こんにちはhabrayuzery!
wp7でいくつかのプロジェクトを完了した後、頻繁に発生するタスクに遭遇しました。画像を分離ストレージに保存してから、これらの画像をレンダリングします。 テーマ別のブログや記事を見ると、これを行うための最も直接的で
単純なリソース集約的な方法以外は見つかりませんでした。 結局のところ、誰もがそれを行います! それで、この方法と私の小さな発見について話しましょう。
データをディスクに保存するには、分離ストレージが使用されます。 このクラスにより、開発者はディスク上の分離されたディレクトリにアクセスできます。 このディレクトリにアクセスできるアプリケーションは1つだけで、そこにデータを保存するための階層構造を作成できます。 これは良い点と悪い点の両方です-アプリケーション間でデータを共有できないためです。 ただし、画像を使用したタスクも同様に重要です。 一方、オフライン作業用に画像をキャッシュするためにこのタスクが必要な場合は、検討する価値があります。システムは、おそらくアプリケーションで画像を独自にキャッシュし、手動でキャッシュを実装する必要はありません。 だから:
メソッド番号1-最も「単純な」
あなたに都合の良い方法で写真をストレージに保存します。 次に、分離ストレージを使用して画像を表示する必要があります。 画像はストレージからストリームに読み込まれ、その後、ストリームからの画像は
BitmapImageに分類され、このオブジェクトは
Sourceプロパティに割り当てられます。
上記の手順を実行する簡易
コンバーター :
public class IsoImageConverter : IValueConverter {
さて、XAML:
<Image Source="{Binding ImagePath, Converter={StaticResource IsoImageCoverter}}"/>
この方法は、
ISからの画像を表示する方法として至る所で説明されています
現在、メソッド番号2は最も自明ではありません
タスクが与えられたら、既存のマップコンポーネントを使用してオフラインマップを構築する可能性を調査します。
ISに画像をアップロードし、方法1を適用することにしました。何もありません。 数時間頭を悩ませた後、Windowsマシンにインストールされているエミュレータを選択して、リポジトリ内のアプリケーションとファイルへのパスを取得できることをどこかで読んだことを思い出しました。 さて、パスがあり、このパスに沿ったアクセスがアプリケーションからのみ可能である場合-画像内の
画像へのリンクを挿入することができ、それが表示されます。 それで何が行われたのですか:
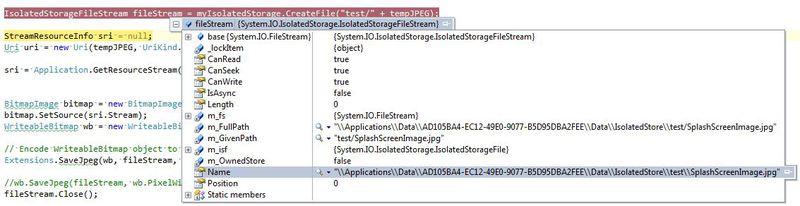
まず、画像へのリンクが保存時にデバッガーに保存されました。

パス:
\ Applications \ Data \ AD105BA4-EC12-49E0-9077-B5D95DBA2FEE \ Data \ IsolatedStore \ test \ SplashScreenImage.jpgこれで、画像へのパスができたので、画像の
ソースとして使用できます。 しかし、判明したように、絶対パスのみを使用する必要があるため、
ファイルを追加する必要があり
ます:/// prefix
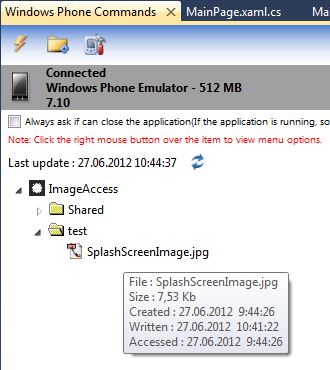
写真がそこにあり、破損していないことを確認します。

次のコードをXAMLに貼り付けます。
<Image Height="200" Width="200" Source="file:///Applications/Data/AD105BA4-EC12-49E0-9077-B5D95DBA2FEE/Data/IsolatedStore/test/SplashScreenImage.jpg"/>
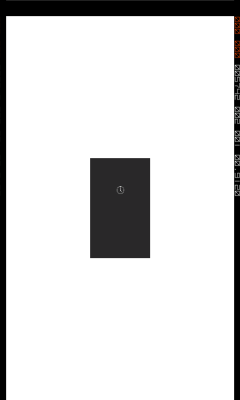
結果として:

マップコンポーネントでは何も起こりませんでしたが、それ自体にとって貴重な体験に耐えました。 その結果、
IsolatedStorageからイメージを表示する簡単な方法が見つかりました。
PS:この方法では、共有フォルダーから写真を取り出すことができませんでした。