タスクが設定されました:
Yandex.Mapsと人気のある
KRPanoパノラマ
ビューアーの統合を
考え出すこと 。 まず最初に、もちろん、APIについて説明します。J。Mapの助けを借りてパノラマを作成することはできません。
関係ない、なぜなら 自家製のパノラマが使用されますが、行う必要がある主なことは、いわゆる パノラマが現在見ている場所を示すレーダー。
 パノラマY.カート付きレーダー
パノラマY.カート付きレーダーそのため、KRPanoツアーがあり、それぞれのパノラマを標準アイコンで地図上に表示する必要があります。 クリックすると、特定のパノラマが読み込まれ、アイコンもレーダー画像に変わります(マップ上で正しい回転が表示されます)。 パノラマを表示する場合、表示角度が変わるとレーダーもその軸を中心に回転するはずです。
まず、
onxmlcompleteイベントが
トリガーされると、ロードされたパノラマのIDを取得する、たとえば
loadedなどのJS関数を呼び出します。
<pano name="solar_tower_1" xmlurl="%SWFPATH%/scenes/solar_tower_1/scene.xml" pageurl="/solar_tower_1/" pagetitle=" #1" onxmlcomplete="trace( #1 loaded); js(loaded(0))" />
この機能は何をしますか? 複雑なことはありません-地図上のポイント(Placemark)を再構築し、パノラマの表示角度をチェックする機能を開始するだけです(たとえば、100ミリ秒間隔)。
function loaded(id) { activeId = id;
行ったこと:パノラマが読み込まれ、最初にデフォルトでドットが作成され、次にアイコンがアクティブに変更され、IDが保存され、100ミリ秒ごとに表示角度の変更がチェックされます。
最も興味深いのはレーダーの回転です。 次のように発生します。
function updateDegree() { var hlookat = kr.get('view.hlookat');
この例のポイントは、座標、度のオフセット、シーンへのパスを含む単純な配列に格納されます。
var pmarks = [ {coords: [107.60835728615834, 51.80498497161981], offset: 29.612430, iconContent: '1', xml: '%SWFPATH%/scenes/solar_tower_1/scene.xml'}, {coords: [107.60834053847577, 51.80625216324661], offset: 52.541204, iconContent: '2', xml: '%SWFPATH%/scenes/solar_tower_2/scene.xml'}, {coords: [107.60839418265618, 51.807256449274895], offset: 58.053150, iconContent: '3', xml: '%SWFPATH%/scenes/solar_tower_3/scene.xml'}, {coords: [107.60832980963896, 51.807974732832555], offset: -59.017464, iconContent: '4', xml: '%SWFPATH%/scenes/solar_tower_4/scene.xml'}, {coords: [107.60930374795694, 51.808262554869444], offset: 52.025996, iconContent: '5', xml: '%SWFPATH%/scenes/russian_dramatic_theater_1/scene.xml'} ];
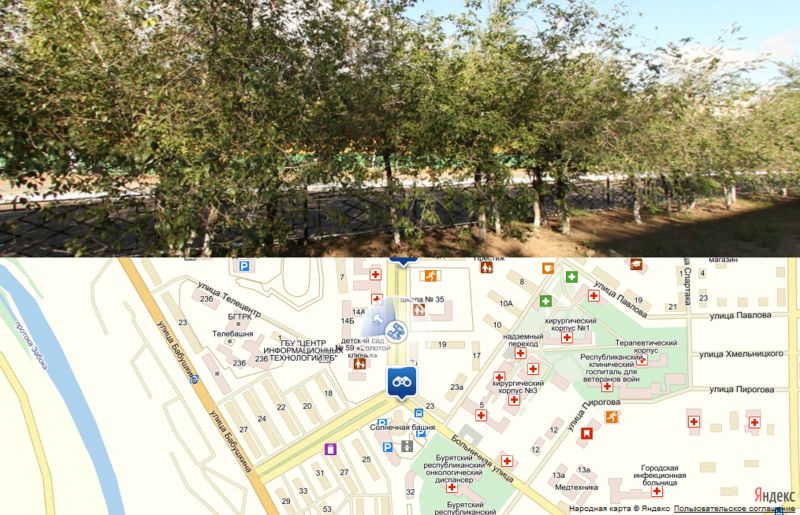
コードが完成しました。まあ、それはすべてこのように見えます(残念ながら、デモへのリンクを提供することはできません。そのため、スクリーンショットしかありません)。
パノラマ1:


パノラマ2: