前の記事で作成したレポートに、都市の人口に関する表を追加しました。

図1
Excelでテーブルをコピーしました。

図2
インポート/エクスポートウィザードを使用して、SQL Serverデータベースに転送します。

図3

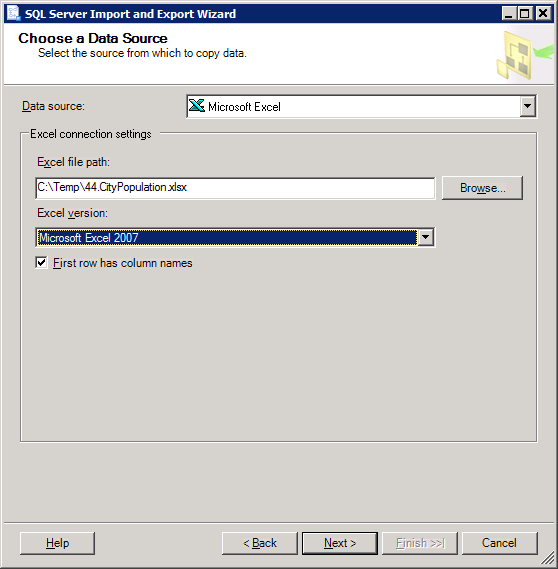
図4

図5

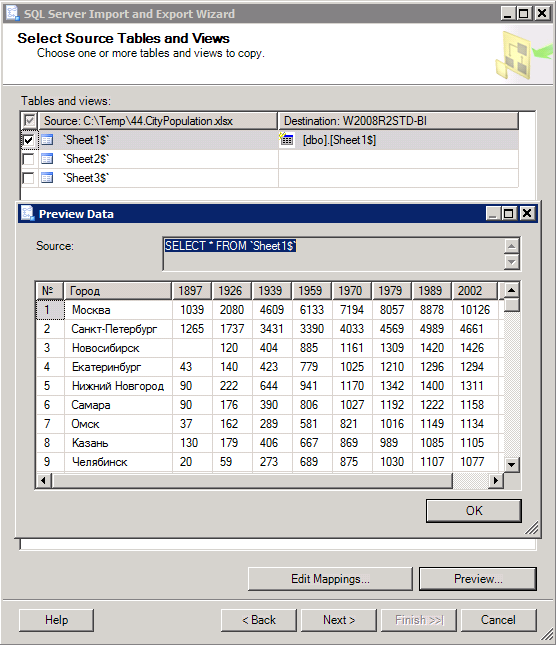
図6

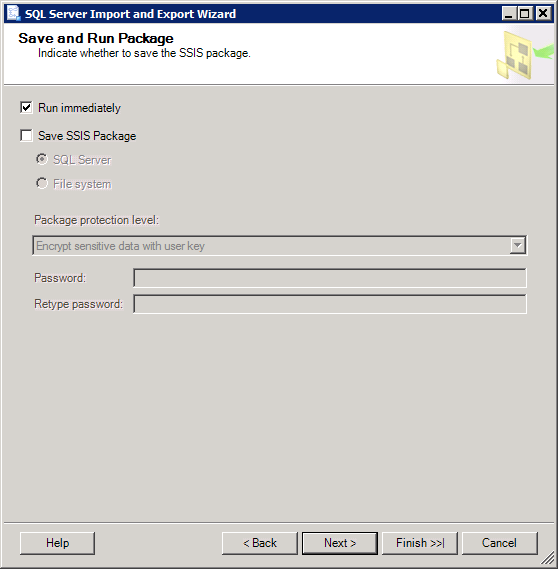
図7

図8

図9
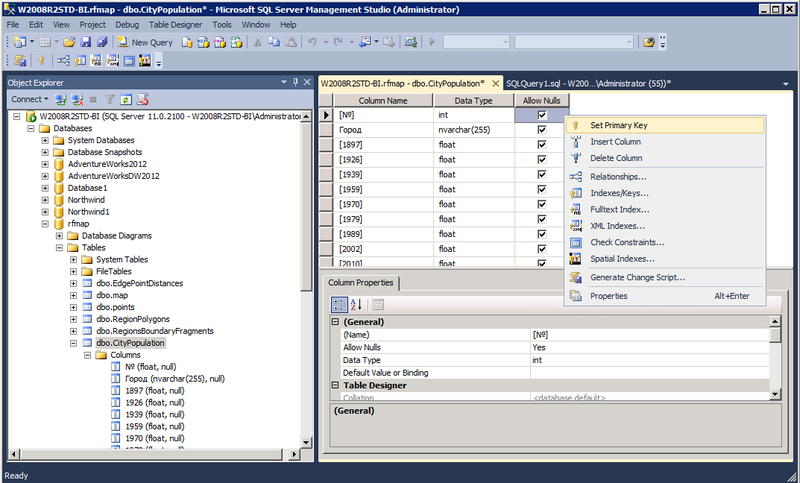
SSMS(デザイン)でインポートされたテーブルの構造を開き、[No。]フィールドに主キーを追加します。

図10
まず、SSMS設定(SSMS->ツール->オプション)で、dawを削除する必要があります。デフォルトでは、テーブルの再作成が必要な構造への変更を禁止します。

図11
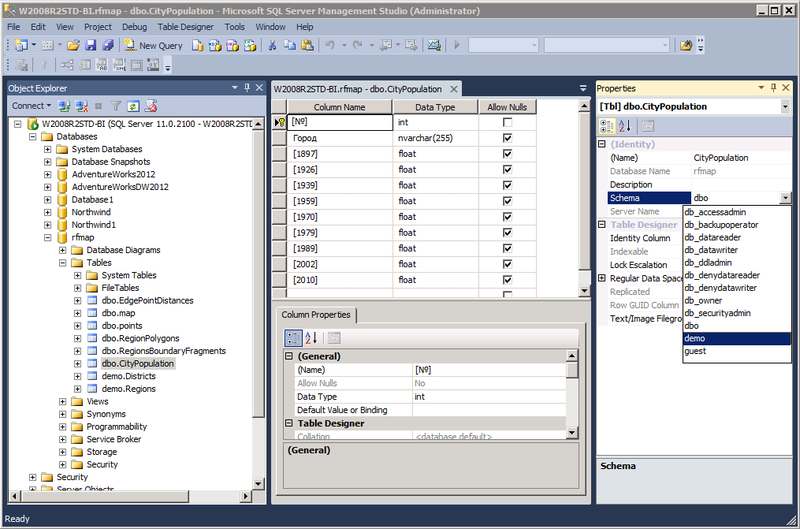
