 Visual Studio 2012
Visual Studio 2012の新しいバージョンは、HTML / CSS / JavaScriptエディターに多数の革新を提供します。 このレビューでは、Web開発者がコードをより速く、より便利に、より効率的に書くことを可能にする主な革新についてお話します。
HTML5編集
Visual Studio 2012は、HTML5と、新しい標準が提供するすべての新しいタグを完全にサポートしています。 つまり、開発者はエディターで新しいタグの自動補完を受け取ります(図1)。

図1 HTML5タグの補完
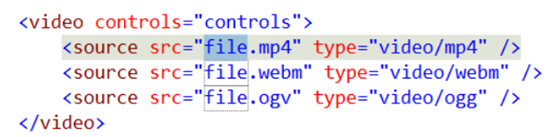
また、エディターでのネイティブHTML5検証サポートも意味します。 さらに、多くのタグについて、自動補完メカニズムはクロスブラウザコードを作成します。たとえば、図1の自動補完<video>は、次のコードを自動的に生成します(図2)。

図2。 クロスブラウザコード補完
それは些細なことのように思えますが、そのような些細なことだけで作業がより便利になります。 Visual Studio 2012では、開始タグと終了タグの同期編集のサポートが導入されました(図3)。

図3 開始タグと終了タグを同期的に変更する
CSSワーク
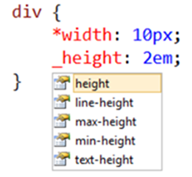
CSSエディターは、大部分の革新も受けました。 これらの新しい便利な機能の1つは、CSSプロパティの最初の文字による自動補完です(図4)。

図4 CSSプロパティを初期化する
Visual Studio 2012では、CSSクラス階層のインデントの自動フォーマットが導入されたため、ネストされたクラスのインデントが大きくなります(図5)。

図5 CSSインデント
この機能は誰にとっても魅力的ではないかもしれないので、このフォーマットはデフォルトで設定で無効になっています。
以前は、コードの検証時にVisual Studioエディターが開発者の特別なハッキングの一部を理解しなかったため、プロジェクトにエラーや警告が表示される場合がありました。 Visual Studio 2012では、このような多くのハッキングが考慮され、エディターはエラーのためにそれを考慮しません(図6)。

図6 ハックのサポート
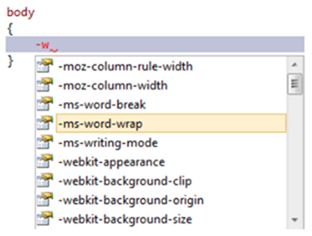
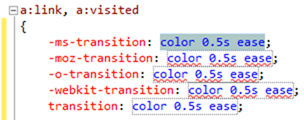
もう1つの新しい便利な機能は、ベンダープレフィックスを使用したCSSプロパティの組み込みサポートです(図7)。

図7 ベンダープレフィックスサポート
接頭辞-o-、-moz-、-ms-、-webkit-がサポートされています。 このサポートはさらに進んでおり、ベンダープレフィックス付きのCSS自動補完機能もコード補完機能で提供されています(図8)。


図8 ベンダープレフィックスを使用したクロスブラウザーコード生成によるCSS自動補完
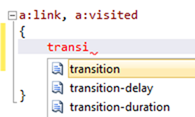
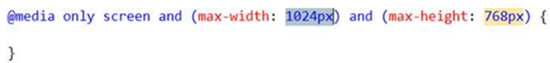
これらのCSSプロパティの一部はパラメーターをサポートしており(図9)、Visual Studio 2012はそれらを便利に入力するためのスニペットを提供しています(図9)。


