
知らない人のために、
Knockout.jsは人気のあるJavaScriptライブラリであり、クライアントに
Model-View-View Model(MVVM)パターンを実装できます。 Habréについてはすでに彼について多くのことを書いています(1、2、3、4、5、
ビデオ )。 Knockout.jsを非常にすばやく
学習でき
ます。結局のところ、
インタラクティブなトレーニングシステム 、多数の
ライブサンプル (ソースコードを確認して参照できます)、および優れた
ドキュメントがあります 。
多くの場合、Knockout.jsは
ASP.NET MVCと組み合わせて使用されます。結局のところ、ライブラリはクライアントロジックの記述を大幅に簡素化します。 ただし、クライアント/サーバー開発では多くの典型的な問題が発生します。メインモデルとその処理のロジックの一部は、クライアント(JavaScript)とサーバー(C#/ VB)の両方で記述する必要があります。 さらに、サーバーメソッドに対するクライアントのアピールに関連するルーチン部分があり、処理のためのモデルを渡します。 しかし、悲しいことはありません! これで
Knockout MVCができました。これは
Knockout.jsの.NETシェルで、必要なすべてのJavaScriptコードを生成します。 モデルをC#で記述し、MVVMスタイルで、各HTML要素に対して、モデルのどのプロパティにバインドする必要があるかを指定する必要があります(式全体を指定することもできます-それらはjsに変換されます)。 したがって、1行のJavaScriptなしで完全なクロスブラウザクライアントWebアプリケーションを取得できます。
そしてもう少し
モデル
モデルは、サーバー上で一度作成されます(たとえば、C#で)。 クライアント側では、すべてのJavaScriptコードが自動的に生成されます。 さらに、通常のプロパティだけでなく、JavaScriptに変換される非常に複雑な式も記述できます。 さらに、これはメインモデルだけでなく、そのサブモデルに対しても行われます(純粋なKnockout.jsでは、これはそれほど簡単ではありません)。 たとえば、そのようなモデルについて説明します。
public class Item { public string FirstName { get; set; } public string LastName { get; set; } public Expression<Func<string>> FullName() { return () => FirstName + " " + LastName; } } public class Model { public List<Items> Items { get; set; } }
また、次のJavaScriptが自動的に生成されます。
var viewModelJs = {"Items":[{"FirstName":"Annabelle","LastName":"Arnie"},{"FirstName":"Bertie","LastName":"Brianna"},{"FirstName":"Charles","LastName":"Cayenne"}]}; var viewModelMappingData = { 'Items': { create: function(options) { var data = ko.mapping.fromJS(options.data); data.FullName = ko.computed(function() { try { return this.FirstName()+' '+this.LastName()} catch(e) { return null; } ;}, data); return data; }}}; var viewModel = ko.mapping.fromJS(viewModelJs, viewModelMappingData); ko.applyBindings(viewModel);
この例では、結果のJavaScriptは比較的単純ですが、わずかに複雑なモデルでは、ペンで書くのはそれほどうまくありません。 リファクタリングする場合は、JavaScriptモデルとC#モデルを同期して非常に慎重に変更する必要があります(通常のアプリケーションでは、このモデルのアクションのロジックを記述するためにC#モデルが必要です)。
データバインディング
ASP.NET MVCを使用している場合、おそらく
Razor View Engineを使用して
ビューを記述します。 そうでない場合は、少なくともこのエンジンの機能に精通することをお勧めします-サイトのレイアウトを新しいレベルに引き上げます。 以下は、Razor専用の表現の例です。
たとえば、モデルのプロパティ
Aの値を含むTextBoxを作成します。 書くだけで十分です:
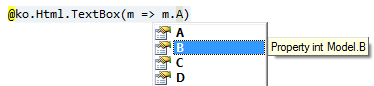
@ko.Html.TextBox(m => mA)
括弧内は、モデル
mを、データをバインドするプロパティ
と一致させるラムダ式です。 この場合、C#で式を記述しています。これは、IntelliSenseが次のことを支援することを意味します。

そして、誤って名前を間違ってつづった場合、編集段階でもこれについて知るでしょう。スタジオの赤いストリップは、どこかが間違っていたことを示します。
それでは、もっと複雑な例を見てみましょう。 たとえば、モデルで2つの条件が同時に満たされている場合にのみ、ページの一部を表示する必要があります。 私が書く必要があるすべて:
@using (ko.If(model => model.Condition1 && model.Condition2))
次に、中括弧で、プレゼンテーションの対応する部分が示されます。 シンプルでしょ? 結局、そのような行を1つ書いただけで、すぐにそれを忘れることができます。Condition1とCondition2の状態を監視する必要はありません。要素の可視性を制御するjs-codeを書くなどです。 そして、条件の1つを名前変更または計算プロパティに変更すると、リファクタリングマジックが式を修正します(それに応じて、生成されたJavaScriptが修正されます)。
Knockout MVCには、多くの便利な構造が含まれています。 たとえば、コレクションの要素を反復処理し、各要素にとって重要なものを導き出すのは非常に簡単です。
@using (var items = ko.Forearch(m => m.Items))
すべての利用可能な構文構造の完全な説明は
ドキュメントで見つけることができます。
サーバーアクセス
