供されているものを理解するために、多くを読んだり検索したりする必要はありません。 設計では、情報、箇条書きリスト、および段階的な指示を使用する必要があります。
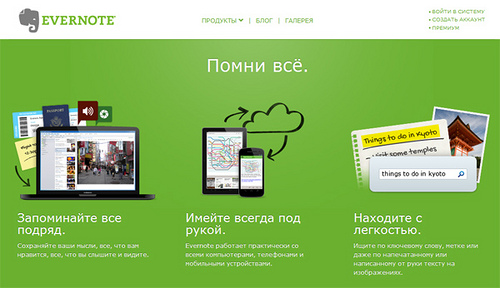
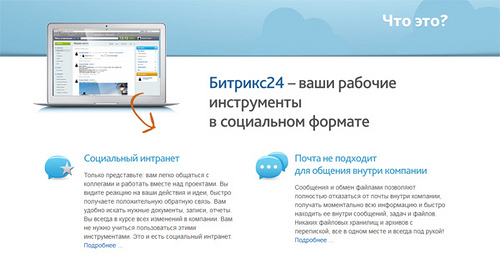
Evernote Bitrix 24
Bitrix 24 すずめ
すずめ
D:欲望
私たちは注目を集め、興味をそそりました。今、私たちは欲望を生み出し、私たちが提供するものを欲望にしなければなりません。 制作への欲求は非常に広範なトピックであり、Webデザインを通じてこれを行う方法にのみ焦点を当てます。
この段階では、ユーザーの注意と関心があり、ユーザーはサイトを知るためにより多くの時間を費やすことをいとわないでしょう。 今回は、画像、ビデオ、またはテキストの形式で提示される詳細情報を調査するために使用する必要があります。
見せびらかす
製品を最高の光で提示する必要があります。 人々は優れたデザインをより高いレベルの品質と関連付けます。 ウェブサイトのデザインだけでなく、製品自体の見栄えも重要です。 高品質で思いやりのある画像と綿密に計画されたビデオは、製品の第一印象に大きく影響します。
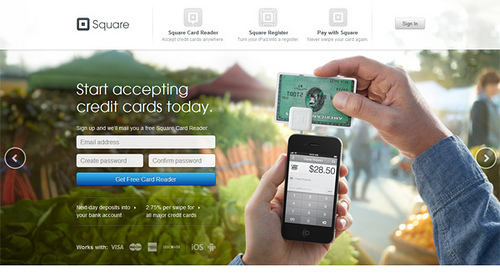
スクエア
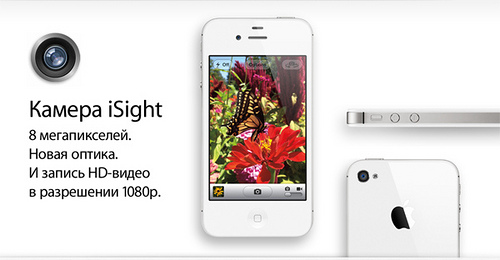
AppleはWebサイトで製品のデモを成功させ、アニメーションと組み合わせた適切な画像を選択するという非常に大きな仕事をしています。
アップル-iPhone
アプリケーションやWebサイトなどのデジタル製品が販売されると、多くの場合、さまざまなデバイスに表示されます。 (モニター、タブレット、電話)
マーク・フェイゼル
社会的証拠
社会的証拠は、欲求を生成する最も強力で一般的な方法の1つです。 社会的証明は複雑な心理的概念ですが、基本的なレベルでは、クライアントが他の人の意見に基づいて固定観念を持っているという事実を説明しています。 ほとんどが受け入れ可能なものを見つけた場合、ユーザーも考え始める可能性があります。
証言とレビューは上記の優れた例であり、他の人がすでにこの製品の使用経験が豊富であることを示しています。 他の人が製品を使用し、それを推奨していることを知ることは、リスクの感覚を排除し、ひいては欲求を高めます。

ステレオタイプの思考においても同様に重要な役割は、専門家または有名人の意見によって果たされます。 そのような人々は信頼できます。

販売されたサービスが大企業で需要がある場合、そのような顧客を自慢する価値があります。

統計の大きな数字も自信を呼び起こします。 多くの場合、ダウンロード数に関する情報はWebサイトに掲載され、Grouponは節約された金額を表示するために使用されました。Pusher-接続の数、design studio-実行された作業の数。 Twitter、Facebookなどに多くのフォロワーがいる場合は、それらを表示します。
A:アクション
最終目標はアクションです。ユーザーを購入者または購読者に変える必要があります。
行動を促す
Call to Actionの要素は非常に明白です。 通常、これらはユーザーが特定のアクションを実行することを促すボタンです:「カートに追加」、「登録」、「ダウンロード」。 それらは非常にシンプルに見えますが、同様のボタンを作成する際にはまだ特定の詳細があります。
まず第一に、アクション要素への呼び出しは、ユーザーにとって完全に明確でシンプルでなければなりません。
Yandex.Direct
魅力の要素は前景にあるべきです。人目を引く色を使用し、サイズとスタイルを考え、この要素の目立つ場所を選択します。
Firefox
ボタンに直接言葉遣いを使用します-明確で簡潔な言語は、アクションに貢献するだけでなく、要素との対話後に何を期待するかをユーザーに説明します。 また、アクションの選択をユーザーにとってシンプルで理解しやすいものにする必要があります。 行動の最も重要な呼びかけは、設計の最初に示されるべきです。 ページの他の部分にコピーを配置する必要がありますが、バランスを保つことが重要です。行動を促す要素が多すぎるとユーザーにプレッシャーがかかり、私たちが望むものと逆の効果が生じる可能性があります。
万華鏡
おわりに
AIDAの原則と、デザインによるAIDAの実装の可能性を知ることは、Webデザイナーにとって非常に有用な情報だと思います。 この知識に基づいて、効果的な目標指向のWebページを作成できます。
ご清聴ありがとうございました。