図9 オプションを使用したCSS補完
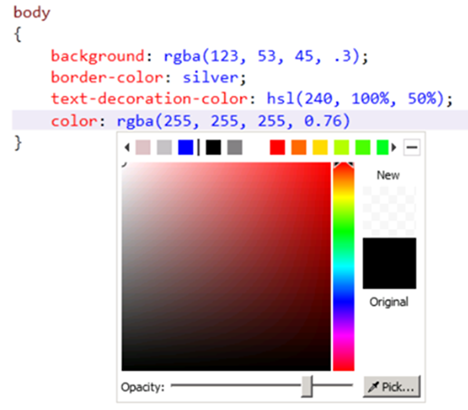
Visual Studio 2012の新しいCSSエディターのもう1つの便利な機能は、現在のCSSファイルで定義されている色のリストを自動検出するカラーピッカーのサポートです(図10)。

図10 Visual Studio 2012のカラーピッカー
デフォルトでは、カラーピッカーは最小化され、現在のファイルで選択用に定義されている色のリストのみを提供します。 ただし、それを展開して、他の色をすばやく選択できます。
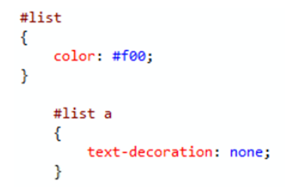
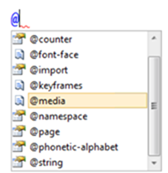
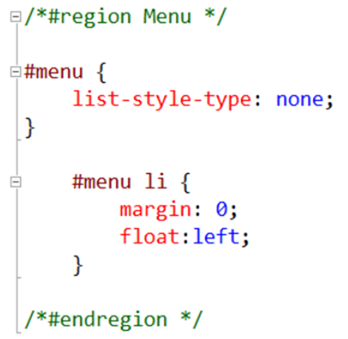
CSSエディターの新しい便利な機能は、以前は他の言語(たとえば、C#)であったリージョンのサポートです(図11)。

図11 Visual Studio 2012のCSSエディターの領域
他の言語と同様に、CSSリージョンは、名前を付けて折りたたんでスペースを節約できるコードのリージョンを定義するように設計されています。
JavaScriptを使用する
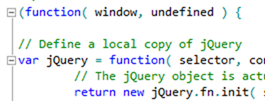
すべての機能の待望のアウトラインサポートがJavaScriptエディターに登場しました(図12)。

図12 JavaScriptコードの概要
これにより、コード内の関数の定義を折りたたんで、ファイル全体を読みやすくすることができます。
JavaScriptエディターの良い点は、末尾の引用符です。
JavaScriptエディターの待望のもう1つの機能は「Go to Definition」です。これにより、コード内の任意の場所から指定された要素の定義に移動できます。
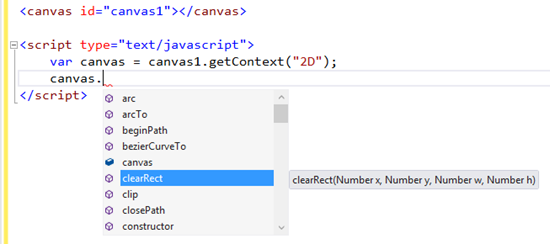
Go to Defintitionは、JavaScriptエディターの内部が完全に書き直されたという事実によって可能になりました。 これにより、ECMAScript5の完全サポートと、DOM要素および新しいHTML5タグ用のはるかに強力なIntelliSenseを追加できました。 たとえば、<canvas>(図13)。

図13 HTML5をサポートするJavaScriptおよびDOMでのIntelliSenseサポート
もちろん、Visual Studio 2012のオートコンプリートとIntelliSenseには、選択したプロパティまたはメソッドのパラメーターのコンテキストヘルプが付属しています。
おわりに
Visual Studio 2012は、WebアプリケーションのHTML / CSS / JavaScriptコードの便利な編集のために、非常に小さなものから大きなものまで多くの改善を追加しました。 以前は、このような機能のためにサードパーティの拡張機能をインストールする必要がありましたが、現在はそのような必要はありません。
書き換えられたJavaScriptエディターは、はるかに強力なIntelliSenseサポートを提供するようになり、JSコードの操作が非常に効率的になりました。