コンテナ(コンテナ、パネル、TabPanel、ViewPort)およびレイアウト(BorderLayout、AccordionLayout、CardLayout)
はじめに
さあ、始めましょう。 最終的な目標は、
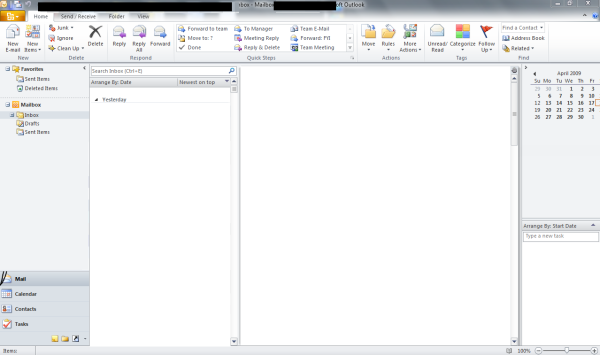
Microsoft Outlook 2010と
ほぼ同様のインターフェイスを作成することです。 なぜまさにこのインターフェースなのか? その理由は簡単です-Ext.NETは企業部門またはその近くで使用されることが多く、このオーディエンスのユーザーはOutlookに似たものを見たいと思うことが多いからです。 さらに、このマークアップは非常に複雑であるため、興味深いものです。 心配しないでください、他の多くのインターフェースを作ることができますが、それは何らかの形で後であります。
Outlook インターフェイスの完全なコピーを作成するのでは なく、最も必要なものだけに制限 するように、すぐに予約し ます。
最初に、空のASP.NETアプリケーションを作成し、「
OutlookInterfaceWithExtNet 」と呼びます。

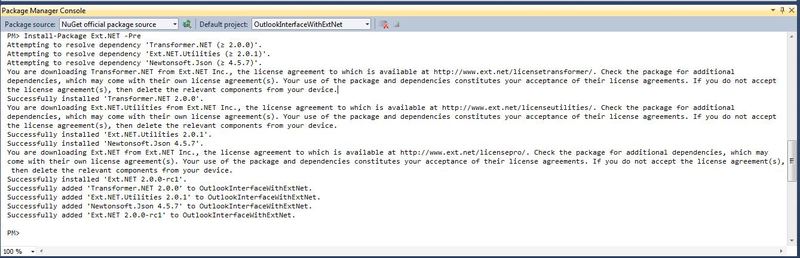
「パッケージマネージャーコンソール(
ツール->ライブラリパッケージマネージャー->パッケージマネージャーコンソール )」を実行します。 そして、次のコマンド「
PM-> Install-Package Ext.NET -Pre」を入力します。 NuGetを使用してExt.NETをインポートし、
前回のレッスンとほぼ同じアプリケーションを取得します

「Web.config」を調整して、Ext.NETコンポーネントとのアセンブリリンクをどこにも追加しないようにします。

プロジェクトからファイル「Ext.NET.Default.aspx」を削除します。このプロジェクトでは必要ありません。
ViewPort、BorderLayout、AccordionLayout
すべての準備が完了したら、次の例のマークアップを
http://examples.ext.net/#/ViewPort/Basic/Built_in_Markup/から新しいファイル「Default.aspx」にコピーします。 アセンブリ登録を削除しましょう。アセンブリは既にWeb.configに登録されています。 次のマークアップを取得します。
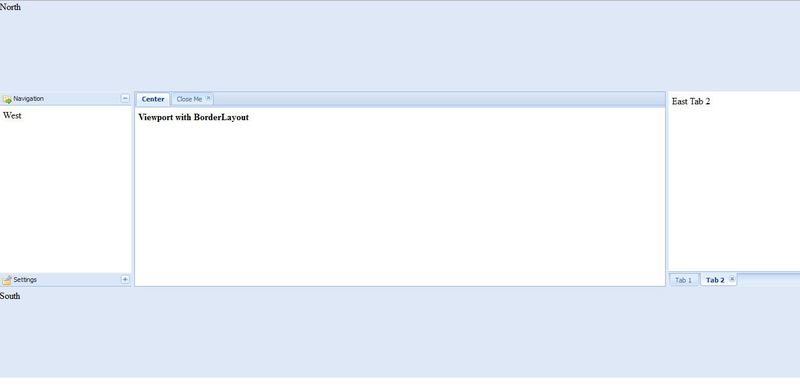
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Viewport with BorderLayout - Ext.NET Examples</title> </head> <body> <ext:ResourceManager runat="server" /> <ext:Viewport runat="server" Layout="BorderLayout"> <Items> <ext:Panel runat="server" Title="North" Region="North" Split="true" Height="150" BodyPadding="6" Html="North" Collapsible="true" /> <ext:Panel runat="server" Title="West" Region="West" Layout="AccordionLayout" Width="225" MinWidth="225" MaxWidth="400" Split="true" Collapsible="true"> <Items> <ext:Panel runat="server" Title="Navigation" Border="false" BodyPadding="6" Icon="FolderGo" Html="West" /> <ext:Panel runat="server" Title="Settings" Border="false" BodyPadding="6" Icon="FolderWrench" Html="Some settings in here" /> </Items> </ext:Panel> <ext:TabPanel