この5部構成の記事では、イメージギャラリーからWindows AzureのWebサイトを作成し、Webサイトを作成して独自のASP.NET MVC 4プロジェクトを展開し、Webサイトをスケーリングする方法を示します。 Webサイトはプラットフォームの新しい機能であり、プレビュー段階にあります-したがって、この機能にアクセスするには登録が必要です。
前提条件 :
1)Windows 7またはWindows 8。
2)
Visual Studio 2012 RC3)Windows Azureのサブスクリプション。
90日間のテストサブスクリプションを登録します 。
パートI. Windows Azureで最初のアプリケーションを起動します。 作業環境の準備
1. Windows Azure SDK for .NETをインストールします。
1.1 Web Platform Installerを使用したWindows Azure SDK for .NETのインストール1.
Windows Azure上の.NETの開発センターサイトに移動します (図1)。 [
インストール ]ボタンをクリックします。

図 1. Windows Azure用の.NET開発センター
2.表示されるダイアログボックスで、Visual Studio-
2010または
2012 RCの必要なバージョンを選択します(図2)。 Visual Studio 2012 RCを選択します。

図 2.パッケージバージョンを選択するためのダイアログボックス
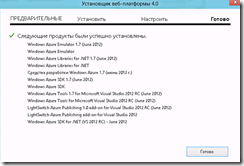
3.パッケージがダウンロードされると、Web Platform Installer 4.0シェルが起動し、ソフトウェアリストが構成されます。これは、Windows Azure SDK 1.7を使用した開発に必要です。 インストールが完了したら、表示されるダイアログボックスで[完了]をクリックします(図3)。
 図 3.コンポーネントのインストールダイアログボックス1.2 Windows Azure SDK for .NETの手動インストールWindows Azure SDK
図 3.コンポーネントのインストールダイアログボックス1.2 Windows Azure SDK for .NETの手動インストールWindows Azure SDK for .NETおよび
Windows Azureの開発に必要なその他のコンポーネントを手動でインストールするには
、ダウンロードページにアクセスし
て 、必要なすべてのコンポーネントを順番にダウンロードしてインストールします。
パートII Windows Azureで最初のアプリケーションを起動します。 ポータルに登録してアカウントを取得
Windows Azure Webサイトは「プレビュー」フェーズにあります。 アクセスを取得するには、Windows Azureを使用して3か月間無料でアプリケーションを送信し、管理ポータルに必要な機能を追加するか、Windows Azure Webサイトのプレビュー機能へのアクセスをリクエストします。管理ポータルのプレビュー機能にアクセスするためのアプリケーションの追加1. Windows Live ID資格情報を使用して
Windows Azure管理ポータルにログインします(図4)。

図 4.ログインページ
2.管理ポータル(図5)に入ったら、ページの左下隅にある[
新規 ]ボタンをクリックして、[
新しいフォーム ]ダイアログボックス(図6)を開きます。

図 5. Windows Azure管理ポータル

図 6.新しいフォームダイアログボックス
3. [
新しいフォーム ]ダイアログボックスで、[
Webサイト ]オプションを選択します。
プレビュープログラムのリンクをクリックします。
4.開いたページで、
プレビュー機能 (図7)をクリックして、
プレビュー機能のリクエストを追加するページに移動します。

図 7。
5.
プレビュー機能ページで、[
Webサイト ]の横にある[
今すぐ試す ]をクリックし
ます (図8)。

図 8.プレビュー機能ページ
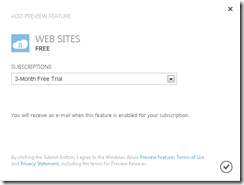
6.表示される
プレビュー機能の
追加フォームで、サブスクリプション(複数のサブスクリプションがある場合)を選択し、ボタン(図9)をクリックして
プレビュー機能へのアクセスを要求します。 機能の名前の横をクリックすると、
「キューに入ってい
ます」と表示されます (図10)。

図 9.プレビュー機能へのアクセス要求を送信する

図 10.更新されたプレビュー機能ページ
6.アプリケーションの状態を確認するには、[
ステータス ]リンクをクリックします。
Windows Azure Webサイトでのプレビューアクセスリクエストの追加Windows Azure Webサイトのプレビュー機能へのアクセス要求を追加するには、[
プレビュー機能]ページ(図11)に移動し、前の段落の手順を繰り返します。

図11 プレビュー機能ページ
詳細な価格情報
は 、Windows Azure Webサイトで
入手できます 。
リクエストが承認されると、アカウントのメールボックスにメールが届きます(図12)。

図 12.サンプルアクセスメール
電子メールを受信した場合、必要なプレビュー機能にアクセスできます。
パートIII。 Windows Azureで最初のアプリケーションを起動します。 ギャラリーのテンプレートに基づいたWebサイトでの最初のWebサイトの作成
1. Windows Live ID資格情報を使用し
て Windows Azure
管理ポータルにログインします(図13)。

図 13.ログインページ
2.管理ポータル(図14)に入ったら、ページの左下隅にある[
新規 ]ボタンをクリックして、[
新規フォーム ]ダイアログボックスを開きます。

図 14. Windows Azure管理ポータル
3.
Webサイトを選択して、新しい
Webサイトを作成します。 [
ギャラリーから]を選択し
ます (図15)。

図 15. Webサイト作成オプションの選択
4. [
Azureのアプリを検索 ]ダイアログボックスで、事前に構成されたイメージの1つを選択するよう求められます(図16)。
WordPress画像を選択し
ます 。

図 16.ギャラリーからプリセットWebサイト画像を選択する
5. [
アプリの
構成 ]ダイアログボックスで、URLフィールドに
WordPressベースのWebサイトの将来の名前を入力します。 残りは変更しないでください(図17)。

図 17. Webサイトの初期セットアップページ
6. [
MySQLデータベースの
新規作成 ]ダイアログボックスで、
MySQLデータベースの名前を選択するか、ランダムに生成された作業を続行できます(図18)。
ClearDBルールに同意することに
注意して
ください 。
次へをクリックします。

図 18.新しいMySQLデータベースを作成するためのページ
すぐに新しいWebサイトが展開され、その後、[
ステータス]フィールドの値が[
実行中]になります (図19)。

図 19.ウェブサイト情報パネル
7. Webサイトの[
URL]フィールドのリンクをクリックして、ブログの管理パネルに移動します(図20)。 必要なデータを入力し、「
WordPressのインストール」をクリックし
ます 。

図 20. WordPressブログの初期化ページ
8.ブログがインストールされます(図21)。 [
ログイン]をクリックして
ログインします。

図 21。
9. [
Webサイト ]タブのWindows Azure管理ポータルに戻ります。 Webサイトの名前をクリックして、Webサイトの管理パネルに移動し、ダウンロードをリアルタイムで表示します(図22)。

図 22. Webサイト管理パネル
事前に構成された画像のギャラリーを使用して、最初のWebサイトを作成しました。
パートIV Windows Azureで最初のアプリケーションを起動します。 プロジェクトの変更とVisual Studioからのコードの発行
次の展開オプションがWindows Azure
Webサイトでサポートされてい
ます :Visual Studio Web展開、GitHub、FTP、Team Foundation Services(TFS)、Microsoft WebMatrix。 この記事では、Visual StudioのFTPを使用してWebサイトを展開するためのアルゴリズムについて説明します。
1. Windows Live ID資格情報を使用し
て Windows Azure
管理ポータルにログインします(図23)。
![clip_image006 [1] clip_image006[1]](https://habrastorage.org/getpro/habr/post_images/93b/259/edf/93b259edf94563f3e59915a2dd58f466.jpg)
図 23.ログインページ
2.管理ポータル(図24)に入ったら、ページの左下隅にある[
新規 ]ボタンをクリックして、[
新規フォーム ]ダイアログボックスを開きます。

図 24. Windows Azure管理ポータル
3.
Webサイトを選択して、新しい
Webサイトを作成します。 [
クイック作成]を選択し
ます (図25)。
![clip_image023 [1] clip_image023[1]](https://habrastorage.org/getpro/habr/post_images/d47/6ab/a7b/d476aba7b27eb4b7c222d9e81e8c83c8.jpg)
図25 ウェブサイト作成オプションの選択
4.将来のWebサイトのURLを入力します(図26)。

