 7月13日、Firefoxの新バージョンのリリースと同時に、Firebugの新バージョン( install )が発表されました。これは、最先端の認知されたフロントエンドデバッガです。 チームリーダーのJan 'Honza' Odvarko( 彼のブログや 、Firebug に関する興味深い記事がたくさんあります)と一緒に、その新機能を検討します。 これは、ブラウザ自体がデバッグでゆっくりと強さを増しており、どこに行くべきか-競合他社のChromeは追い越しと追い越しであり、今では十分な定期的なデバッグツールがあります-たとえば、バージョン10ですでにDOMを表示して歩いているので、これはさらに興味深いですバグを調査するためにFirebugアドオンをインストールする必要はなく、15番目のバージョンではJSデバッガーが約束されています 。これは高速でページのパフォーマンスに影響を与えません。リモートデバッグツール(モバイルデバイスにとって重要)。 同じパスでOperaにアクセスします。 (-約transl。)。
7月13日、Firefoxの新バージョンのリリースと同時に、Firebugの新バージョン( install )が発表されました。これは、最先端の認知されたフロントエンドデバッガです。 チームリーダーのJan 'Honza' Odvarko( 彼のブログや 、Firebug に関する興味深い記事がたくさんあります)と一緒に、その新機能を検討します。 これは、ブラウザ自体がデバッグでゆっくりと強さを増しており、どこに行くべきか-競合他社のChromeは追い越しと追い越しであり、今では十分な定期的なデバッグツールがあります-たとえば、バージョン10ですでにDOMを表示して歩いているので、これはさらに興味深いですバグを調査するためにFirebugアドオンをインストールする必要はなく、15番目のバージョンではJSデバッガーが約束されています 。これは高速でページのパフォーマンスに影響を与えません。リモートデバッグツール(モバイルデバイスにとって重要)。 同じパスでOperaにアクセスします。 (-約transl。)。リリースされたFirebug 1.10リリースの新機能について説明します。
まず、FirefoxのどのバージョンにFirebugの最新バージョンが含まれているかを明確にします。
Firefox 5.0-13.0はFirebug 1.9で動作します。
Firefox 13.0-16.0は
Firebug 1.10で動作します。
Firebug 1.10は真の集合製品なので、すべての開発者を紹介します。
ヤン・オドバーコ、セバスチャン・ザルトナー、サイモン・リンドホルムなど...ヤン・オドバーコ・ファルシッド・ベヘシュティ
セバスチャン・ザルトナーレオン・ソロキン
サイモン・リンドホルム・フローレント・ファヨール
Harutyun Amirjanyan Vladimir Zhuravlev
スティーブン・ルッシー・ヘクター・チャオ
ジョー・ウォーカー・バラス・ティルベドゥーラ
Stampolidis Anastasios Nathan Mische
ヘザーアーサー
新機能(簡単に)ブラウザを再起動せずにインストール
遅延アドオンのダウンロード
クッキー管理
複数行入力コンソールでの構文の強調表示
変数補完
スタイルトレース
ヘルプコンソールコマンド
CSSのWebフォントの説明へのリンク
@インポートクエリのサポート
エンティティ配信オプション
カラーフォーマット表示
メニューのツールチップ
CSS ":focus"疑似クラスのサポート
BFCacheからのHTTPリクエスト
CSSルールの削除CSSルールの削除
詳細:ブラウザを再起動せずにインストール
インストールされ、F12が押されました-そして、彼は準備ができています。
ただし、バージョン1.9からアップグレードする場合、ブラウザを再起動する必要があります。遅延アドオンのダウンロード
これで、Firebugは起動時にブラウザを遅くしません! ユーザーが必要に応じて点灯します。 現在は、スタートボタンとメニューコマンドによってのみ起動されます。
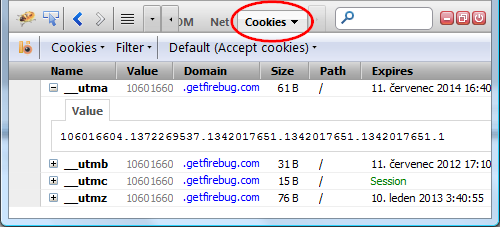
クッキー管理
(以前は、多数のFirebugプラグインと独立したプラグインがこれを行っていました。)特定のサイトのCookieを無効にし、編集、フィルター、一部のCookieが値を変更したときにデバッガーに切り替える(変更内容を確認する)などができます!
 Cookieに関連する機能
Cookieに関連する機能の完全なリストを参照してください。
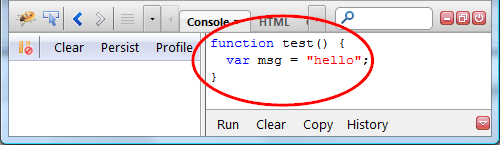
複数行入力コンソールでの構文の強調表示
「コマンドエディタ」とも呼ばれます-現在、構文の強調表示があります。

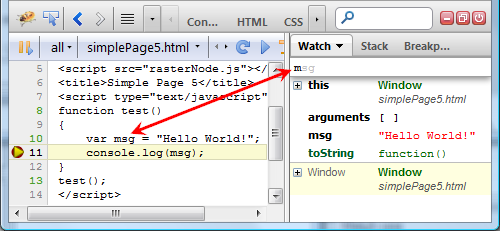
変数補完
Firebugの完了はこれまでになく高度になりました。 CSSの編集時、トレース時のウォッチで変数の検索時、ブレークポイントの検索時(任意の数字、色、フォントなど)に機能します。Firebugでページを変更してみてください。

図-
ウォッチパネルに文字を入力すると、オートコンプリートは現在のJavascript環境(スコープ)から利用可能な変数を提供します。
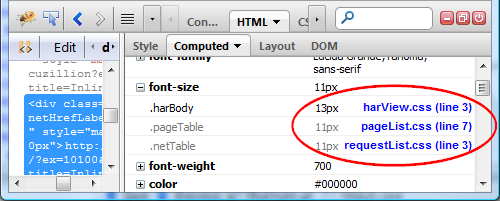
スタイルトレース
パネルの右側にある
[HTML ]
-> [計算済み ]メニューを使用して、特定のCSSルールの影響を受ける計算済みスタイルのすべての場所を確認します。 また、色、パターン、およびフォントのヒントも含まれています。

ルールがフォントサイズを設定しようとする3つの場所を参照してください。 1つの場所で彼は成功しました。 右側の青いテキストをクリックすると、ルールの説明が表示されます。 詳細
な説明を参照してください。
(拍手-このパネルの情報内容は増加しています-約ヘルプコンソールコマンド
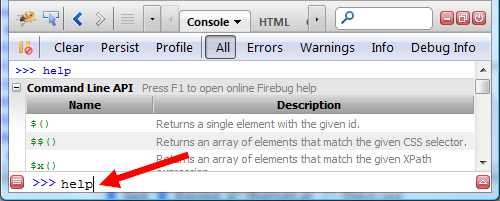
コマンドラインに埋め込まれたFirebugコマンドの説明を表示するには
(はい、いくつかあります、数十個あります。-およそTransl。を確認することをお勧めします) 、コンソールに "
help "と
入力します。 コマンドのリストが簡単な説明とともに表示されます。

緑のコマンド名は、詳細と例が記載されたFirebug wikiへのリンクです。
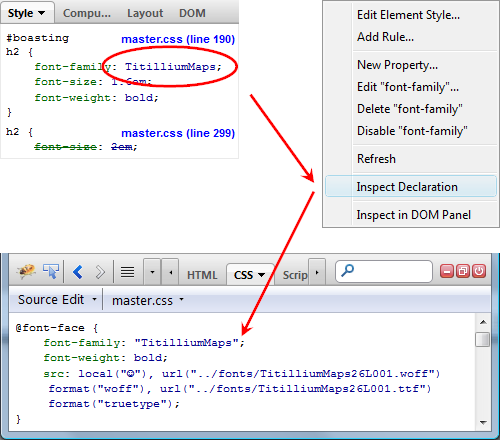
CSSのWebフォントの説明へのリンク
カスタム、カスタムフォントの説明にすばやく移行するには、フォント名を右クリックし、(
宣言の検査 )を選択する必要があります。図に示すように、
CSSパネルでフォント宣言を注意深く確認する必要があります。

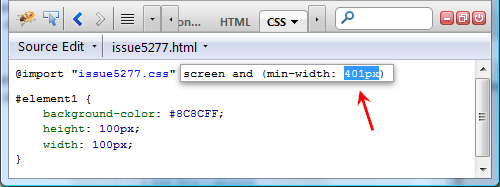
@インポートクエリのサポート
CSS @ importメディアクエリは、
CSSパネルに表示され、編集できます。 もちろん、ライン補完と矢印管理の両方が機能します。 たとえば、スクリーンショットを撮るときに「400px」をクリックし、次にキー-上矢印をクリックしました。 「401px」でした。

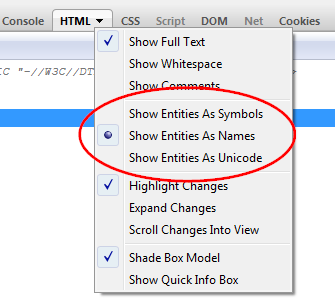
エンティティ配信オプション
エンティティ(特殊文字の説明)の形式を変更するために、
HTMLメニューに3つのアイテムが表示されました。

エンティティMathMLもサポートされています。
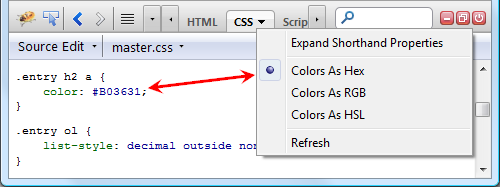
カラーフォーマット表示
3つのメニュー:「
CSS 」、
HTML->スタイルおよび
HTML->計算済み :色(Hex、RGB、HSL)を表示するための形式を変更します。

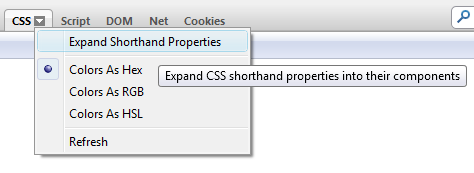
メニューのツールチップ
些細なことですが、オリエンテーションには便利です。各メニュー行にプロンプトが表示されます。

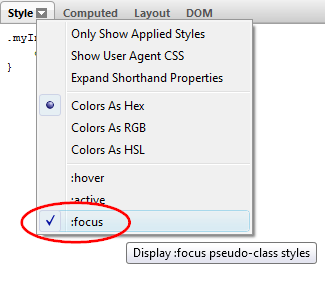
CSS ":focus"疑似クラスのサポート
長い間存在する擬似クラス
:hoverおよび
:activeに加えて、メニューの
HTML-> Styleが現れました
:focus 。 これにより、アクション自体なしでスタイルのアクションの結果を確認でき
ます 。適用されるすべてのルールを表示するために要素に
カーソルを合わせる必要はありません
:hover 。 すべてのスタイルを見るために焦点を合わせる必要はありません。「
HTML 」セクション(パネル)の右側のブロックでこの要素に
焦点を
合わせ ます 。 同時に焦点を合わせて個々のルールをコピーしたい場合に非常に便利です。結局、Firebugパネルをクリックすることで、ブラウザーウィンドウでフォーカスを失うか、ホバーします。

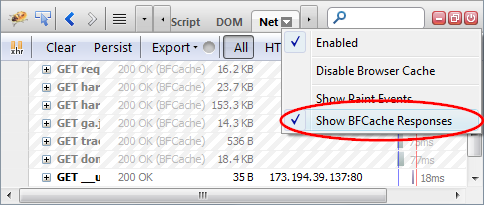
Firebugの「
ネット 」パネルに、特定のBFCache(バックフォワードキャッシュ)からのHTTPリクエストが表示されるようになりました。 このブラウザキャッシュは、履歴([
進む] -[
戻る]ボタン)をナビゲートするときに迅速なナビゲーションを提供し、ブラウザキャッシュはありません。

図からわかるように、このキャッシュからのリクエストの背景を変更したため、実際のサーバーリクエストと簡単に区別できます。 (図では、最後の要求のみがサーバーから送信されます。)
これらの要求を表示するには、
「BFCache応答の
表示」設定を設定する必要
があり
ます 。
CSSルールの削除CSSルールの削除
ルールを右クリックして、まだクリックします-そして何もありません...
(しかし、以前は、すべてのプロパティをクリックする必要がありました-およそTransl。)
合計で、このバージョンはバグトラッカーから
79個の修正を行いました。
Twitterをフォローして、最新情報を
入手してください。
* http://getfirebug.com/* Firebugウェブログ -すべてのバージョンと技術革新
(英語) 。
*参考:
Chrome(およびそれだけではない)Web Inspectorについての真実。 パート1 、@ z6Dabrat、2012年5月14日