runat="server" Region="Center"> <Items> <ext:Panel runat="server" Title="Center" Border="false" BodyPadding="6" Html="<h1>Viewport with BorderLayout</h1>" /> <ext:Panel runat="server" Title="Close Me" Closable="true" Border="false" BodyPadding="6" Html="Closeable Tab" /> </Items> </ext:TabPanel> <ext:Panel runat="server" Title="East" Region="East" Collapsible="true" Split="true" MinWidth="225" Width="225" Layout="Fit"> <Items> <ext:TabPanel runat="server" ActiveTabIndex="1" TabPosition="Bottom" Border="false"> <Items> <ext:Panel runat="server" Title="Tab 1" Border="false" BodyPadding="6" Html="East Tab 1" /> <ext:Panel runat="server" Title="Tab 2" Closable="true" Border="false" BodyPadding="6" Html="East Tab 2" /> </Items> </ext:TabPanel> </Items> </ext:Panel> <ext:Panel runat="server" Title="South" Region="South" Split="true" Collapsible="true" Height="150" BodyPadding="6" Html="South" /> </Items> </ext:Viewport> </body> </html>
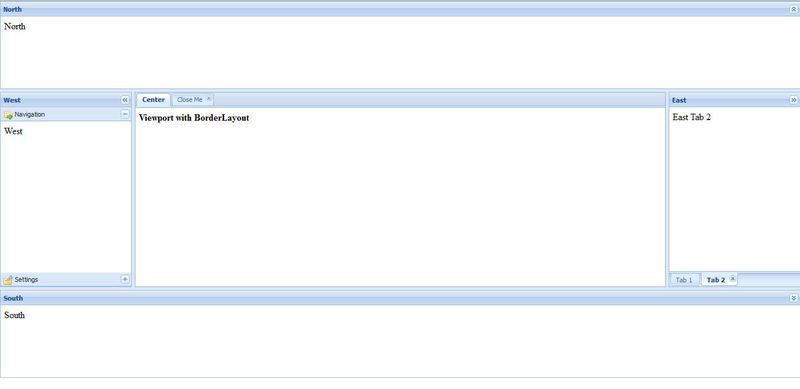
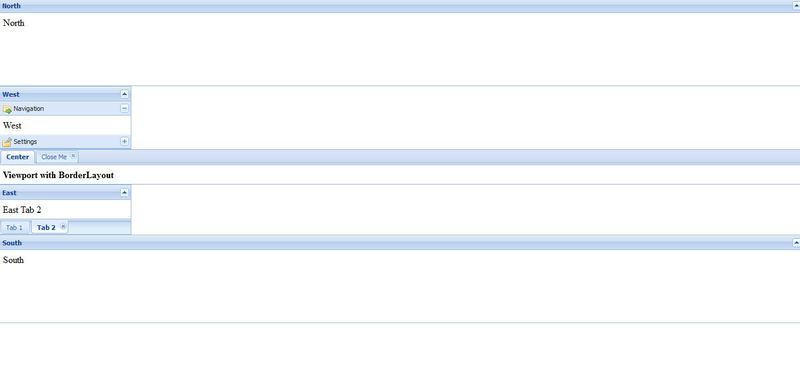
このページに次のマークアップツリー
が表示されます 。
重要な属性は括弧内に示されています 。
- ビューポート
- パネル( 地域= "北" )
- パネル( Layout =“ AccordionLayout”、Region =“ West )
- TabPanel( Region = "Center" )
- パネル( タイトル= "中央" )
- パネル( タイトル=「閉じる」 )
- パネル( 地域=「東」 )
- TabPanel( TabPosition = "Bottom" )
- パネル( タイトル=「タブ1」 )
- パネル( タイトル=「タブ2」 )
- パネル( 地域= "南" )
逆アセンブルを開始する前に、ブラウザに表示されるものを見てみましょう。 このページをデフォルトページにして実行します。 5つの部分でマークアップされた領域が表示され、ページの領域全体を占めます。

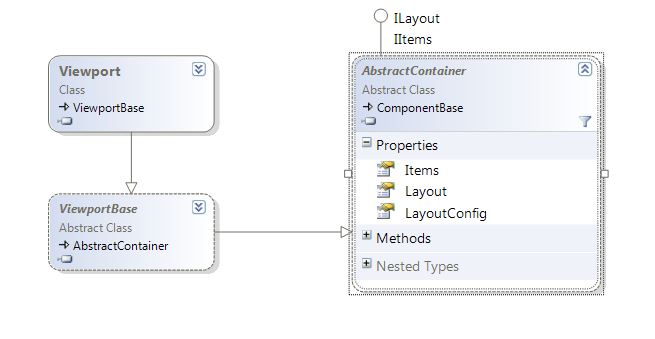
では、それがどのように起こったかを理解しましょう。 最も重要なノード-ViewPortから始めましょう。 Ext.NETにはさまざまなコンテナがあります。 他の多くのコントロールを配置する主な役割。 それらはすべて
AbstractContainerクラスを継承し、子コントロールを含む特別なItemsコレクションを持っています。
マークアップでは、ツリーのルートに「
ViewPort 」と呼ばれる特別なコンテナがあります。これは、コンテナの残りの部分とは
別の興味深いプロパティを持ち、ページ上の
利用可能な領域全体を占めます。 必要に応じてブラウザウィンドウのサイズを変更すると、ViewPortは常にそれに合わせて拡大し、使用可能なすべてのスペースを占有します。 したがって、マークアップの基本要素として使用すると便利です。 ただし、1つの制限があります。ブラウザウィンドウは1つしかないため、ページには