インポート/エクスポートウィザードは、テーブルをdboスキーマに転送します。 スキームを変更する場合は、テーブルデザイナ(F4-プロパティ)の同じ場所でこれを実行できます。 T-SQLでは、
ALTER SCHEMA ... TRANSFERコマンドがこれに対応します。

図12
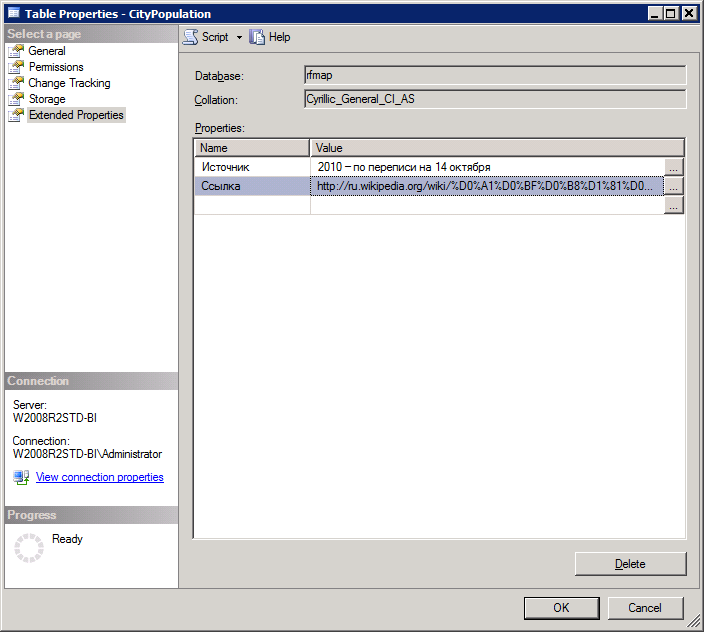
私の意見では、SQL Server 2000に登場した機能ですが、あまり知られていない機能はオブジェクトの注釈です(コンテキストメニューのプロパティ->詳細プロパティ)。 カスタムプロパティを作成し、それらのスカラー値を設定できます。 T-SQLでは、ストアドプロシージャ
sp_addextendedproperty、sp_updateextendedproperty、sp_dropextendedproperty、およびfn_listextendedproperty関数がこれに対応します 。 テーブルをインポートした場所からリンクを保存します。