それでは、モデルで操作を実行するサーバー側のメソッドを呼び出すボタンを作成してみましょう。 JavaScriptコードで次の点を考慮する必要があります。
- 現在のモデルに関するデータを収集し、それらを行にシリアル化する必要があります
- この行をサーバーにajax送信するボタンにバインドする必要があります
- サーバーからデータを受信し、視覚要素を更新するロジックを何らかの形で記述する必要があります
やめて! これを行う必要はありません! 次の行を書くだけです:
@ko.Html.Button("Some text", "FooAction", "Foo")
思慮深い読者は「サーバーメソッドにいくつかのパラメーターを渡したい場合は」と尋ねます。
@ko.Html.Button("Some text", "FooAction", "Foo", new { index = 0, caption = "Knockout MVC"})
そして、サーバー上の対応するメソッドを説明します。
public class FooController : KnockoutController { public ActionResult FooAction(FooModel model, int index, string caption) { model.FooAction(index, caption);
以上です! 1行追加する必要はありません! 技術ルーチンを伴うクライアント/サーバーアプリケーションがあるという事実を忘れることができます。開発中は、モデルロジックのみに集中する必要があります。
ここでこれらすべてがどのように機能するかを詳しく見ることができ
ますコンテキストを操作する
Knockout.jsで直接行われることはまったく便利ではありません。これは
コンテキストで機能します。 ネストされた
foreachを使用し
with構成体を使用すると、ネストされたコンテキストが発生します。 ネストのレベルが1つの場合、すべてが正常です。 ただし、4〜5レベルのネストが発生する複雑なアプリケーションを作成している場合、
$parentContext.$parentContext.$parentContext.$index $parents[2].nameまたは
$parentContext.$parentContext.$parentContext.$indexという形式の構造に遭遇することがあります。 そのようなコードを認識することは非常に難しく、リファクタリングに関しては完全に悲しくなります。 Knockout MVCでの記述は非常に簡単です-すべてのコンテキストに独自の名前が付けられました! そして、コードは次のようになります。
@using (var subModel = ko.With(m => m.SubModel)) { using (var subSubModel = subModel.With(m => m.SubSubModel)) { @subSubModel.Html.Span(m => ko.Model.A + " " + subModel.GetIndex() + " " + mB) } }
ネストされた式自体は次のようになります。
<span data-bind="text : $parents[1].A()+' '+$parentContext.$index()+' '+B()"></span>
例を見ることができます。
その他のおいしいパン
とりわけ、ライブラリには、生活をより簡単にすることができるいくつかの追加機能があります。
- 遅延読み込みデータ。 ページが長時間読み込まれると、常に迷惑になります。 不満を持つユーザーは、ダウンロードの完了を待たずにサイトを離れることがあります。 ページが非常に小さく、ほとんどの場合JavaScriptがロードされる場合、特にがっかりします。 Knockout MVCの可能性の1つは、
Lazyという小さな単語を1か所に書くことができることです-そして、見よ-ページの読み込み後に追加のajaxリクエストでデータが読み込まれます。 適切なJavaScriptコードを手動で記述することはそれほど難しいことではないことは明らかですが、そのようなソリューションがすぐに使用できるようになった場合でも、それは素晴らしいことです。 あなたはそれが生きている例でどのように見えるかを見ることができます。 - カスタムJavaScriptの追加 。 そして、別の悲しい状況があります。次のフレームワークを使い始めたので、すべてが好きですが、1つの小さな機能では不十分です。 そして、フレームワークを使用しなければ、この機能を簡単に追加できますが、その使用のコンテキストでは、実行することは不可能であるか、非常に困難です。 Knockout MVCを使用すると、既に作成されている自動生成モデルにデータバインディングや追加機能を手動で追加できるため、このような状況を恐れる必要はありません-あなたの自由は無限です! そして再び生きている例があります
- 他のライブラリとの互換性 。 Knockout.jsを使用する場合、デフォルトでは、すでに他のJavaScriptライブラリ(jQuery、Prototypeなど)またはそのプラグインとの互換性があります。 さて、たとえば、 jQuery.Validation での作業を見ることができます
まとめ
要約すると。 Knockout MVCの主な機能:
- 人気のあるjockライブラリKnockout.jsに基づいて作成
- ASP.NET MVC3との完全な統合
- Model-View-View Model(MVVM)パターンを使用したアプリケーションの作成
- (特定のプロパティおよび式への)すべてのデータバインディングは、C#/ VBで記述されます。
- モデルはサーバー上で一度だけ記述する必要があります
- IntelliSenseはすべてのデータバインディングを書き込むように動作します
- JavaScriptコードを記述する必要はまったくありません
- そして、接続されたjsコードのサイズは非常に小さいです(圧縮されたKnockoutは約40Kbかかります)
- Ajaxの積極的な使用-すべてのサーバーメソッドはページをリロードすることなく機能します
- 書きやすく読みやすい短い簡潔な構文
- 開発は非常に簡単で、通常のアプリケーションの作成に似ています-クライアントとサーバーの相互作用を完全に忘れることができます
- 依存関係はほとんどありません。Knockout.js(それ自体)とjQuery(そしておそらくあなたに既に接続されている)だけです。
- ブラウザー間の互換性:IE 6 +、Firefox 2 +、Opera 10 +、Chrome、Safari
- 他のライブラリ(jQuery、Prototype、および必要なすべて)との完全な互換性
- 詳細なドキュメント、APIの詳細な説明、多くの実例
参照資料