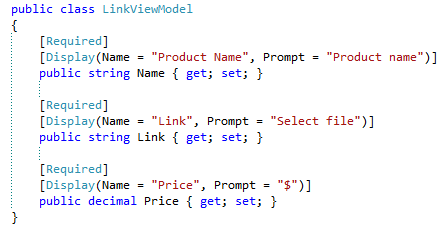
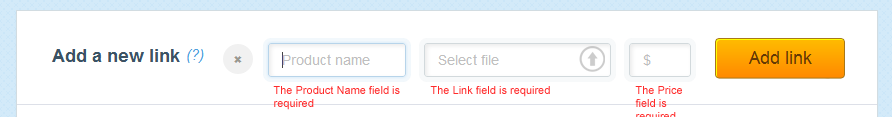
ASP.NET MVCフレームワークを使用すると、サーバーとクライアントの両方の検証をすぐに実行できます。 モデルでDataAnnotationsを使用すると、検証プロセスが開発者にとって最も簡単なアルゴリズムになります。 フレームワークは、JQuery検証を使用してエラーを表示できます。より複雑な状況の場合は、サーバー検証後にエラーが返されます。 これは、小さなモデルとエラーフィールドの対応する検証メッセージの例です。


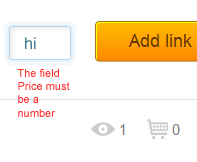
この場合、「[Required]」属性で示されるように、すべてのモデルフィールドが必須です。 そのため、各フィールドの下にエラーメッセージが表示されます。 すばらしい機能ですが、ここで何が悪いのでしょうか? 問題をより明確に想像し、同時にフレームワークの別の「チップ」について学習するには、「価格」フィールドに数字以外の文字を入力してください。

モデルに追加の属性を指定しなかったという事実にもかかわらず、ASP.NET MVCは「価格」フィールドが数値型であることを理解しているため、見た目があまり良くないエラーメッセージを表示します。 さらに、高さが高すぎるとフォームの高さが変化します。 私たちの場合、表示または非表示の多くのそのようなメッセージの存在はフォームの高さのジャンプにつながり、ページの全体的な外観に悪影響を与えるため、これは私たちには適していません。
このシェイプを目に心地よくするために、また、サイズの継続的な変更を避けるために、目的のフィールドを色で強調表示して検証エラーを通知する方法を示し、
Tipsy jQueryプラグインを使用して検証エラーのテキストを表示します。
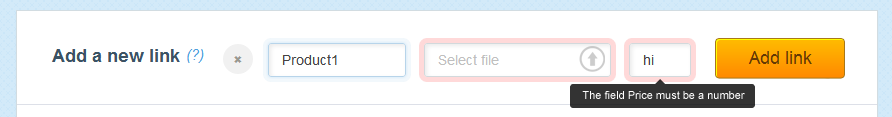
私たちの目標は、以前のフォームを次のフォームにすることです。

フォームのRazorマークアップから始めましょう。
@model WebUI.ViewModels.LinkViewModel @using (Html.BeginForm("AddLink", "Links", FormMethod.Post, new { enctype = "multipart/form-data", name = "AddLinkForm", @class = "add-link" })) { <h2> <b>Add a new link</b><a href="#">(?)</a></h2> <div class="right"> <div class="fields"> <div class="close-button" id="hide_form_link"></div> <div id="cell"> <div class="text-field name-url"> @Html.EditorFor(model => model.Name) @Html.ValidationMessageFor(model=>model.Name, null, new {style="display:none;"}) </div> </div> <div id="cell"> <div class="text-field for-file"> @Html.TextBoxFor(model => model.Link, new { @class = "file_1", @type = "file" }) @Html.ValidationMessageFor(model => model.Link, null, new { style = "display:none;" }) </div> </div> <div id="cell"> <div class="text-field price-url"> @Html.EditorFor(model => model.Price) @Html.ValidationMessageFor(model => model.Price, null, new { style = "display:none;" }) </div> </div> </div> <div class="button"> <span class="left-bg"></span><span class="right-bg">Add link </span> <input type="submit" name="" /> </div> </div> <div class="clearFix"> </div> }
ここではすべてが標準です。いくつかの詳細にのみ注意します。
- 各入力は追加のブロックにラップされます
;
検証メッセージは、 style = "display:none;"属性を使用して非style = "display:none;"ます 。
それだけで、単純なアクションを通じて、フォームを色の強調表示検証エラーに適合させ、対応する要素にカーソルを合わせるとツールチップの形式で検証メッセージの出力を実装しました。