図13
ここで、表をレポートに追加する必要があります。これにより、各都市の反対側のセルにトレンドグラフの形式で年ごとの人口がわかりやすく表示されます。 このコントロールはスパークラインと呼ばれ
ます 。
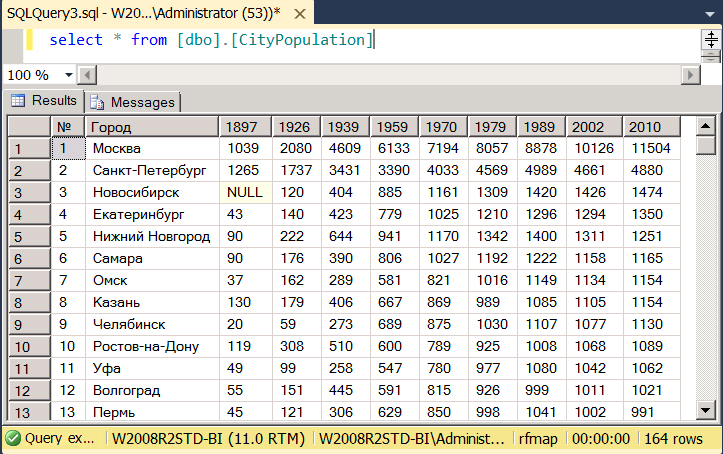
この記事ではそれを確認しました。 都市人口表第1

図14
列の1897、1926、...、2010年を別の測定列に変換して正規化する必要があります。測定都市と並行して実行される時間:
select , , from CityPopulation unpivot ( for in ([1897], [1926], [1939], [1959], [1970], [1979], [1989], [2002], [2010])) t

図15
レポートでは、傾向とともに、2010年の最後の人口調査による人口を表示します。このため、図15から2010年の行を選択し、City列の図15のレコードとマージする必要があります。
with cte as (select , , from CityPopulation unpivot ( for in ([1897], [1926], [1939], [1959], [1970], [1979], [1989], [2002], [2010])) t) select t1., t1., t1., t2. from cte t1 join (select , as from cte where = 2010) t2 on t1. = t2.

図16
必要なもの。 SSDTのレポートデザイナーに移動して、新しいデータセットを追加します。

図17
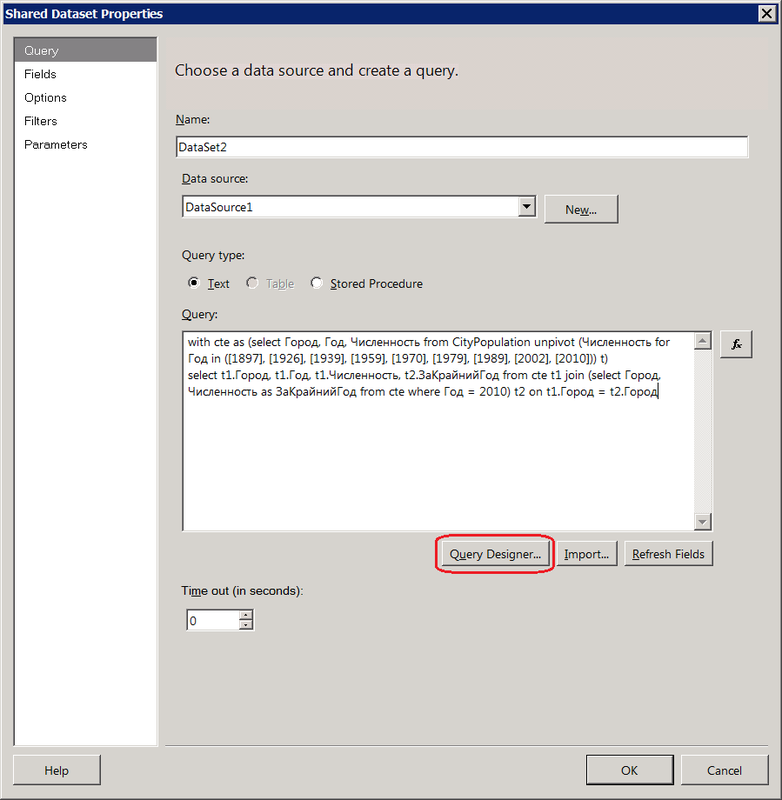
ここでクエリを指定します図16。 このリクエストが実行される接続として、
前の記事でマップを描画するために使用された同じDataSource1を指定します。

図18

図19
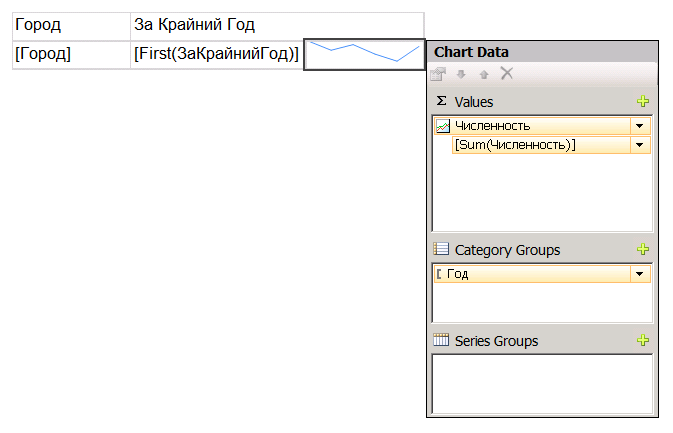
Matrixコントロールをレポート作業面に追加します。 作成されたデータセットのフィールドを含むパネルが表示されていない場合は、トップメニューの[表示]-> [レポートデータ](下線)から有効にできます。 Cityフィールドを行列の2行目の1番目のセルにドラッグし、その右側に2010年国勢調査データを含むZakryniyGod年フィールドを配置します。集計関数First(セルプロパティの式)で、デフォルトで置換される集計関数Sumを修正します。 またはLast、Min、またはMax-原則なし。 End Yearメジャーは、Timeディメンションに沿って変化しません。 都市の次元に沿ってのみ変化します-図16。

図20
図16のデータセットは、Cityディメンションごとにグループ化されています。 他のすべての測定(時間)は折りたたまれます。 右の列のセルを右クリックして、コンテキストメニューから[列の挿入]-> [グループ内]-[右]を選択します。

図21
トレンドの横軸(Category Croups)として、畳み込みディメンションTime(Year)を追加し、縦軸に沿って、両方のディメンションに沿って変化する非表示のメジャーNumberを配置します。 Report Designerがデフォルトで置き換えるSum関数は、CityPopulationテーブルのマトリックスで他のディメンションが折りたたまれている場合、この集計関数がそれらに適用されることを意味します。 しかし、私たちの場合、他の測定値はありません。したがって、集計として選択するものはあります-違いはありません。

図22
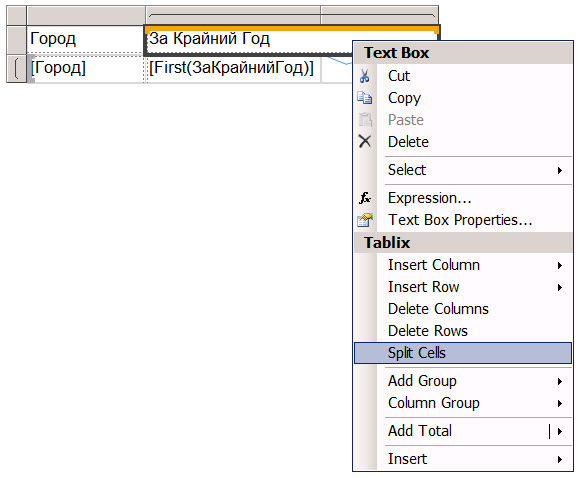
ヘッダーセルを分割し、対応する列ヘッダーを配置します。

図23
フォント、色、配置を調整します。 興味がある人は、さらなる美しさをもたらすことができます。 HTMLでレンダリングするときに都市テーブル全体が完全に表示されるように、レポートのソフトページネーションを削除することに制限します。 これを行うには、プロパティパネルで、使用可能なコントロール(実際はレポート)のコンボボックスで選択し、InteractiveSizeプロパティを展開してHeight = 0に設定します。

