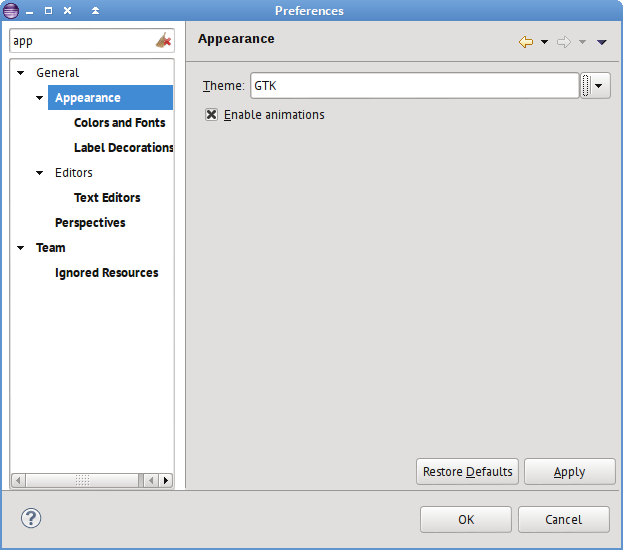
新しいEclipse Juno(バージョン4.2)には、UIプラグインとCSSのようなスタイルに基づいた新しいインターフェースモデルがあります。 そして、インターフェースを調整するためのアクションの以前の部分が設定から実行できた場合、ここで空になります:

したがって、インターフェイスデザインのCSSスタイルを詳しく調べる必要があります(この環境で使用されるのはCSSに似たスタイルです)。
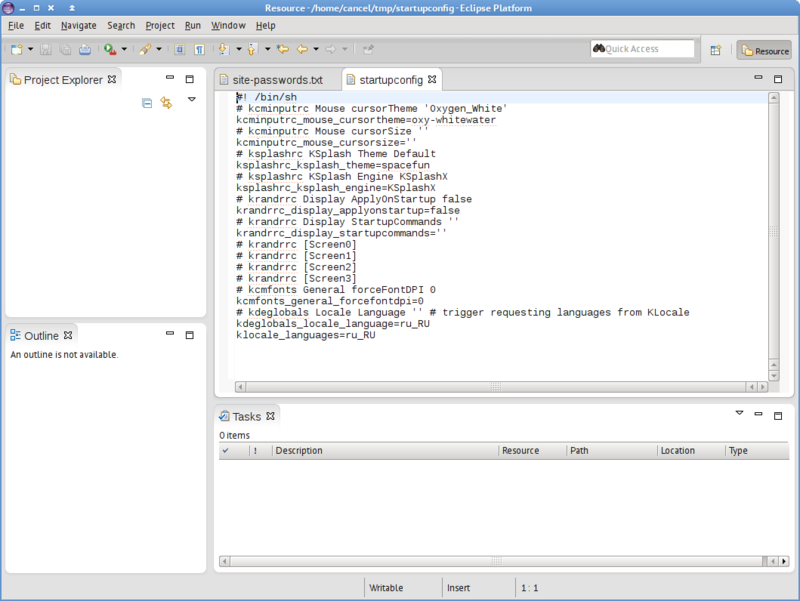
最初に起動したときのウィンドウは次のとおりです。