1つの ViewPort しか存在できませ
ん 。
ここで、「
border 」の値を持つ
ViewPortの Layout属性に注目しましょう。 下劣な動機があり、通常一緒に使用されます。 この属性を削除して、何が起こるか見てみましょう。

原則として、悪いことは何も起こらず、ViewPort内のElementsのみが互いの上に立っていました。 HTMLのブロック要素の一般的な動作。 その理由は、
レイアウト属性がコンテナ内での要素の配置方法を示すという事実にあります。 レイアウトの微調整を実行する
LayoutConfigもあります。 これらのプロパティは、
AbstractContainer基本クラスで定義され、Ext.NETのすべてのコンテナはこのプロパティを継承します。

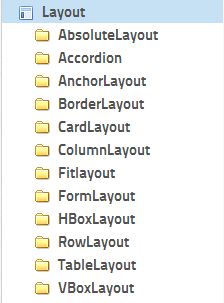
他のレイアウトに興味がある場合は、レイアウトノードで
http://examples.ext.netを見ることができます。 次に、必要なもののみを説明します。 ただし、ExtJS Preの
http://rawberg.com/wp-content/uploads/ExtJS-Layouts.pdfによると、優れたマークアップガイドを読むことができます。 マークアップを操作するためのキーポイントの詳細を説明します。これはExt.NETに当てはまります。

特定のケースでは、
BorderLayoutを使用します。コンテナの子、この場合は
ViewPortを配置し、最大5つのパーツまたは最小の1つのパーツを配置します。 彼がどのような原則でそれらを配置するかを理解するために、ViewPortの子要素を見てみましょう。 これには4つのパネルと1つのTabPanelが含まれ、それぞれに属性
「 地域」があり 、セットの値は「
北」、「西」、「中央」、「東」、「南」です。 おそらく既に推測したように、それらは4つの基本ポイントと中心要素を指します。 これらの要素を
ViewPortコンテナ内に配置します。
境界マークアップには次のルールがあります。
- Region =“ Center”属性を持つ子が常に存在する必要があります。 したがって、このマークアップには少なくとも1つの要素が必要です
- この中心要素は、マークアップに関係する他のすべての要素にスペースを割り当てた後に残ったスペースを占有します。
基本的に、
BorderLayoutで複雑なことはもうありません。 要約しましょう:
- Ext.NETには、AbstractContainerを継承し、子アイテムのコレクションを含むコンテナがあります。
- コンテナは要素のレイアウトに影響を与えません;このために、LayoutおよびLayoutConfigプロパティが使用されます。
- ブラウザウィンドウの使用可能な領域全体を占有する特別なViewPortコンテナがあります。
- RegionLayoutを使用すると、Region属性を使用してコンテナ内に子を配置できます。
多くの人が値Region = "West"と見出し "West"またはむしろLayout属性の値を持つパネルに注意を払ったと信じています。 その子の表示を見てください。 それらは、いわゆるアコーディオンにグループ化されます。 これは、既知の属性の値-Layout =“ accordion”を使用して行われます。 原則として、これは難しくないため、
AccordionLayoutにとどまりません。
コンテナ、パネル、TabPanel
コントロール
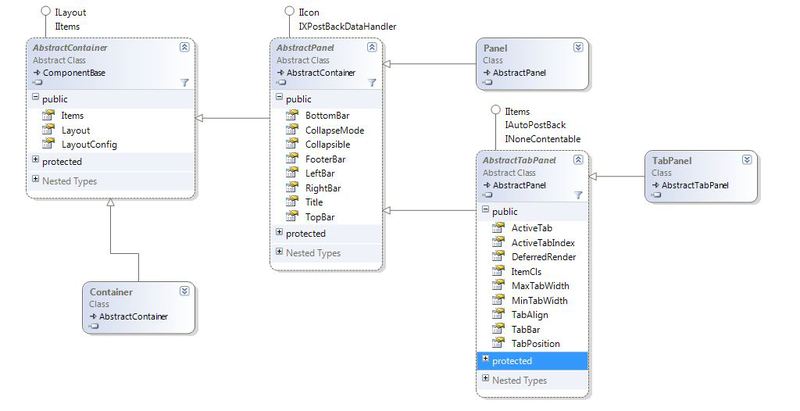
パネルは、Ext.NETのメインコンテナです。

Panelクラスの主なプロパティを検討してください。
物件名
| 種類
| から継承
| 説明
|
崩壊
| ブール
| 抽象パネル
| パネルを最小化および最小化するかどうかを示します。 Collapsibleプロパティがtrueの場合にのみ意味があります。
|
ボトムバー
| Ext.Net.ToolbarCollection
| 抽象パネル
| パネルの一番下に表示されるアイテムのコレクション。
|
閉鎖可能
| ブール
| 抽象パネル
| パネルを閉じてもいいですか
|
折りたたみモード
| Ext.Net.CollapseMode
| 抽象パネル
| 最小化ボタンの表示方法を定義します。 (Enum)CollapseMode列挙の値の1つを取ります:
デフォルト、ミニ、プレースホルダー。 Collapsibleプロパティがtrueの場合にのみ意味があります。 デフォルトは「デフォルト」です。
|
折りたたみ可能
| ブール
| 抽象パネル
| パネルを最小化できるかどうかを示します。 デフォルトはfalseです。
|
デフォルト
| Ext.Net.ParameterCollection
| 抽象コンテナ
| コンテナの各要素に追加されるパラメーターのセット。
|
デフォルトタイプ
| ひも
| 抽象コンテナ
| デフォルトの子のxtypeを指定します。 デフォルトは「パネル」です。 XtypeはExtJSの一意のクラス識別子です。 詳細docs.sencha.com/ext-js/4-1/#!/Api/Ext.AbstractComponent-cfg-xtype
|
フッターバー
| Ext.Net.ToolbarCollection
| 抽象パネル
| パネルの下部に表示されるアイテムのコレクション。
|
アイテム
| Ext.Net.ItemsCollection <AbstractComponent>
| 抽象コンテナ
| コンテナ内に表示されるコンポーネントのセット
|
レイアウト
| ひも
| 抽象コンテナ
| コンテナ内のアイテムのレイアウトを示します
|
Layoutconfig
| Ext.Net.LayoutConfigCollection
| 抽象コンテナ
| コンテナ内の要素のレイアウトのパラメータ/設定を示します
|
左のバー
| Ext.Net.ToolbarCollection
| 抽象パネル
| パネルの左側に表示されるアイテムのコレクション。
|
右バー
| Ext.Net.ToolbarCollection
| 抽象パネル
| パネルの右側に表示されるアイテムのコレクション。
|
役職
| ひも
| 抽象パネル
| パネルのタイトル。 デフォルトでは ''
|
道具
| Ext.Net.ToolsCollection
| 抽象パネル
| パネルタイトルの横に表示されるボタンのセット。 一般的に、ヘルプの表示、最小化、閉じるボタンに使用されます
|
トップバー
| Ext.Net.ToolbarCollection
| 抽象パネル
| パネルの上部に表示されるアイテムのコレクション。
|
Panelの代わりに、AbstractContainerのより単純な実装である
Containerを使用して、クライアント側のレンダリングを高速化できます。 ViewPortの子要素としてPanelではなくContainerを使用するとどうなるかを見てみましょう。 使用するコードは次のとおりです。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <title>Viewport with BorderLayout - Ext.NET Examples</title> </head> <body> <ext:ResourceManager ID="ResourceManager1" runat="server" /> <ext:Viewport ID="Viewport1" runat="server" Layout="BorderLayout"> <Items> <ext:Container ID="Panel1" runat="server" Title="North" Region="North" Split="true" Height="150" BodyPadding="6" Html="North" Collapsible="true" /> <ext:Container ID="Panel2" runat="server" Title="West" Region="West" Layout="AccordionLayout" Width="225" MinWidth="225" MaxWidth="400" Split="true" Collapsible="true"> <Items> <ext:Panel ID="Panel3" runat="server" Title="Navigation" Border="false" BodyPadding="6" Icon="FolderGo" Html="West" /> <ext:Panel ID="Panel4" runat="server" Title="Settings" Border="false" BodyPadding="6" Icon="FolderWrench" Html="Some settings in here" /> </Items> </ext:Container> <ext:TabPanel ID="TabPanel1" runat="server" Region="Center"> <Items> <ext:Container ID="Panel5" runat="server" Title="Center" Border="false" BodyPadding="6" Html="<h1>Viewport with BorderLayout</h1>" /> <ext:Container ID="Panel6" runat="server" Title="Close Me" Closable="true" Border="false" BodyPadding="6" Html="Closeable Tab" /> </Items> </ext:TabPanel> <ext:Container ID="Panel7" runat="server" Title="East" Region="East" Collapsible="true" Split="true" MinWidth="225" Width="225" Layout="Fit"> <Items> <ext:TabPanel ID="TabPanel2" runat="server" ActiveTabIndex="1" TabPosition="Bottom" Border="false"> <Items> <ext:Container ID="Panel8" runat="server" Title="Tab 1" Border="false" BodyPadding="6" Html="East Tab 1" /> <ext:Container ID="Panel9" runat="server" Title="Tab 2" Closable="true" Border="false" BodyPadding="6" Html="East Tab 2" /> </Items> </ext:TabPanel> </Items> </ext:Container> <ext:Container ID="Panel10" runat="server" Title="South" Region="South" Split="true" Collapsible="true" Height="150" BodyPadding="6" Html="South" /> </Items> </ext:Viewport> </body> </html>

寸法は保持され、要素の内容は残ります。 視覚的には、パネルヘッダーのみが失われ、境界線と背景が透明になりました。 また、中央の要素のスペースを増やすためにパネルを折りたたむことができる小さなボタンを失いました。その存在は、次の属性の値によって提供されました
-Collapsible = "true"。 ただし、この属性は
コンテナでサポートされていない
ため 、この機能が追加されました。
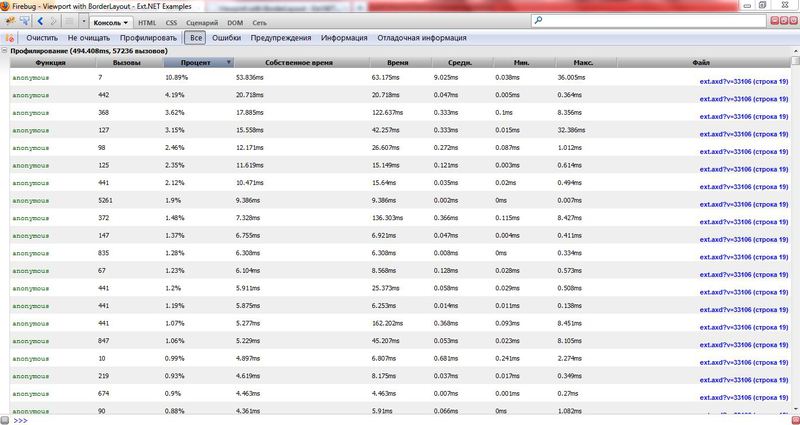
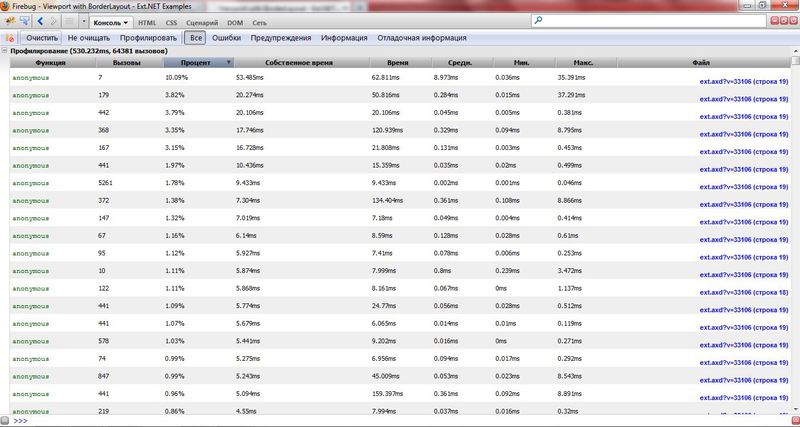
Panelを使用する場合とContainerを使用する場合の両方の場合のプロファイラーの結果を見てみましょう。
 ViewPortのパネルの代わりにコンテナを使用した結果のプロファイリング
ViewPortのパネルの代わりにコンテナを使用した結果のプロファイリング ViewPortのパネルを使用した結果のプロファイリング
ViewPortのパネルを使用した結果のプロファイリング結果からわかるように、
4パネルのみをコンテナに置き換える
と 、レンダリング時間が
