はじめに
Habraには、クロスプラットフォーム3Dエンジン「Unity 3D」のトピックに関するチュートリアルが既にいくつかありますが、3Dメニューに関するレッスンはまだありません。
この記事では、
Unity3dスクリプトの基礎と
Unity3D初心者向けのチュートリアル1からプロンプトが出されました。
また、「私たちは間違った世紀に住んでいます」というトピックについて著者をscった人もいるので、ここで少しの知識があります。
このチュートリアルを実行することで、JSとUnity 3Dインターフェイスの基本をすでに理解していると想定しました。
WindowsバージョンのUnity 3Dを使用します。 他のオペレーティングシステムの所有者は理解できると思います。
料理
1)メニューのテーマについて基本的な考えを持っている、いわば精神的な準備。
2)必要なモデル。
こちら (Google Sketchup)にあります。 必要な形式はcolladaです。
3)メニューのテキストのフォントを用意します。 標準のWindowsフォントを使用できます。
最初のステップ
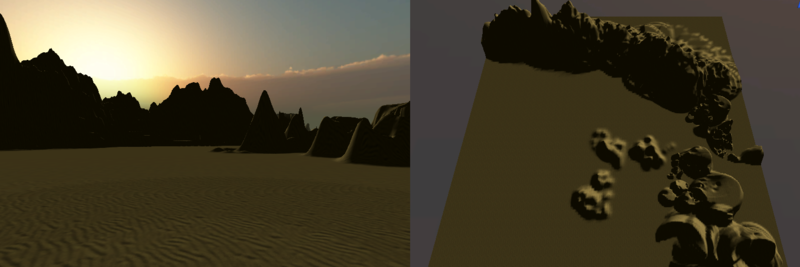
西洋のテーマのスケッチを思いつきました。
シーンの準備から始めましょう。
最初に地形を作成し、サイズ/高さ/テクスチャの品質を選択します(地形->解像度の設定/高さマップの平坦化)。
次に、テクスチャを選択し、シーンのメインの風景を作ります

その後、カメラを目的の視野角に置き、光(Derectional light)とその影を追加します。
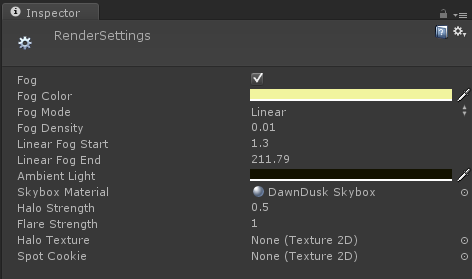
霧と空(スカイボックス)を追加します。これはすべて、[編集]-> [レンダリング設定]で確認できます。


モデル
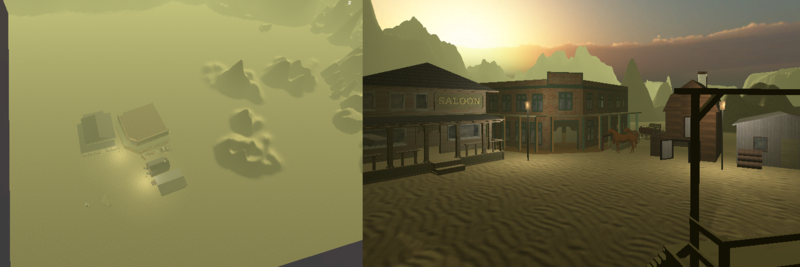
開始するには、ダウンロードしたアーカイブを解凍し、すべてのテクスチャを画像からプロジェクトのマテリアルフォルダに転送します(ユニティウィンドウのフォルダに選択してドラッグします)。
次に、* .daeモデルをUnityにインポートし(Assets-> Import New Asset)、シーンに追加し、好みに合わせてサイズを変更します。
重要! 順不同で行うと、テクスチャのないモデルが得られます。
メニューの基本
メニューは、モデルまたは3Dテキストを使用して作成できます。また、一度にすべてを作成することもできます。
テキスト版についてお話します もっと身近になります。
フォントで3Dテキストを作成するには、プロジェクトに追加する必要があります([アセット]-> [新しいアセットをインポート])。
それを選択したら、(GameObjects-> Create Other-> 3D Text)に進みます。
せっけんのテキストを作成します。 品質を向上させるには、フォントサイズを変更してからサイズを調整します。

次に、機能的にします。 これを行うには、次のコードをJS'eにコピーし、「3Dテキスト」をすべてのオブジェクトに適用します。
function OnMouseDown () { //1 if(name=="Play Game") { Application.LoadLevel("Test Scene"); } //2 if(name=="Options") { } if(name=="Quit") { Application.Quit(); } //3 } function OnMouseOver () { //1 animation.Play(); //4 }
1)マウス操作中のイベント。
2)プロジェクトのコンパイル時に指定した場合、Test Sceneというシーンをロードします(シリアル番号も指定できます)。
3)アプリケーションがWebでコンパイルされていない場合、またはエディターで起動しない場合は、アプリケーションを終了します。
4)メニューをアニメーション化する方法(必要な場合)(あまりにも退屈なので、説明しません。完成したプロジェクトで見ることができます)。
* name-スクリプトが存在するオブジェクトの名前。

メニューナビゲーション
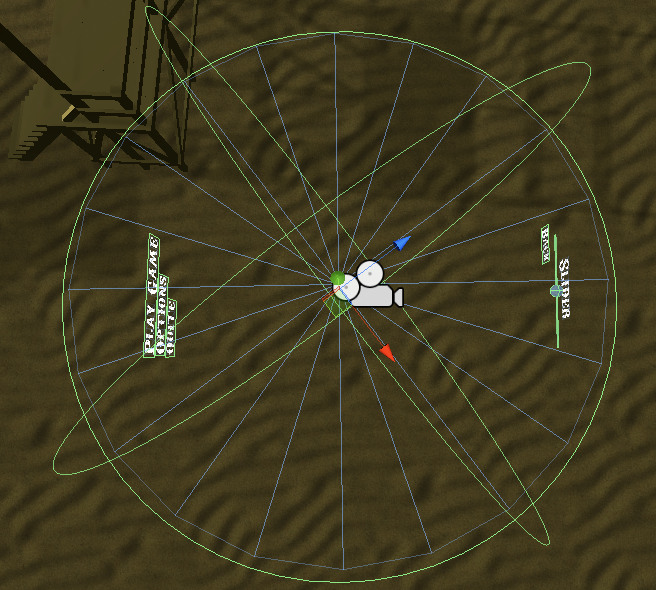
シリンダーを作成し、名前をメニューに変更します。 部分的に透明な素材を適用して透明にします(画面上で好きなようにできます)。

すべての3DテキストオブジェクトをMenuオブジェクト(階層ウィンドウ)に埋め込みます。
また、円柱の反対側で、2つの3Dテキストを作成し、メニューで階層を移動します。 これはサブメニュー項目になります。

スクリプトを更新します。
var menuRotation : GameObject; //1 function OnMouseDown () { if(name=="Play Game") { Application.LoadLevel("Test Scene"); } if(name=="Options" || name=="Back" ) { menuRotation.transform.Rotate(0, 180, 0); } //2 if(name=="Quit") { Application.Quit(); } } function OnMouseOver () { animation.Play(); }
1)オブジェクトを含む変数を作成します。
2)オプションと呼ばれるオブジェクトをクリックすると、コマンドはmenuRotationオブジェクトを180 *回転させます。
円柱を[オプション]ボタンの[メニューの回転]フィールドに移動します。
これで、ほとんど準備ができたメニューができました。 スライダーを作成するためだけに残ります。
スライダー
スライダーは、レッスンの最も退屈な部分です。 苦しみとシャーマニズムに備えましょう。
*スライダーのバージョンを誰かが投稿してくれたら嬉しいです。 私は実際にはシャーマンです。
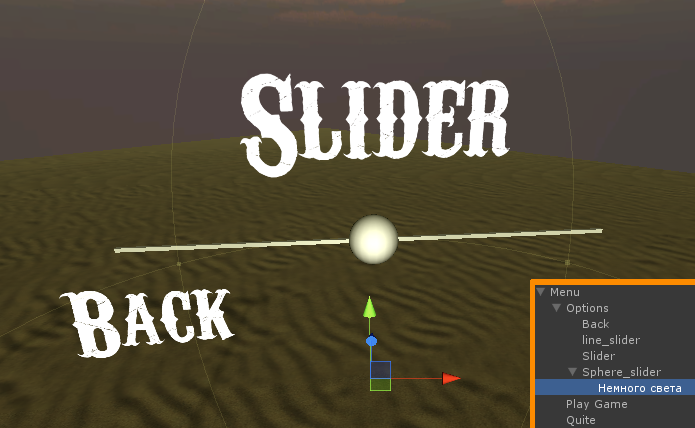
目立つキューブを作成し、スレッドに伸ばします。 Sphereで作成し、Cubeの中央に配置します。
これらはすべて、メインメニュー、つまりオプションサブメニューの反対側にあります。
*便宜上、それらの名前をline_sliderおよびsphere_sliderに変更しました。

新しいJSスクリプトを作成し、Sphere(sphere_slider)にアタッチします。
function OnMouseDrag () { //1 var translation : float = Input.GetAxis ("Mouse X"); //2 transform.Translate(translation, 0, 0); //3 print(transform.position.x.ToString()); //4 }
1)イベントは、(Sphere / sphere_sliderで)クリックしてマウスを移動するとアクティブになります。
2)マウスのX座標が転送される変換変数を作成します。
3)球体/ sphere_sliderをマウスの後ろに移動します。
ご注意 ボールが移動する座標は全員によって異なります(最も簡単な方法は、軌道に沿ってX座標/赤い矢印でボールを回転させることです)
4)文字列transform.position.xは、オブジェクトが現在配置されている座標を提供します。
ご注意 座標はまだ異なります(transform.position.x || y || z;または回転Sphere / sphere_slider)。
コンソールの結論に従って、将来のスライダーが移動する最小値と最大値を定義します。
必要な座標に気付いたらすぐに、古いスクリプトを更新します。
function OnMouseDrag () { var translation : float = Input.GetAxis ("Mouse X") * 0.18; //1 if (transform.position.x < min || transform.position.x > max) { //2 if (transform.position.x < min) { transform.Translate(0.1, 0, 0); } //3 if (transform.position.x > max) { transform.Translate(-0.1, 0, 0); } //3 } else { transform.Translate(translation, 0, 0); } }
1)それでもX座標をキャッチしますが、\を下げる係数を使用すると、ボールの速度が上がります。
注意! また、各ユーザーに固有です。
2)軸に沿ったスライダーの最大および最小移動。
3)制限を超えると、座標がわずかに減少します(スライダーが固定されないようにするため)。
*最小値と最大値を以前に取得した制限に変更します。
ここで、スライダーはほとんど準備ができています。 彼に価値を返すことを教えるだけです。
var bullet : float = 0; //1 function OnMouseDrag () { var translation : float = Input.GetAxis ("Mouse X") * 0.18; if (transform.position.x < min || transform.position.x > max) { //2 if (transform.position.x < min) { transform.Translate(0.1, 0, 0); } //3 if (transform.position.x > max) { transform.Translate(-0.1, 0, 0); } //3 } else { transform.Translate(translation, 0, 0); } bullet = (transform.position.x - min)*250;//2 }
1)可変弾丸を作成します。
2)スライダーの値を変数bulletに書き込みます。
以上です。 多かれ少なかれ機能するUnity 3Dメニューができました。
私が得たのは
tykです。
レッスンありがとうございます。