
Jsは「単なるスクリプト言語」であり、コードの品質についてはあまり心配せずに、ページに必要な機能をすばやく追加するようです。 これはかつて真実でした。 現在のJsおよびHtmlの標準でさえ、一般的にこの哲学を支持しています。
しかし、時代は変わりました! Jsでは、彼らは「兄弟」の問題(Java、C#などで記述されたサーバーアプリケーション)の問題に直面せざるを得ない複雑で混乱を招くWebアプリケーションを作成します。 したがって、数千行の「スパゲッティコード」に行き詰まらないようにするために、「スクリプトだけ」の哲学を放棄する必要があります。 Jsを、複雑でモジュール式でスケーラブルなシステムを作成するためのツールとして使用する必要があります。
「深刻なタスクのための深刻な言語」という新しい哲学の一環として、Java開発者によるJsの世界に関する一連の小さな記事を始めたいと思います。 ツールとさまざまな開発パターンから始めましょう。
1.良いIDE
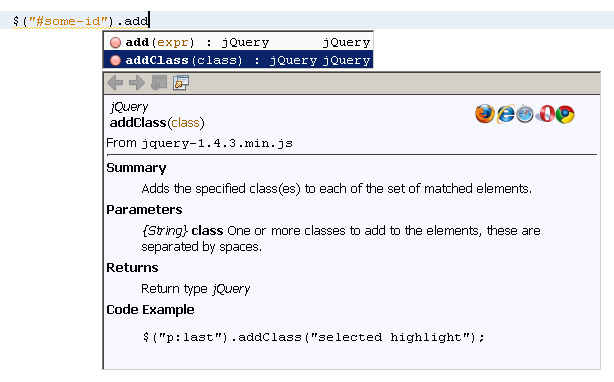
メモ帳でJsを掘る時間を無駄にしないでください。 深刻なコードには、深刻なIDEが必要です。 IDEAを使用している場合、jsサポートはすぐに使用できますが、Eclipseを使用している場合はどうでしょうか。 この場合、
NetBeansは予想外に近づきます。 はい、はい、このIDEには適切なJsサポートがあります! Eclipseと並行して実行し、javaソースではなく、js、css、およびhtml(jsp)を含むフォルダーに追加します。

2.ロギング
ログインせずにサーバーコードを想像できますか? それでは、ログなしでクライアントコードをどのように提示できますか? さまざまなブラウザーをサポートするロギングライブラリを使用します。 たとえば、
log4javascript 。

3.デバッグ
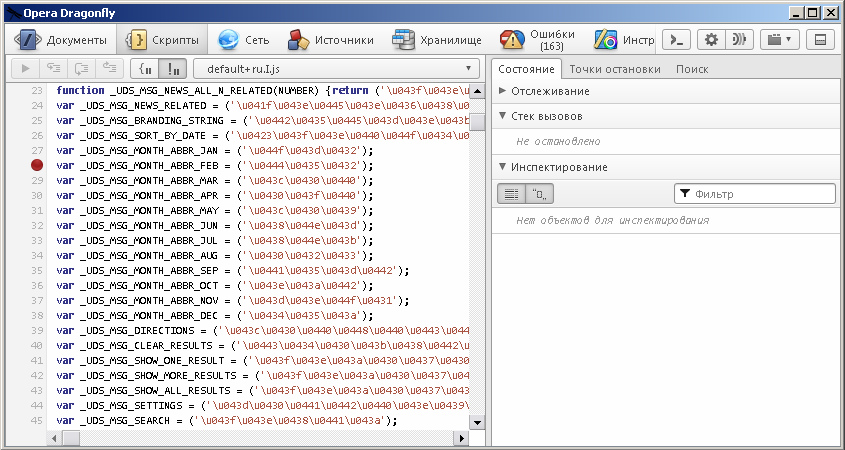
ここではすべてが明確です。 FireFoxではFireBugを設定し、OperaとChromeでは組み込みのデバッガーを使用します。

4.グローバル関数の拒否
Jsは、1つのグローバルコンテキストに非常に傾倒しています。 しかし、大規模なアプリケーションではモジュール性が必要であり、単純な独立したコンテキストが必要であることを知っています。 したがって、OOPを忘れないでください:ロジックを個別のクラスに分離し、どこからでも呼び出すことができ、同じ名前の関数を作成することで常に誤ってブロックされる可能性のある多数のグローバル関数に分散しないでください。
「クラス」内のロジックを分離する例:
/** * javadoc * @param {String} str - */ NoteDocument = function(str){ // var self = this; // var data; // this.init = function(){ parse(str); }; // function parse(str){ ... } };
インスタンスの作成は次のようになります。
var doc = new NoteDocument("hello!"); doc.init();
Javaコードを連想させますよね? :)
5.パッケージの使用
言語自体にはパッケージのサポートはありません。 ああ。 したがって、何らかの種類のライブラリを使用する必要があります。
そのようなライブラリの例:
function namespace(){}; namespace.prototype.useNamespace = function(newNamespace){ var namespaces = newNamespace.split("."); if (!this[namespaces[0]]){ this[namespaces[0]] = new namespace(); } if (namespaces.length > 1){ this[namespaces[0]].useNamespace(newNamespace.substring(namespaces[0].length+1)); } };
次に、アプリケーションで、ルートパッケージを作成します...
var app = new namespace();
...そしてクラスをそれに変換します:
app.useNamespace("model.note"); app.model.note.NoteDocument = function(str){ ... } ... var doc = new app.model.note.NoteDocument("hello!"); doc.init();
6.単体テスト
はい、これはJsでも行えます! 結局のところ、テストは素晴らしいです! たとえば、
QUnitライブラリを使用します。
「ほぼJUnitテストのような」ユニットテストの例:
app.useNamespace("model.note"); app.model.note.NoteDocumentTest = function(){ this.test_get_sections_and_blocks = function(){ var data = new TestNoteModel(); var doc = new app.model.note.NoteDocument(data.note);
7.静的コード分析
スクリプト言語では、注意する必要があります。なぜなら、 構文エラーを簡単にスキップできます。 静的コードアナライザーをプロジェクトに追加し、ビルドごとに愚かなタイプミスを見つける汚い作業を行います。 たとえば、
Jslintです。

まとめ
この記事では、コードの品質を改善し、複雑なクライアントアプリケーションをサポートするのに役立つJsの開発ツールとテンプレートのセットを調べました。 良い仕事をしてください!