Habréでは、すでにスリップしたセレクトのスタイル化のためのプラグインのレビュー(
1回および
2回 )
おそらく私は次の自転車の発明のためにトマトを投げられますが、現在のすべての実装は私に合っていませんでした。 はい、優れたプラグインが
選択されていますが、必要以上の機能があります。
ikSelect 、はい、ほとんど必要なものですが、生成されたマークアップが好きではありませんでした。

そのため、タスクは、
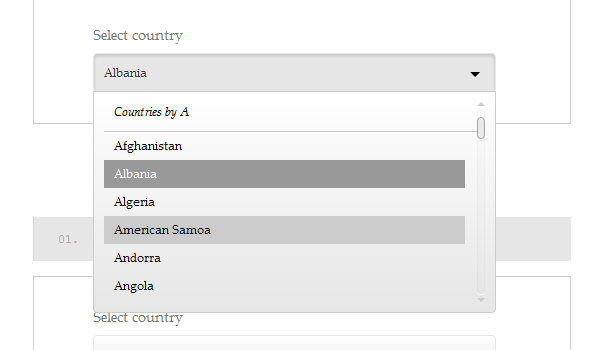
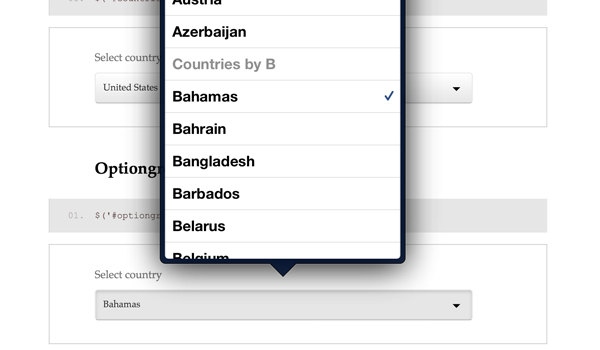
ブラックジャックとwを使用してプラグインを作成し、標準の動作を最大限に繰り返すselectをスタイリングすることです。 そして、これはキーボードナビゲーション、ドロップダウンの幅の自動調整、optgroupサポート、オートコンプリート、そして最も重要なのはスクロールバーを含む完全なカスタマイズです*。
*カスタムスクロールをサポートするには、 jScrollPaneプラグインが必要です。数日後、それは完全に機能するプラグインであることが判明しました。
5つのコールバックで構成される非常に小さなAPIがあります。
$('.b-core-ui-select__select').oreUISelect({ onInit : addCoreUISelectListener, onOpen : addCoreUISelectListener, onClose : addCoreUISelectListener, onChange : addCoreUISelectListener, onDestroy : addCoreUISelectListener }); function addCoreUISelectListener(select, event){ console.log(el, event); }
そして、いくつかの外部メソッド(フルライフで十分です):
$('.b-core-ui-select__select').oreUISelect('update'); $('.b-core-ui-select__select').oreUISelect('destroy');
iPhone、iPad、Androidの場合、適応が有効になります。 ドロップダウンドロップダウンの外観はすでにシステムに依存しています。 Opera Miniでは、プラグインは完全にオフになります。

iPad用

iPhoneの下
デモとソース、フォーク、スコール、オファーについては以下を参照してください。
ご清聴ありがとうございました!
デモリンク
GitHubリンク