図24
中央の列の数字がチャートに隣接しないように、セルのプロパティで[パディング]-> [右]を増やす必要があります。 しかし、それはポイントではありません。 現在、都市はフラットリストの形式で発行され、アルファベット順にソートされています。 おそらく、領土階層に従ってそれらを構築する方がより美しいでしょう。 これを行うには、CityPopulationテーブルに親子階層を作成する必要があります。 残念ながら、図1の元のテーブルには存在しなかったため、手動で開始する必要があります。 ParentNという新しい列を作成し、「親」都市の値[No.]に設定します。 時間を節約するために、モスクワの近くの都市でこれを行います。なぜなら、 アイデアは明確です。
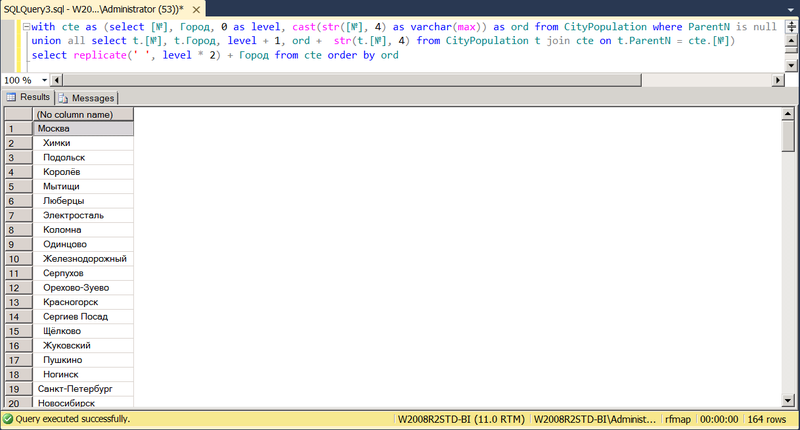
with cte as (select [№], , 0 as level, cast(str([№], 4) as varchar(max)) as ord from CityPopulation where ParentN is null union all select t.[№], t., level + 1, ord + str(t.[№], 4) from CityPopulation t join cte on t.ParentN = cte.[№]) select replicate(' ', level * 2) + from cte order by ord

図25
LAG()/ LEAD()関数が再帰STEで機能しないのは面倒です。 文字列の代わりにHierarchyIDをordフィールドとして使用して、テーブルの親子をエントリと呼ばれる階層に変換する問題を解決できます。
cteとして([No。]、City、HierarchyIDを選択:: GetRoot()。ParentNがnullであるCityPopulationから隠されたGetDescendant(null、null)
union all select t。[No]、t。City、cte.hid.GetDescendant(lag(t.hid、1)over(partition by t.ParentN order by t。[No])、null)from CityPopulation t join cte on t.ParentN = cte。[No.])
選択して* hid by cte order
しかし、悲しいかな-t.hidは認識されないため、図25は昔ながらの方法です。 レポートに戻ります。 DataSet2のクエリを変更します
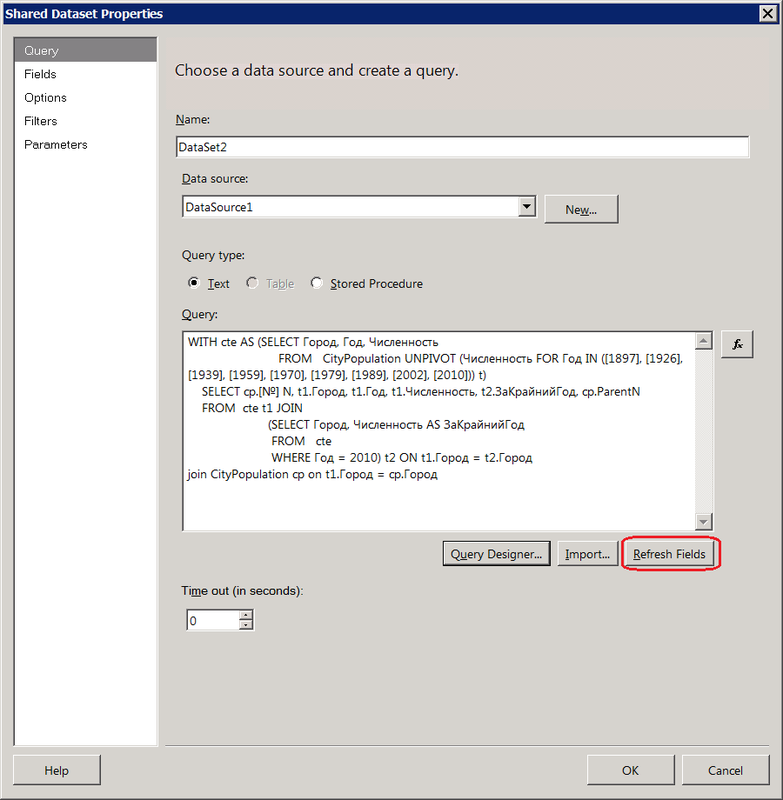
WITH cte AS (SELECT , , FROM CityPopulation UNPIVOT ( FOR IN ([1897], [1926], [1939], [1959], [1970], [1979], [1989], [2002], [2010])) t) SELECT cp.[№] N, t1., t1., t1., t2., cp.ParentN FROM cte t1 JOIN (SELECT , AS FROM cte WHERE = 2010) t2 ON t1. = t2. join CityPopulation cp on t1. = cp.
ParentNフィールドをデータセットに追加するには

図26
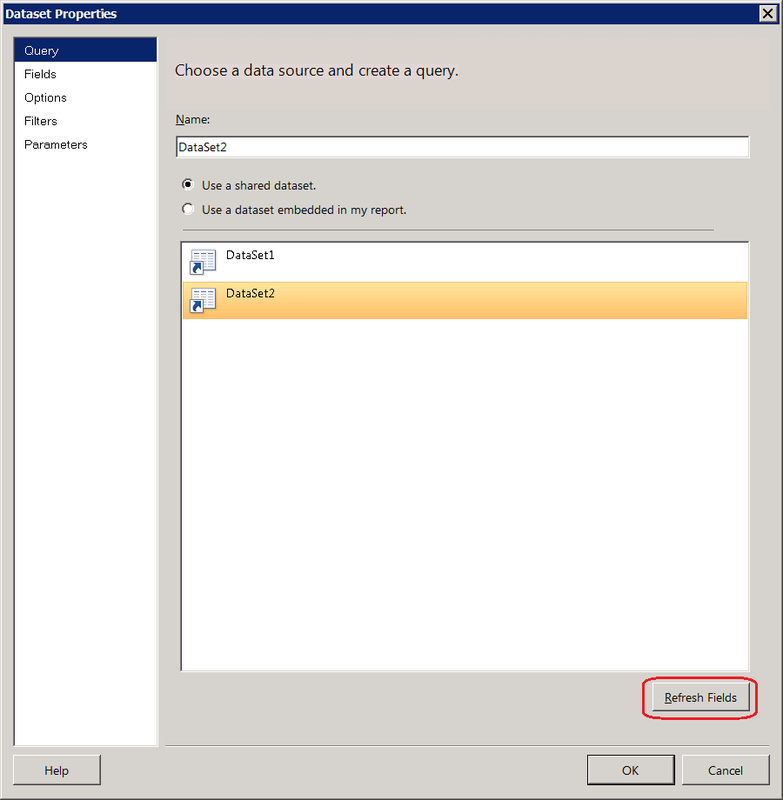
[フィールドの更新]ボタンをクリックして、レポートデータのデータセットフィールドのリストを更新します。 レポートデータで編集と言う場合は、フィールドの更新ボタンもあります...

