ニュース、興味深い資料、有用なリソースへのリンクを含む次のセレクションに注目してください。

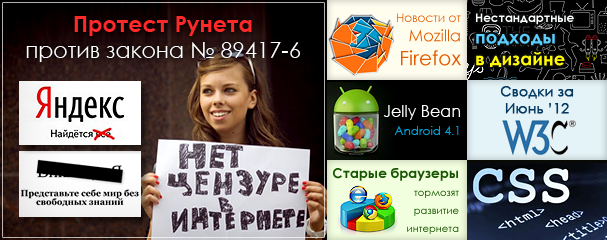
ホットセブン
ロシアのウィキペディア 、
バショルグ 、
LJ 、
Google 、
Yandexなどのリソースに対する公的な抗議にもかかわらず、この法律は依然として
採択されました(コメントの熱烈な議論が含まれています) | Firefox |
Mozillaのブラウザは進化し続けています。 15番目のバージョンでは
、開発者向けの新しいツールに満足
し 、16番目の
ブラウザーでは、多数のcssプレフィックスを拒否し、ほぼ同時に
人気のソーシャルサービスが
統合されます。
このレビューノートでは、これらおよびその他の技術革新について読むこともでき
ます。 | カスタム設計アプローチ |
最新のWebテクノロジーにより、レイアウトデザイナーは、クリエイティブデザイナーの最も大胆なアイデアを実現することができます。 誰もが
ウェブでは
珍しいジオメトリの
使用に焦点を当ててい
ますが 、誰か
が想像力を駆使して異常で美しいナビゲーション要素を作成しますLea Verouは、W3Cの最新ニュースに関する2番目の詳細なレポートをすでに書いています。 そして、CSSでのアニメーションや変換のプレフィックスの拒否、メディアクエリ、新しいユニットvmaxなどの推奨のステータスの取得など、Web標準に関する最新のニュースを突然見逃した場合は、この記事を調べて追いついてみましょう。
 | CSSの新時代 |
新しいブラウザーの出現と新しい標準の開発により、CSSは単純なマークアップ言語ではなくなりつつあります。 これを確認するには、
CSSの除外をより詳細に調べ、
この技術を使用して幾何学図形を構築するとともに、
将来のCSSリージョン標準を使用します。 さらに、
アドビとグーグルの開発者がCSS3 / HTML5プロパティの高度な使用とそれらを操作するための新しいツールを検討するGoogle I / O 2012のビデオを提供
します | Android 4.1 Jelly Bean |
Androidの最新バージョンは、モバイルOSの品質の水準を新しいレベルに引き上げ、別のレベルに挑戦することを約束します。 Google I / Oでのプレゼンテーションの後、かなり多数のJelly Beanの詳細なレビューが表示されました。そのうちの
1つ 、
2つ 、
3つ 、
4つ 、および
詳細なビデオレビューに精通することをお勧めし
ます 。
smashingmagazineの
新しい記事で、この疑問が再び提起されました。 著者は、世界のブラウザ普及の現状、開発者が現在の状況のために使用できない技術、および人気のあるサービスが古いブラウザとどのように戦っているかを調べました。
 開発
開発
 CSS
CSS
 Javascript
Javascript
 ブラウザ
ブラウザ
 ニュース
ニュース
 サービス
サービス
 デモ
デモ
 設計
設計
 無料のデザイナーCookieの選択
無料のデザイナーCookieの選択
 おもしろい
おもしろい
先週のダイジェストへの
リンク 。
ダースモールと
アレクスコロビンが作成した資料