職場では、数値データを定期的に視覚化する必要があります-テーブル、チャート、グラフの形で。 トピックに関する最後の読み物の中で、最も興味深いのは、タフティの有名な本
「量的情報の視覚的表示」でした 。 私は自分のタスクに関連する問題について、簡単に抽出することにしました。 ここでのキーワードは簡潔です。 最小限のテキストに対して最大の有用な情報(プレゼンテーションのスタイルさえも強調されます)。 追加情報と私自身の考えはネタバレの下に隠されます。 私の要約がhabrasocietyに役立つことを願っています。 また、ベストプラクティスと役立つリンクを共有することを提案します。
避けるべきこと
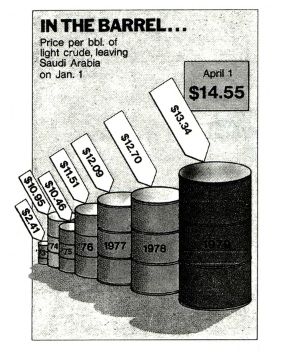
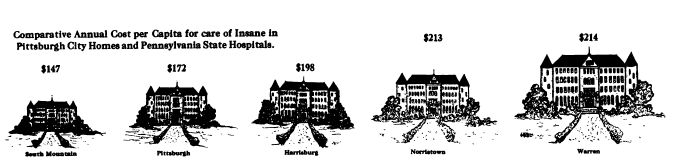
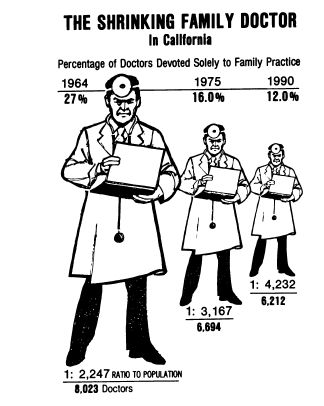
1.デッサン、立体画像、装飾機能のみを備えた図の膨大な要素。例:




理由:数字とそれに対応する数字の正確な比率を維持することは困難です(数値データのある医師と樽の数字を参照)。 比率が満たされたとしても、心理学的研究は、人々が描かれた数字の面積と体積の比率でうまく動作しないことを示しています。
ご注意 以下では、著者が意図的に写真を歪曲したいというシナリオについては説明しません。
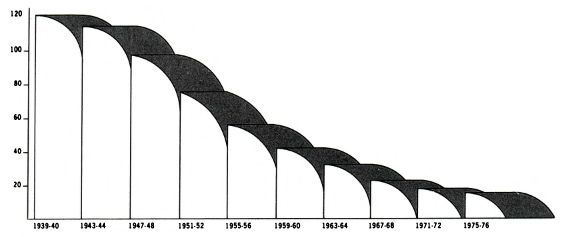
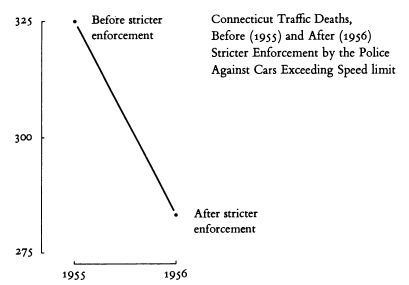
2.コンテキスト外のデータのプレゼンテーション。例。 同じ事実を以下に示します(1955年と比較した1956年の死亡率の減少)(a)それ自体; (b)より長い期間の文脈で); (c)近隣地域の指標との比較でも:



理由:視覚化はデータ分析ツールです。 適切なコンテキストがなければ、分析は不可能です。
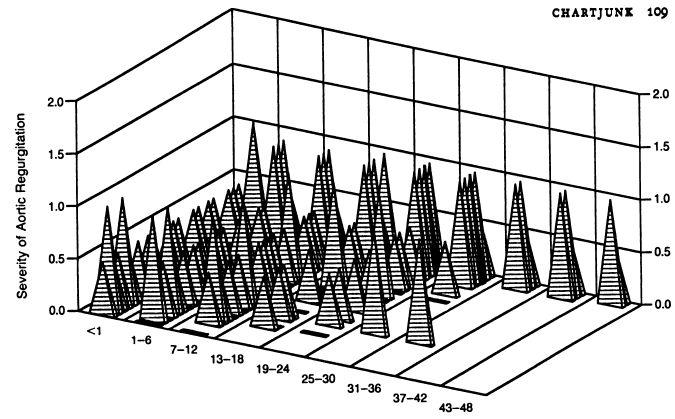
3. Hat化。例:



