Gruntは、タスクを使用してコマンドラインからjavascriptプロジェクトを構築するためのツールです。 リリースは最近リリースされました
。Ben "Cowboy" Almanの作者で、プロジェクトは
githubにあります。 この記事では、Gruntの基本、そのインストールと使用法について説明します。
現時点では、Gruntはベータステータスであり、活発に開発されていることに注意してください;この記事の執筆時には、バージョン0.3.9が使用されていました 。
設置
GruntはNPM(Node Package Manager)モジュールとしてインストールされます。 node.jsとnpmがインストールされていない場合は、それらをインストールする必要があります。 これは
公式サイトnode.jsから実行できます。Macをお持ちの場合は、homebrewを使用してください。 次に、ノードのパッケージマネージャーである
npmを
インストールする必要があります(npm gemとruby gemを並行して描画できます)。 公式サイトからnode.jsをインストールすると、
npmが含まれることに注意してください。 別に、ソースからnode.jsをビルドした場合、またはhomebrewを使用した場合にのみ、npmをインストールする必要があります。
Gruntを直接インストールするには、単純な
npm install -g gruntコマンドを使用します。
-gフラグはグローバルにインストールすることを意味します。つまり、Gruntは
node_modulesルートフォルダーにインストールされるため、コマンドラインから常に使用可能になります。 特定のフォルダーでのみGruntを実行したい場合は、そのフォルダー内で
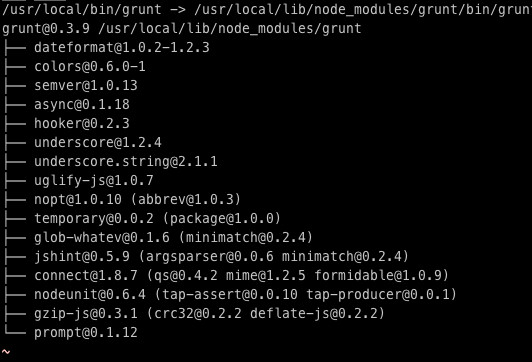
-gフラグを指定せずに同じコマンドを実行します。 インストールが成功すると、コンソール出力は次のようになります。

画面に同様の画像が表示されたら、すべての依存関係がインストールされているGruntでプロジェクトの作成を開始できます。
初期化
最初に、新しいプロジェクトを初期化する必要があります。 Gruntには、
commonjs 、
jquery nodeなどのプロジェクトを初期化できる便利なテンプレートがいくつか含まれてい
node 。 たとえば、jQueryプロジェクトを作成しましょう。 プロジェクトのフォルダーを作成し、
grunt init:jqueryを実行します。 いくつか質問があります。 Gruntはカッコ内にデフォルト値を表示します。変更しない場合は、Enterキーを押します。 私にとってはこのように見えました:

最初に見るファイルは
grunt.js (
grunt.jsも呼ばれ
gruntfile )です。 その内容は完全に理解できるとは思えないかもしれませんが、心配する必要はありません。 最も重要なこととして、Gruntは
qunitセクションをファイルに追加し、プロジェクトに
testフォルダーを作成しました。 また、ファイルの組み合わせとファイルの追跡に関する指示も追加しました。 後者は、ファイルが変更されたときにタスクを自動的に起動することを意味します。
watch: { files: '<config:lint.files>', tasks: 'lint qunit' }
このタスクでは、
config:lint.filesファイルを使用します
config:lint.files 、
config:lint.filesの次のセクションを参照します。
lint: { files: ['grunt.js', 'src/**/*.js', 'test/**/*.js'] }
Gruntは、これらのファイルのいずれかが変更されるとすぐに、
lintおよび
qunit (あなたが思ったとおりに実行します)を自動的に実行します。 とてもエレガント! これについては後で説明します。
ファイルの最後に、次が表示されます。
grunt.registerTask('default', 'lint qunit concat min');
これは、パラメータなしで起動する場合、
lint 、
qunit 、
concat 、および
minを実行する必要があるというGruntの命令です。
打ち上げ
ターミナルに
gruntと入力し、Enter
gruntを押します。 残念ながら、これは期待どおりに機能しませんでした。
Running "lint:files" (lint) task Lint free. Running "qunit:files" (qunit) task Testing jquery.jsplayground-demo.html Running PhantomJS...ERROR
PhantomJSのインストールは非常に簡単
です 。手順は
こちらです。 PhantomJSはJavascript(
Habr。の記事 、
コメントトランスレーター)のコンソールエンジンであり、qunitテストを実行できます。 PhantomJSをインストールすると、
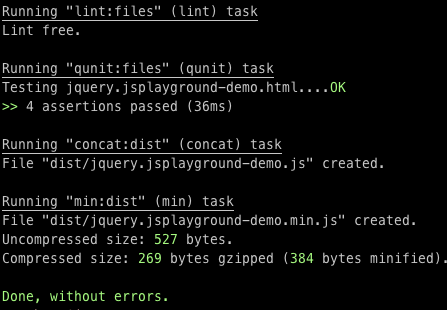
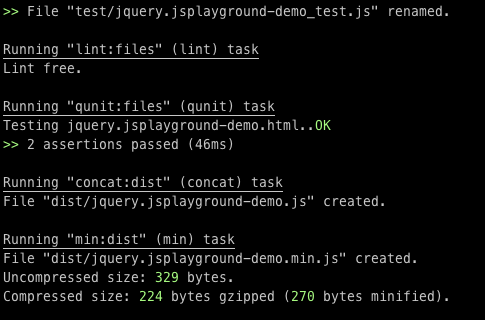
gruntコマンドのコンソール出力は次のようになります。

それで、このスクリプトは何をしましたか:
- JSLintを介してコード検証を開始
- ブラウザを開かずにQunitテストを自動的に起動しました
- すべてのファイルを1つに結合しました(ただし、この例では既に1つのファイルがあります)
- マージされたファイルを縮小しました
あなたにとってどのようにしたらいいのかわかりませんが、私にとってこれはたった1つのチームにとって素晴らしい結果です!
たとえば、ファイルを変更するたびにこれらのコマンドをすべて実行したい場合は、
grunt.jsを編集する
grunt.jsです。 次のような
watchセクションを見つけます。
watch: { files: '<config:lint.files>', tasks: 'lint qunit' },
ここに
concatタスクと
minタスクを追加できますが、覚えているように、これらすべてのアクションを実行する
defaultタスクを定義してい
default 。 したがって、ファイルを変更するときに、単に
default実行でき
default 。
watch: { files: '<config:lint.files>', tasks: 'default' }
もちろん、実際には、節約が多すぎるときに
concatと
min実行するたびに、これが可能であることを示したかっただけです。 デフォルトで開始するタスク、リリース時に開始するタスク、開発中に開始するタスクなど、いくつかのタスクを作成できます。
src/jquery.jsplayground-demo.jsで自動的に作成されたjsファイルを見てみましょう。 内部には、ライセンス、著作権、githubへのリンクの表示があります-これらはすべて、
grunt init:jqueryコマンドによって自動的に追加されます。 次に、このファイルに変更を加えて、動作中の
watchを確認しましょう。 まず、ターミナルで
watchを実行する必要があります:
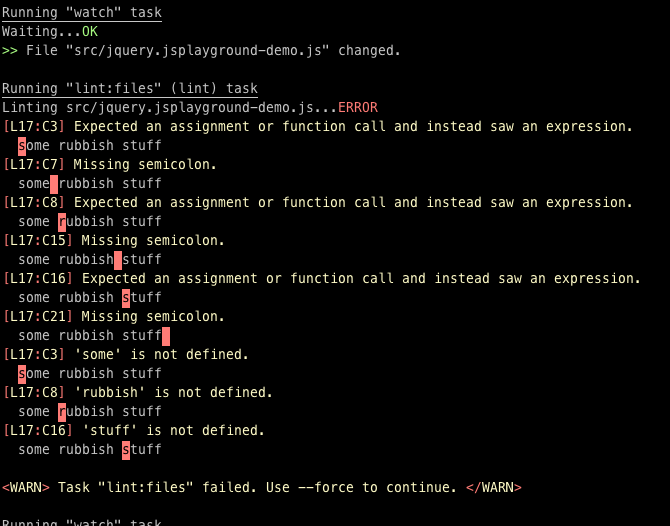
grunt watch 。 次に、変更を加えましょう。無効なjavascriptを導入して、JSLintエラーが発生するようにします。 ファイルに
some rubbish stuffを印刷し
some rubbish stuff保存しました。 ターミナルの出力は自動的に更新されます。

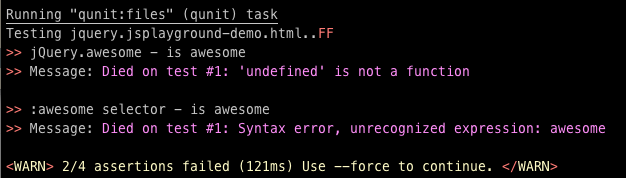
これを今すぐ修正しますが、
$.fn.awesomeを除くすべてのjQueryコードも削除します。 Gruntはいくつかのテストを自動的に生成したため、ファイルを保存すると、テストがどのように分類されるかがわかります。 テストされたコードは削除されるため。

そして今、私は余分なテストを削除し、すべてのタスクが成功します:

grunt watchを実行し、すべてのコードがテスト、検証、および縮小されていることを知って、プロジェクトで作業することがどれほど便利か想像してみてください。
おわりに
この短いレビューがGruntを使用するきっかけになったことを願っています。 個人的には、最近のいくつかのプロジェクトでそれを使用し、喜んでいます。
ご注意 翻訳者: grunt-contribプロジェクトもご覧になることをお勧めします。これには、アセンブリ中の最も一般的なタスクが含まれています。 頑張って!