30ミリ秒(530ミリ秒ではなく494ミリ秒)以上短縮され、JavaScript関数の呼び出し回数が7000
(64381ではなく57236)短縮されました 。 通常、Ext.NETアプリケーションでは数百のパネルが使用されていることを考えると、これはかなり良い結果です。 ただし、Panelの代わりにContainerを使用することの利点と利点が明確にわからない場合は、Panelの使用をお勧めします。 多くの場合、これにより速度が根本的に向上することはありません。 ブラウザはより高速に動作し、クライアントマシンの能力も向上しています。これにより、潜在的な問題が何倍も追加される可能性があります。 Panelを保存して終了しません。
次に遭遇するコンテナは「
TabPanel」 、つまりタブバーです。 コントロールはパネルのコンテナであり、それぞれがタブです。 タイトルの値は、コンテナの「
Title 」属性で示されます。タブを閉じたい場合は、「
Closable 」属性に注意して
ください 。 TabPanelの実装では、別の興味深いレイアウト-CardLayoutを使用します。 これについては詳しく説明しません。 つまり、コンテナの子をカードのスタックとして提示し、一番上のものだけをユーザーに表示します。 つまり ユーザーは、各瞬間に子要素のセットから1つの要素のみを表示します。 理解するには、
次の例をご覧ください。TabPanelクラスのメインプロパティを検討します(TabPanelはAbstractPanelの子孫であるため、Panelで説明されているすべてのプロパティも有効ですが、一部は意味をなさないため機能しません)。
物件名
| 種類
| から継承
| 説明
|
Activetab
| Ext.Net.AbstractComponent
| AbstractTabPanel
| デフォルトで表示される識別子、インデックス、または直接タブ。 TabPanelで2つのタブを開く場合などに便利です。
|
ActiveTabIndex
| int
| AbstractTabPanel
| デフォルトのタブインデックス
|
延期者
| ブール
| AbstractTabPanel
| Trueの場合、タブがアクティブになるか表示されるまで、タブ項目はブラウザにロードされません。 これにより、タブ内の多数のアイテムでパフォーマンスを高速化できます。
Falseの場合、すべてのタブの要素がすぐにロードされ、 多くの場合パフォーマンスが低下します 。 まれに使用されます。コントロールの表示に問題がある場合、またはユーザーがタブをクリックしたときの遅延に悩まされている場合。
デフォルトで真
|
ItemCls
| ひも
| AbstractTabPanel
| 各タブに追加されるCSSクラス。
デフォルトは「x-tabpanel-child」です
|
MaxTabWidth
| int
| AbstractTabPanel
| 最大タブ幅
|
MinTabWidth
| int
| AbstractTabPanel
| 最小タブ幅
|
Tabalign
| Ext.Net.TabAlign
| AbstractTabPanel
| タブの方向。 右から左(Ext.Net.TabAlign.Left)または左から右(Ext.Net.TabAlign.Left)のいずれか。
デフォルトでは、Ext.Net.TabAlign.Left
|
タブポジション
| Ext.Net.TabPosition
| AbstractTabPanel
| タブヘッダーの位置。 上から(Ext.Net.TabPosition.Top)または(Ext.Net.TabPosition.Bottom)のいずれか。
デフォルトでは、Ext.Net.TabPosition.Top
|
基本的な基本マークアップを作成する