理由:モアレ効果、目の波紋、分析を困難にします。
ご注意 この問題は、(技術的に可能であっても)色を使用せずに、グラフィック自体を単純化することで解決することが提案されています。
4.装飾のための装飾、花のための花(パラグラフ1の縮退した場合)例:

理由:明らかです。
ご注意 テーブルも視覚化ツールです。 すべてのデータをグラフィカルに表す必要はありません。 (著者はグラフィックスを単純化しすぎる傾向があるとも主張されています:たとえば、上の棒付きの棒グラフは、知覚するために特定の教育レベルを必要とする複雑な経済テキストを説明できます。グラフィックの複雑さは、残りのテキストの複雑さに対応する必要があります)。
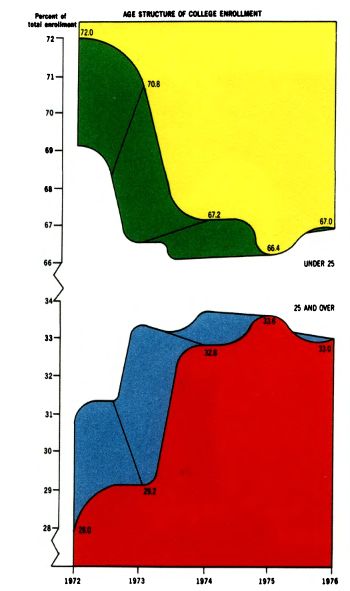
5.色分け。例:

理由:カラースケールの認識が不十分です。 読者は常に「伝説」に戻ることを余儀なくされています。 虹の形での色の変化でさえ、解釈が不十分であると主張されています。 簡単に検出できる唯一の指標は彩度です(つまり、たとえばグレーの濃淡が許容されます)。
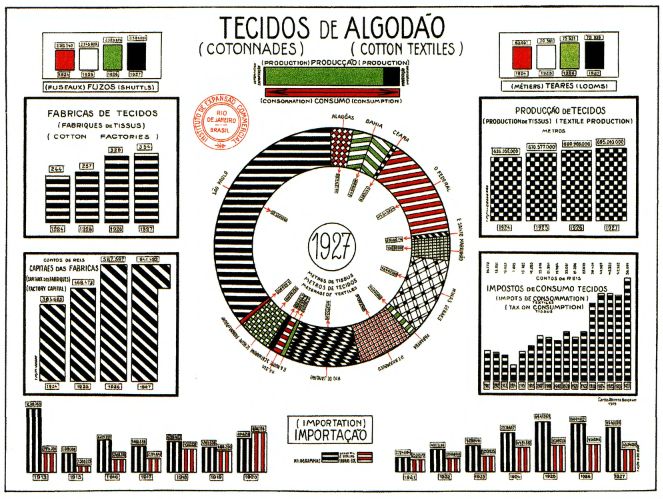
6.円グラフ。例:

理由:人々がサークルのセクター間の量的関係を認識していないことが証明されています。 データが複雑な場合、円グラフによる分析はできません。 データが単純な場合は、テーブルで提供する方が適切です。
加算全体に対する部分の寄与を示す単純な「パイ」には、視覚化ツールとしての生命の権利があるように思えます。

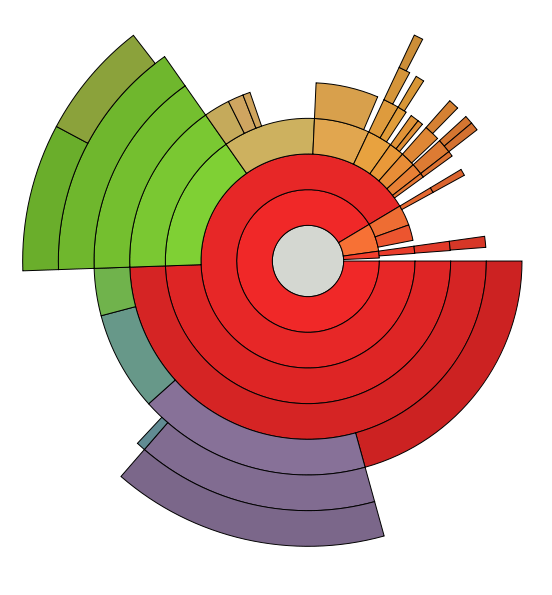
ディスクの内容を分析するためのマルチレベルのパイは、一般的に素晴らしいインターフェース要素です:

視覚化改善テクニック
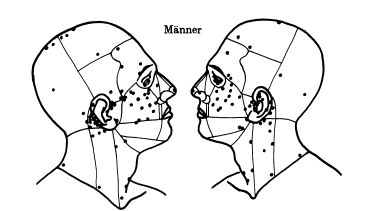
1.スケジュール内の数値情報の削除。数値情報(地理的位置、交通量、オブジェクト上のポイント)を図に表示できる場合、これを行うのは理にかなっています。
例:

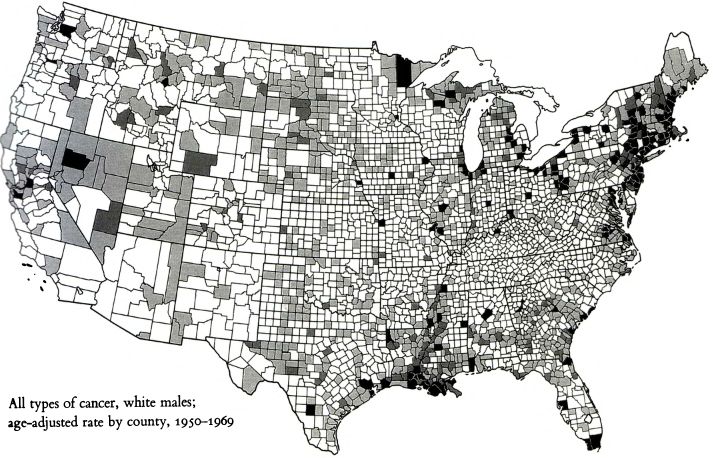
(米国地域別がん発生率)

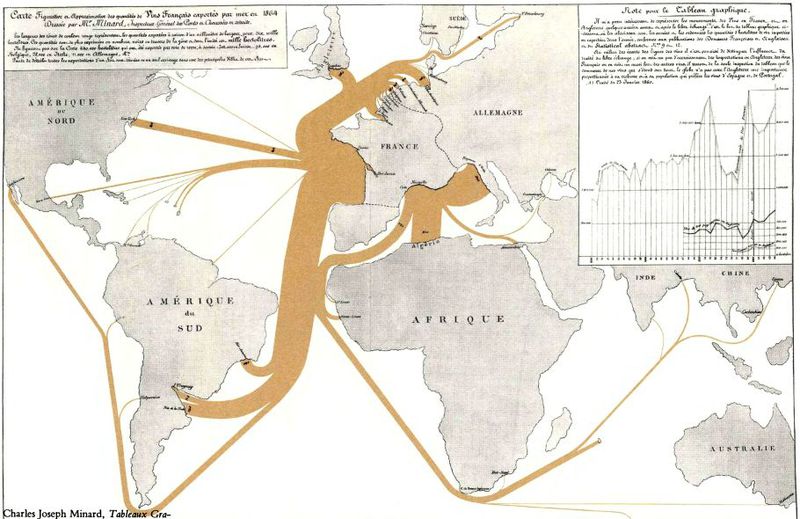
(フランスから世界各国へのワインの輸出)

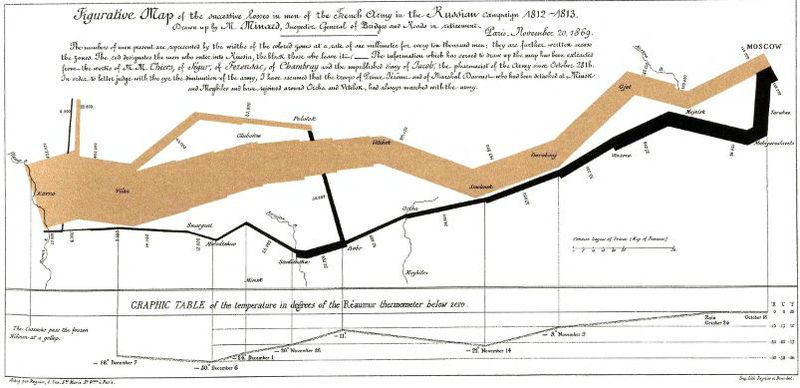
(ロシアのキャンペーン中のナポレオン軍の動きと強さ)

(人の顔の黒色腫の最も一般的な病巣)
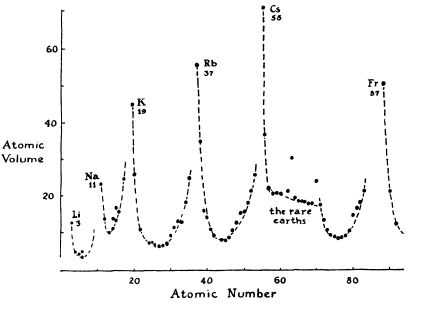
2.データとインクの比率を増やします。セマンティックロードを持たない要素は破棄する必要があり、それによって描画が容易になります。
例:



(目的:原子体積の原子番号への周期的依存性を示すため。目的に対応しない要素は改訂された図から除外され、「端にある」原子および一般図に収まらない原子について説明が追加されます。)



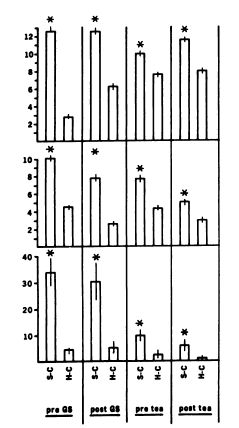
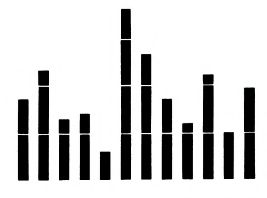
(目的:2列の各セットで左列が常に高いことを示すために、列を横切る垂直ストロークの長さも重要です。改訂版では、重要な要素のみが保存されます。)
3.既存の標準ダイアグラム要素の再設計(条項2の特別な場合)。ご注意これは、タフティの最も重要で矛盾したアイデアの1つであるように思えます。 2つの列のヒストグラムが「ソーセージ」でつながれたストロークに変わる様子はすでに見てきました。 Tuftyは、同じ静脈内で他の一般的なタイプの図を引き続き変更することを提案しています。 ここでは、一度にいくつかの問題が見られます。
第一に、新しいソリューションは古いソリューションよりも常に読みやすいとは限りません。 同じ「ソーセージ」は、2つの要素の組み合わせのように見えますが、実際には2つの独立した要素が視覚化されています。
第二に、過剰なグラフィックスを最小限に抑えるため、Tuftyは実際に印刷の品質に依存しています。 大規模なブロックは、ドットとストロークに置き換えられます。 一部の場所では、視覚的な「アンカー」(太字、垂直線)で囲まれていないストロークの終わりの値を評価するように読者に求められています。 私の意見では、非常に物議を醸しています。
第三に、既存のソリューションはパターンです。 一連の数字の同じ表を、ヒストグラムの形式とグラフの形式の両方で表示できるとします。 ただし、これらの決定のセマンティクスは異なります。 グラフには、1つのパラメーターの連続的な変化が表示されます。 ヒストグラムは、個別の値に使用されるほか、さまざまなパラメーターの値を表示するために使用されます(この場合、各列は独自のパラメーターに対応します)。 したがって、Tuftyのグラフィックソリューションに再び慣れる必要があります。 彼は、これは問題ではないと考えています。古いソリューションもかつて新しいものだったからです。
第4に、サポートされていないため、新しい要素の使用は困難です。 手で描く場合、何を表示しても違いはありません。 Excelなどのツールを使用する場合は、使用可能なグラフの種類から選択する必要があります。 まあ、またはグラフィカルエディターで画像を変更します。
例:
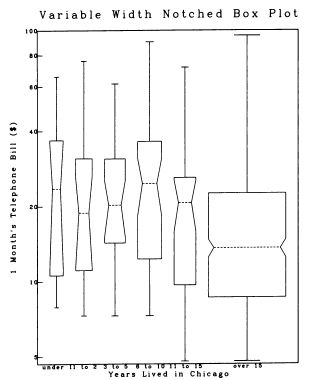
(「Tukey Chart」)破線は範囲を表します。 長方形の境界は、範囲の最初と3番目の四分位数を示し、長方形内の水平線は範囲の中央値です。
ご注意このタイプのチャートは、たとえば経済統計で役立ちます。 範囲の境界線は収入の広がりを示し、長方形の3本の水平線-収入のレベルは、それぞれ4分の3、2分の1、4分の1の人口の福祉です。



通常のヒストグラム。 「ボックス」を削除しました。 以前に縦座標でマークされたストロークは、列自体を使用して強調表示されます。 (ただし、Tuftyは、ベースの水平線を視覚的な「アンカー」として認識します)。



長方形の幅が可変のTukeyチャート。



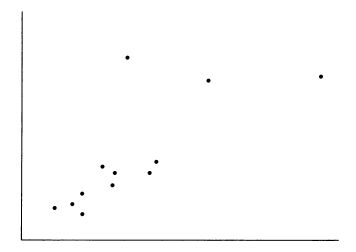
選択された範囲境界を持つ通常のチャート。 縦座標軸線は、チャートに実際に存在する範囲の一部のみをカバーします(これにより、最小値と最大値が視覚化されます)。

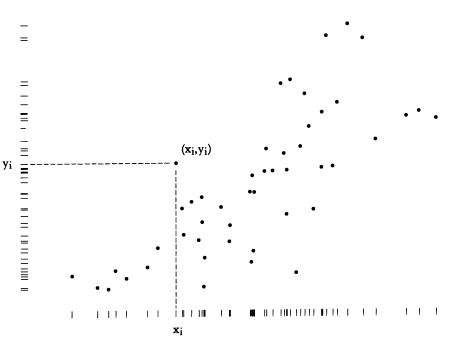
散布図。 両方の軸で、変位線を使用して四分位数と中央値が選択されます。 オフセットラインの代わりに、太線を使用できます。 また、軸はダイアグラムの最小から最大までの一部のみをカバーします。



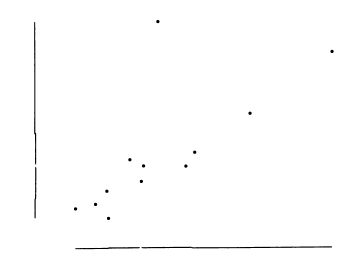
ドットダッシュプロット:各軸に沿った値の分布を分析する機能を備えた散布図の変形。

4.設計要素としてのデータの使用ご注意Tuftyは優れた視覚化の例を数多く提供していますが、これらはすべて「特別な種類」のソリューションです。 それらをサンプルとして調べることは有用ですが、別のタスクで自動的に適用されることはほとんどありません。 したがって、最も単純な例に限定します。
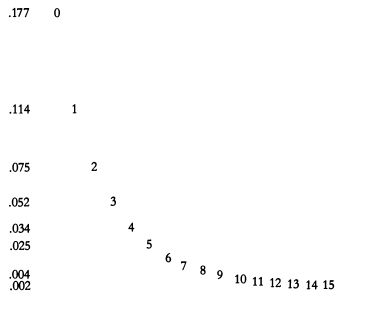
データラベルが横座標と縦座標を置き換えるグラフ。 グラフで実際に遭遇した数量のみが表示されます。

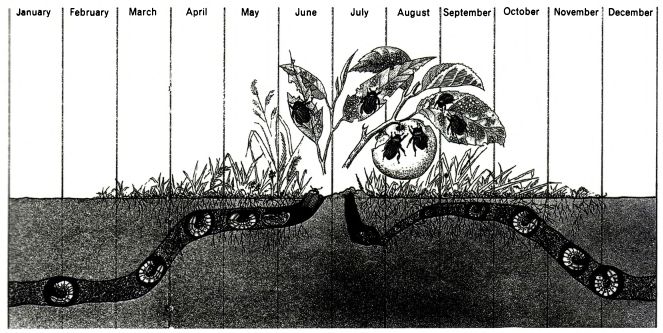
カブトムシのライフサイクル:

状況に応じた動物の表情:

おわりに
一般に、Tuftyのアイデアは、かなり単純な推奨事項に基づいています。
- 些細なデータを視覚化しないでください。
- 装飾的な機能のみを担う要素を取り除きます。
- データ分析を妨げる要素を取り除きます。
- データとインクの比率を最大化します。
- 可能であれば、設計要素(軸、点)をデータ要素に変換します。
- 可能であれば、データ要素を設計要素として使用します。
- 可能であれば、数値データをグラフ形式で表示します。