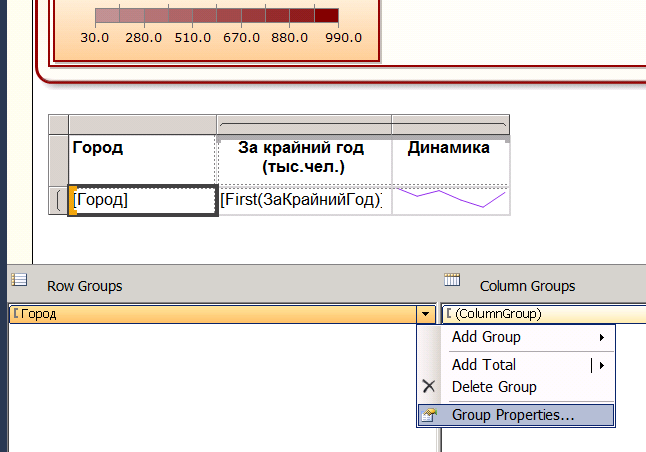
図27
City行グループのプロパティを開きます。

図28
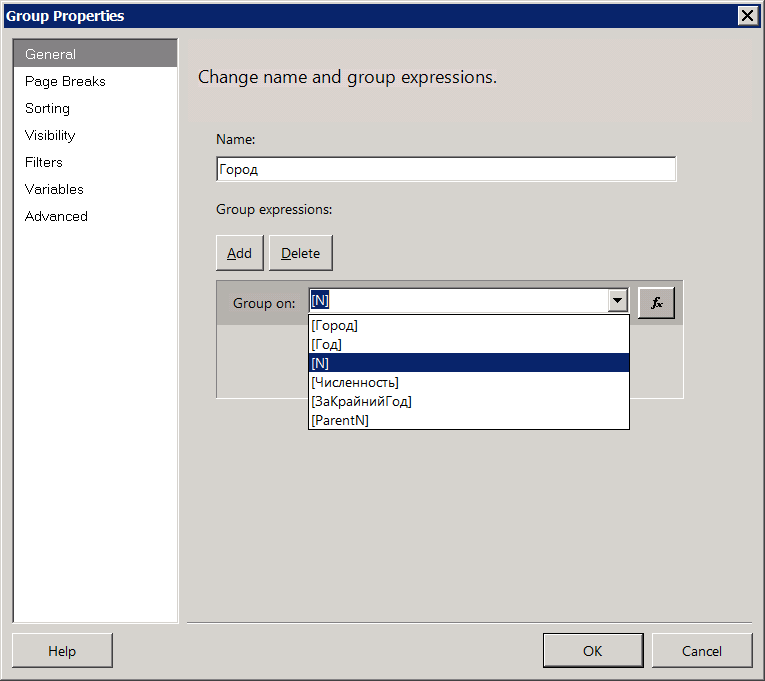
グループ化基準をCityフィールドからNフィールドに変更します。

図29
左側の[詳細設定]をクリックします。 なぜなら、ParentNフィールドを再帰的な親として選択するからです。 CityPopulationテーブルは、フィールドNo.>-ParentNによってそれ自体にリンクされています。 Nは大まかに言えば、図29でRKグループとして示しました。 外部バインディングキーの設定、つまり ParentNフィールド:

図30
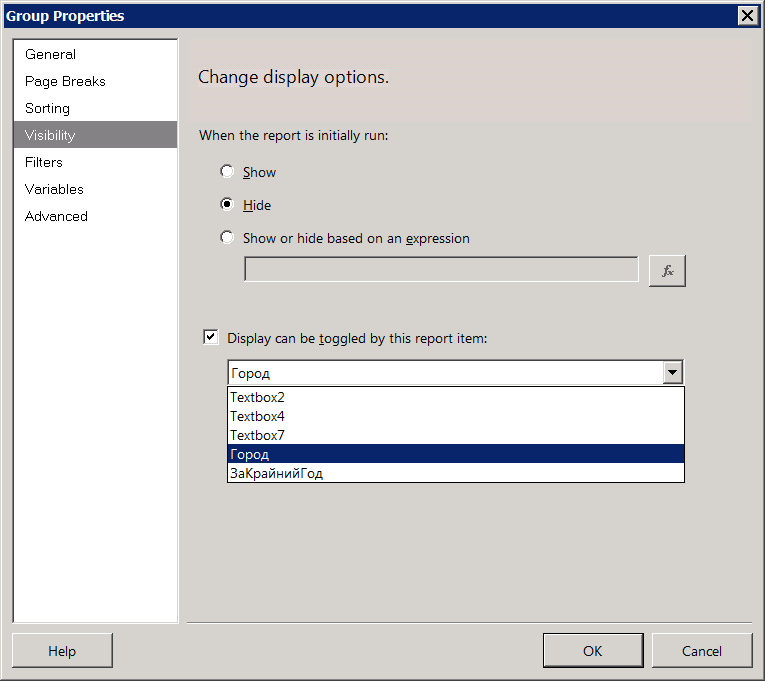
[表示]タブに移動します。 最初はすべてが折りたたまれた状態(非表示)であり、「City」という名前のセル(図20のプロパティを参照)にプラス記号があり、クリックすると子が開きます(このレポートで表示を切り替えることができます) item =都市):

図31
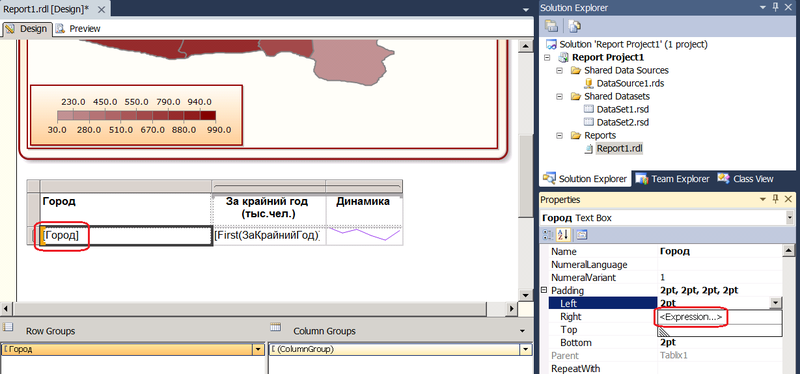
インデントを使用して子要素の階層を強調するだけです。 覚えておくべき3つのこと。 1つ目は、パディング(左)プロパティを使用してインデントを制御し、2つ目-プロパティ値に数式を含めることができ(式)、次に動的に評価され、3つ目-RSのネストレベルはLevel関数(<scale>)によって決定されます。 スケールは、レベルを取得したい相対的なグループ化です。 この場合、Cityグループは親子階層によって自身に接続されています。 セル(Textbox)Cityで立ち上がり、プロパティパネルでプロパティPadding-> Leftを見つけます。

図32
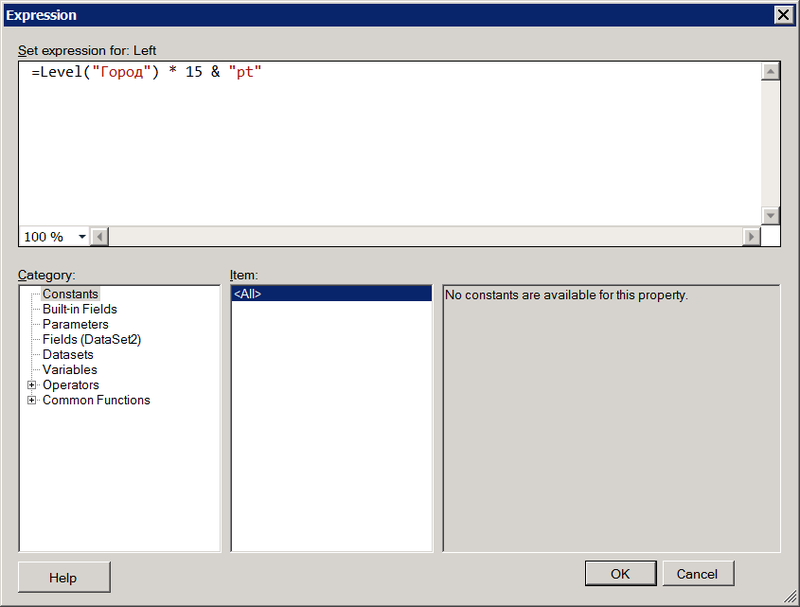
そして、左マージンの式を設定します=レベル( "市")* 15& "pt":

図33
レポートを実行します。 モスクワ近郊の都市は一般リストに表示されていないことに注意してください。ただし、モスクワ近郊の都市をクリックすると、子供が開く+記号が表示されます。 一部の都市の空の傾向は、図1の初期データには最後の人口調査の結果のみが存在することを意味します。

図34
この例では、SQL Server 2012 Developer Editionが使用されたのは、歴史的に発生したためです。 レポート
サービスは
、Advanced Servicesを備えた
SQL Server Expressに含まれてい
ます 。
無料版ではそれもすべてです。 理論的には、動作するはずです。 誰もが検証することが可能であると考えている場合、私は感謝します。