これで得た知識が得られたので、アプリケーションの最も基本的なマークアップの作成を開始できます。 それほど多くはありませんが、まだ始まったばかりです。 ViewPortのすべてのパネルはそのまま残りましたが、要件に従って、適切な設計が施されました。 最終的に判明したマークアップを見てみましょう。Default.aspxに挿入して、自分で操作できます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <title>«a la Outlook» , 1</title> </head> <body> <ext:ResourceManager ID="PageResourceManager" runat="server" /> <ext:Viewport ID="AppMainViewport" runat="server" Layout="BorderLayout"> <Items> <ext:Panel ID="MenuPanel" runat="server" Title="" Region="North" Height="100" Html=" " Collapsible="true"> <Tools> <ext:Tool Type="Help" runat="server"></ext:Tool> </Tools> </ext:Panel> <ext:Panel ID="LeftSideNavPanel" runat="server" Title="" Region="West" Layout="AccordionLayout" Width="225" MinWidth="225" MaxWidth="400" Split="true" Collapsible="true" CollapseMode="Placeholder"> <Items> <ext:Panel ID="MailLeftSideNavPanel" runat="server" Title="" Border="false" BodyPadding="6" Icon="Email" Html=" " /> <ext:Panel ID="CalendarLeftSideNavPanel" runat="server" Title="" Border="false" BodyPadding="6" Icon="Calendar" Html=" " /> <ext:Panel ID="ContactsLeftSideNavPanel" runat="server" Title="" Border="false" BodyPadding="6" Icon="FolderUser" Html=" " /> <ext:Panel ID="TasksLeftSideNavPanel" runat="server" Title="" Border="false" BodyPadding="6" Icon="Tick" Html=" " /> </Items> </ext:Panel> <ext:Panel ID="MainMailPanel" runat="server" Region="Center" Html=" "> </ext:Panel> <ext:Panel ID="TasksRightSidePanel" runat="server" Title=" " Region="East" Collapsible="true" CollapseMode="Placeholder" Split="true" MinWidth="225" Width="225" Html=" "> </ext:Panel> <ext:Panel ID="AppMainStatusPanel" runat="server" Region="South"> <BottomBar> <ext:StatusBar ID="AppMainStatusBar" runat="server" DefaultText=" "> </ext:StatusBar> </BottomBar> </ext:Panel> </Items> </ext:Viewport> </body> </html>
そして、実行すると、メインページの次のビューが表示されます。

マークアップに複雑なものは何もありません;これらはすべて私たちになじみのあるコンポーネントです。 ただし、質問がある場合は書きます。
停止します。 通常はすべてのアプリケーションで同じですが、アプリケーションの基盤が構築されます。 次のパートでは、トップメニュー(リボン)を作成し、その途中でToobar、Button、SplitButton、およびその他の興味深いコンポーネントを扱います。
ここからプロジェクトをダウンロードできます
ご清聴ありがとうございました。読書をお楽しみください!