図 26. Webサイトの初期セットアップ
5.すぐに新しいWebサイトが展開され、その後、[
ステータス]フィールドの値が[
実行中]になります (図27)。

図 27.ウェブサイト情報パネル
6. WebサイトのURLフィールドのリンクをクリックして、Webサイトが作成され、機能することを確認します(図28)。

図28 作成されたサイトの最初のページ
7. FTP経由でさらに展開するための資格情報を取得するには、Webサイトの名前をクリックして管理者パネルにアクセスします。 [
ダッシュボード ]ページで、[
展開資格情報のリセット ]をクリックし
ます (図29)。 表示されるダイアログで、Webサイトの展開に使用される資格情報を入力します。

図29。 Webサイトアクションメニュー
8.後でVisual Studioで使用される展開プロファイルをダウンロードするには、[
発行プロファイルのダウンロード ]をクリック
します (図29)。
9. Visual Studio 2012 RCを起動します。
10. [
新しいプロジェクト]をクリックします。
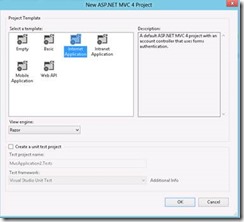
ASP.NET MVC 4 Webアプリケーションテンプレートを選択し
ます (図30)。 [
インターネットアプリケーション]を選択し
ます (図31)。

図 30. Visual Studio 2012 RCのWebプロジェクトテンプレートのリスト

図 31. ASP.NET MVC 4プロジェクトの基本設定
11.プロジェクトを右クリックします。
発行を選択します。 開いたダイアログで、[
インポート... ]をクリックし、WebサイトのWindows Azure管理ポータルからダウンロードした展開プロファイルを選択します。
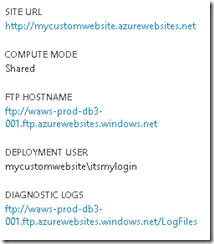
FTP展開オプションを選択し、Webサイトの管理パネル(図33)から取得できる必要なデータ(図32)を入力します。 入力した値を検証するには、
接続の検証をクリックします。 成功したら、[
公開 ]をクリックします。 さらに、
出力ビューで、FTP経由のWebサイトの展開ログが検索されます(図34)。

図 32.プロジェクト公開のセットアップ

図 33. Webサイト管理パネルのWebサイトマスターデータパネル

図 34. Visual Studio 2012 RCの出力ビュー
12.ダウンロードが完了したら、
URLフィールドのアドレスをクリックしてWebサイトに移動します(図35)。

図 35. ASP.NET MVC 4プロジェクトの標準ページ
Webサイトを作成し、標準のASP.NET MVC 4プロジェクトをそこにデプロイしました。
パートV. Windows Azureで最初のアプリケーションを起動します。 Webサイトでのプロジェクトのスケーリング
Windows Azureの各Webサイトにはダッシュボード管理パネルがあり、メトリック、ダウンロード、URL、データセンター内の場所など、Webサイトに関するさまざまな情報を取得できます。また、Webサイトの停止または開始、削除、ウェブサイトなど(図36)。

図 36. Webサイト管理パネル、ダッシュボードページ
Webサイトをスケーリングする必要がある場合は、管理パネルでこれを実行できます。
1. Webサイトの管理パネルに移動します。
2. [スケーリング]を押して、スケーリング情報ページに移動します(図37)。

図37。 ウェブサイトのスケーリングの詳細ページ
使用するインスタンスの数を調整することで、Webサイトをスケーリングできます。 これを行うには、スケーリングページに特別なスライダーがあります。 デフォルトでは、作成後、Webサイトは
共有モードになります。つまり、そのインスタンスは、他のWebサイトのインスタンスとともに(それらから分離して)1つの大きなスペースで実行されます。 Webサイトの
予約済みモードへの移行を開始できます-Webサイト用に個別の仮想マシンを受け取ります。
共有 10ウェブサイトは
無料です。
1.スライダーを使用して、コピー数を
2で指定します(図38)。
保存をクリックし
ます 。

図 38.共有モードでインスタンスの数を制御するスライダー
2.
予約済みで Webサイトモードを
指定し
ます (図39)。

図 39.モードの切り替え
3.
「myaccountの支出制限を削除しました」をチェックして、
予約モードへの移行を有効にします。
4. 3つのインスタンスサイズ(
Small 、
Medium 、
Large)を使用できます。
中モードを選択し、スライダーを使用して
2つのコピーを選択します(図40)。
保存をクリックし
ます 。

図 41.インスタンスのサイズとスライダーを選択して、共有モードでインスタンスの数を制御する
5.
共有モードに入り、
保存をクリックして、変更をロールバックし
ます 。