嫌いなもの:巨大なタブ、タブを閉じるクロス、非カスタムフォント。 また、タブの角が丸いのは好きではありませんが、これはすでにこの記事の範囲を超えているため、今のところハンマーを打っています。
そのため、CSSスタイルを完全に編集するには、適切なプラグインをインストールする必要があります。更新Webサイト
download.eclipse.org/e4/updates/0.12からインストールされ、
E4 CSS Editorプラグイン(
E4 toosグループにあります)と呼ばれます。
E4 CSS Spyプラグインを配置できると同時に、Eclipseの実行クラスを掘り下げて、どのコンポーネントでどのスタイルを規定するかを理解するのに役立ちます。
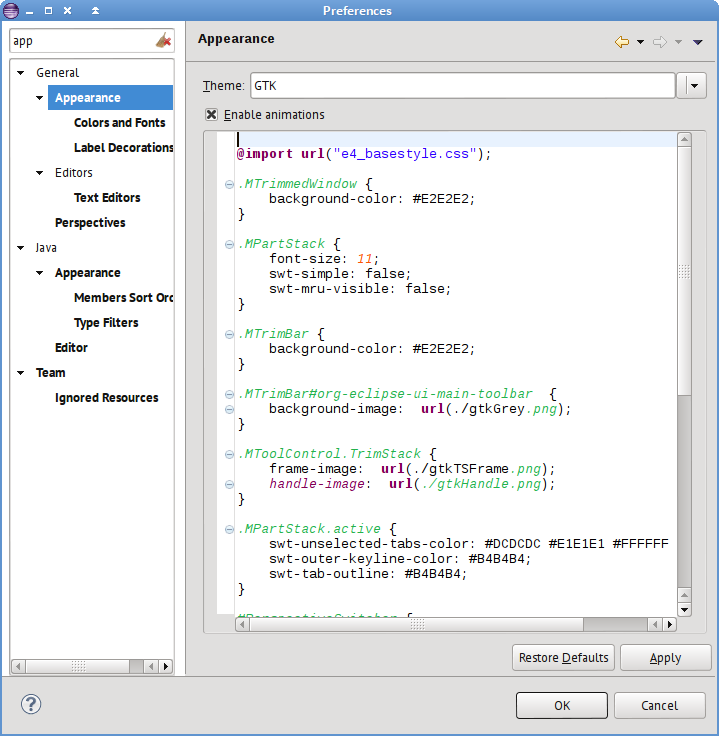
プラグインをインストールした後、Eclipseを再起動し、設定に移動すると、ほとんど空のインターフェイス設定ページの代わりに、シンプルなCSSスタイルのエディターが表示されます。

まず、タブヘッダーのフォントを変更します(.MPartStack 11ブロックで、8に変更し、お気に入りのフォントの名前で
font-family要素を追加します)。
.MPartStack { font-size: 8; swt-simple: false; font-family: "PT Sans"; swt-mru-visible: false; }
ここで重要なのは、ドキュメントをCtrl + Sで保存してから、[適用]または[OK]をクリックするだけです! 保証のために、Eclipseを再起動して変更を確認できます。
次に、タブヘッダーの高さを変更します(ドキュメントタブのみを変更する必要があり、残りは問題ないので、このブロックのIDを追加し、Shift + Alt + F4ホットキーで起動されるCSS SpyでIDを見つけることができます):
CTabFolder#org-eclipse-e4-primaryDataStack { swt-tab-height: 16px; }
次に、タブを閉じるボタンを削除し、グローバルに削除します(マウスの中ボタンでタブを閉じる方が便利です。ボタン自体はタブ上で許容できないほど大きなスペースを占有します)。
CTabItem { swt-show-close: false; }
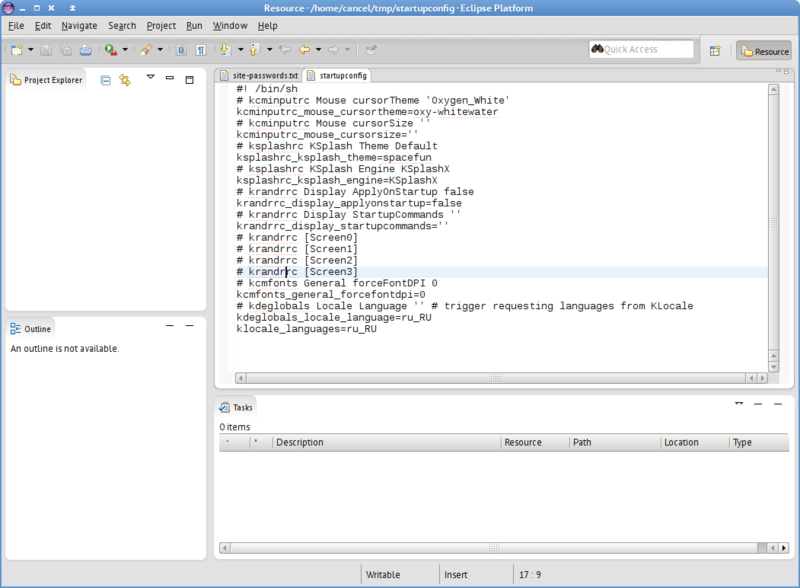
結果は次のとおりです。

このアプローチを使用すると、残念ながらすべてではありませんが、多くのインターフェースを構成できます。 完成したCSSファイルは安全な場所に保存し、突然更新されると保存した方が良いでしょう。
ネットワークで使用されるCSSに関する詳細で完全なドキュメントはありません。CSSSpyを使用するか、レンダラーソースを監視する必要があります。 しかし、最初の読書のために、いくつかの便利なリンクがあります: