
そのため、Windows Azure Webサイトとは何か、そこでできることを試してみることにしました。 Windows Azureサブスクリプションをお持ちでない場合は、
試用アクセスで開始する必要があり
ます 。 記事ではこのステップを単純なものとして省略し、すぐに主要なことであるWebサイトの作成に進みます。
新しいWindows Azure Webサイトの作成
アカウントが作成されたので、Webサイトセクションの管理ポータルに移動します。

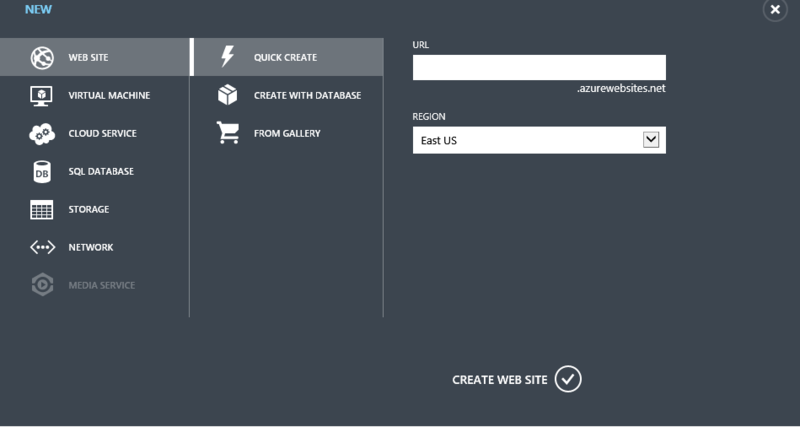
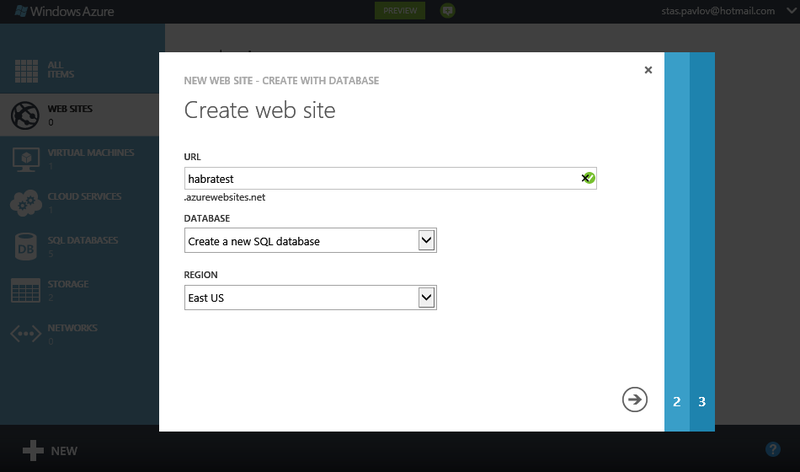
[Webサイトの作成]をクリックします-作成手順を開始します。デフォルトで選択されたオプションを含むサイト作成インターフェイスが表示されます-クイック作成:

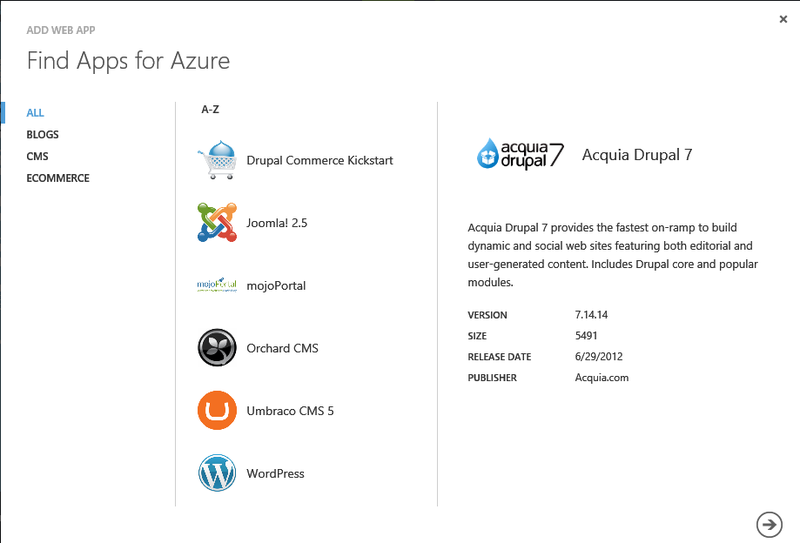
必要に応じて、サポートされているアプリケーションのギャラリーの1つをすぐにサイトに展開できます。

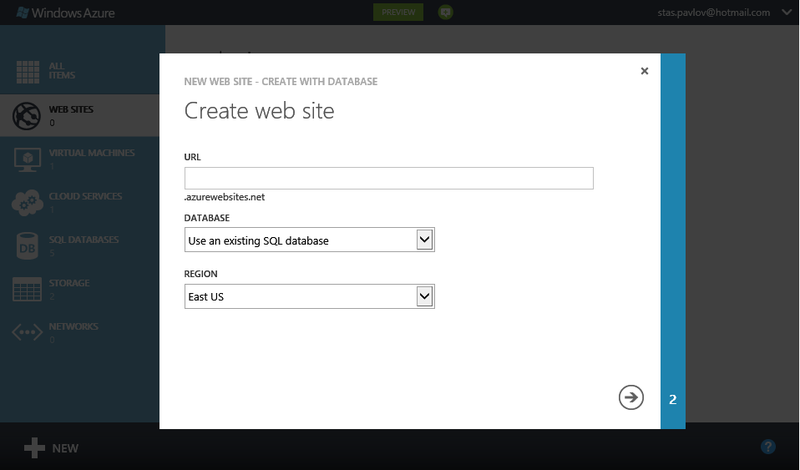
データベースを使用してWebサイトを作成します。

habratest Webサイトと新しいデータベースを作成します。

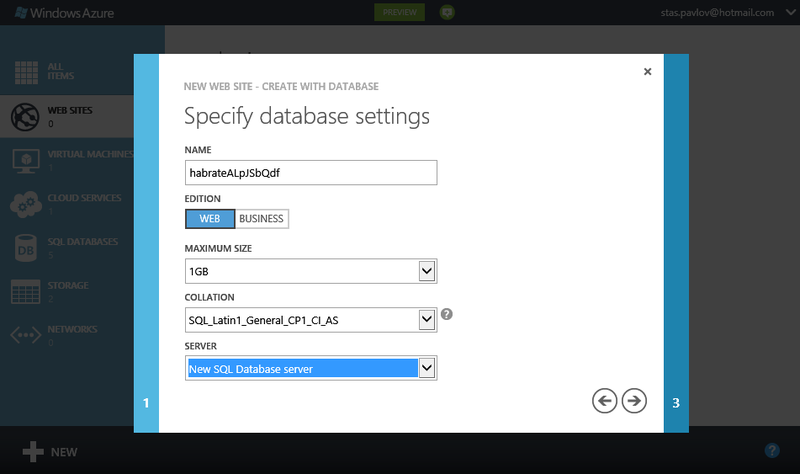
新しいデータベースのパラメーターを指定します。

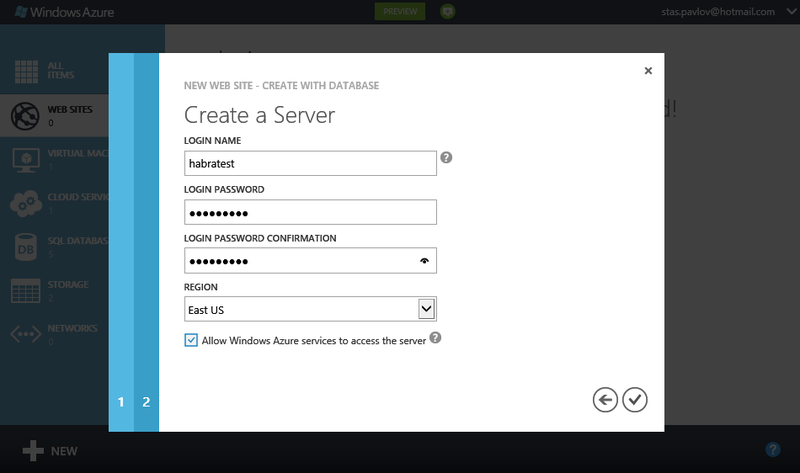
ユーザー名とパスワードを含む:

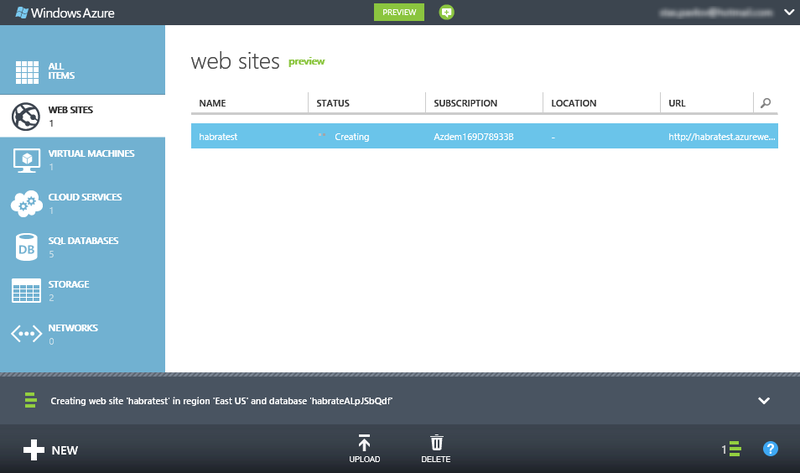
ダニでボタンを押して、サイトの作成プロセスを開始します。

サイトが作成および起動されました。

開くと、次のページが表示されます。

そのため、SQL ServerデータベースがリンクされたWindows Azure Webサイトを作成しました。
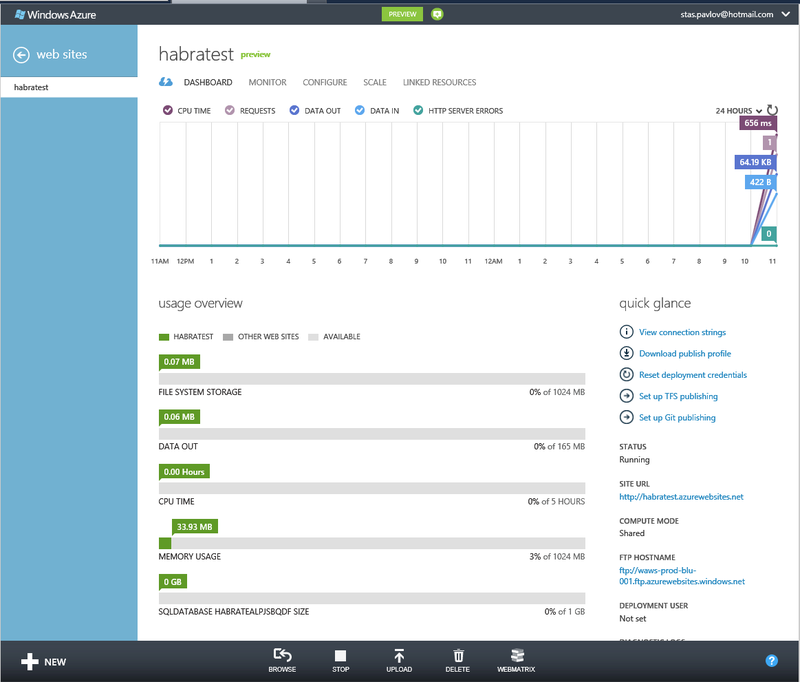
私たちのサイトのコントロールパネルを見てみましょう。

ダッシュボードのさまざまな使用統計に加えて、左側のいくつかの非常に便利なリンクに注意してください。
- 接続文字列の表示-データベースからの接続文字列(パスワードなし);
- パブリッシュプロファイルのダウンロード-パブリケーション用のプロファイルをダウンロードする機能。WebMatrixおよびVisual Studioにインポートできます。
- デプロイメント資格情報のリセット-デプロイメントのアクセス資格情報をリセットします。
- TFS / Git公開のセットアップ-TFS / Gitからの公開を構成できます。
次の手順に進む前に、少し準備する必要があります。
- 事前に発行プロファイルをダウンロードします(発行プロファイルをダウンロード)。VisualStudio 2012からサイトを発行するときに必要になります。
- データベース接続設定をコピーします(接続文字列を表示)。
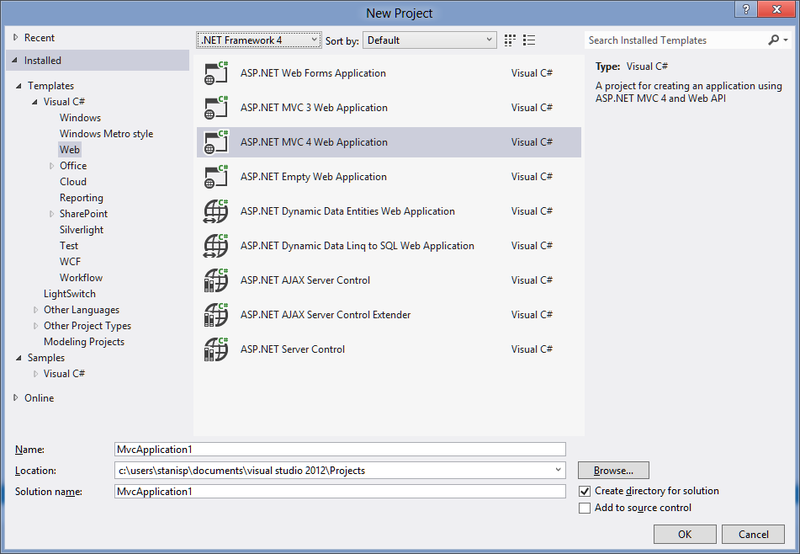
新しいASP.NET MVC 4 Webサイトの作成
.NET Framework 4.0をサポートするASP.NET MVC 4アプリケーションを作成してみましょう(バージョン4.5はWebサイトではサポートされていません)。

アプリケーションウィザードのデフォルト設定をすべて残して、サイトが作成されるまで待機します。
それだけです! Windows Azure Webサイトにアプリケーションを公開する準備ができました!
Windows Azure WebサイトでWebサイトを公開する
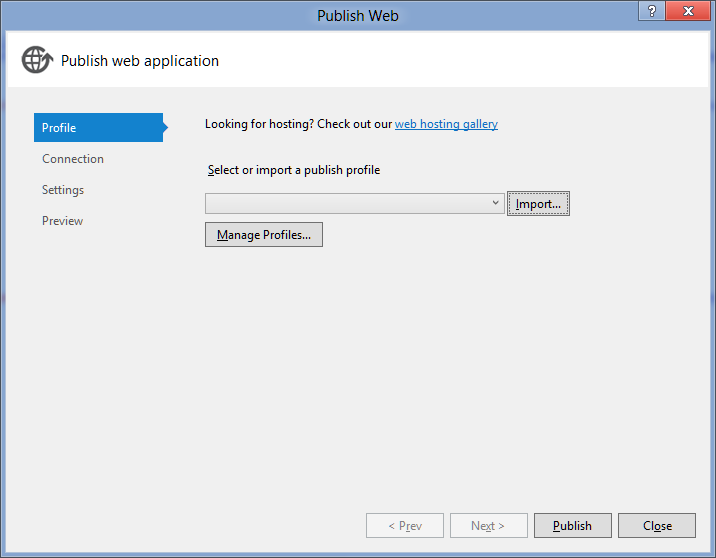
[ソリューション]を右クリックし、[公開]を選択します。 公開ダイアログが開きます:

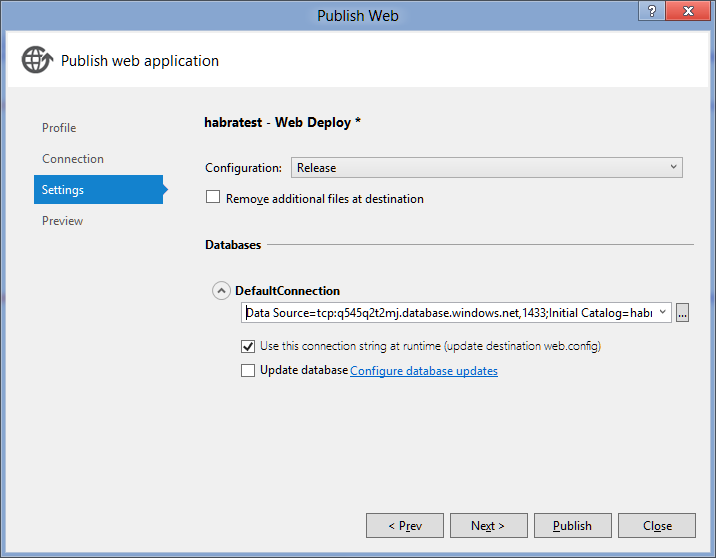
何も入力されていませんが、[インポート]ボタンがあります。 それをクリックして、Webサイトの作成後に保存した展開プロファイルをインポートします。 ウィザードの次のページで、設定を確認します-すべて問題ありません:

ウィザードの次のページで、データベースに接続し、そのパスワードを知るためのコピーされた設定が必要です。

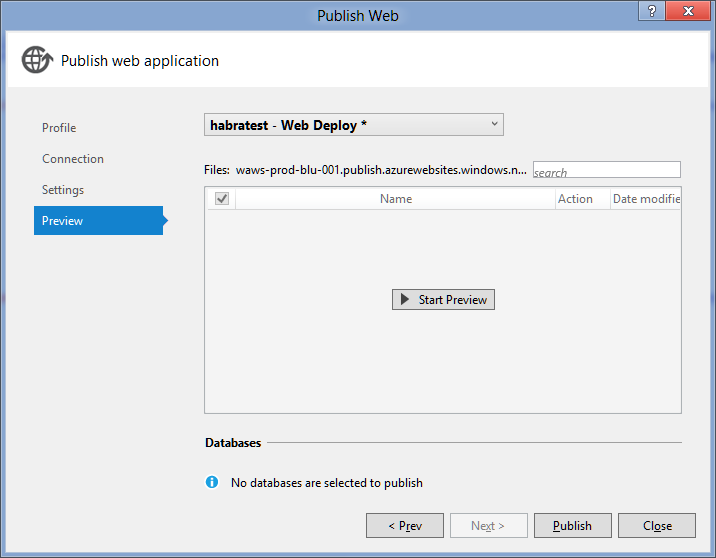
[次へ]をクリックします。すべてを公開する準備ができています。

[発行]ボタンを押すと、数分でWindows Azure Webサイトで機能するサイトをお楽しみいただけます。
実際に使用するために知っておく必要がある他のこと
Code Firstパラダイムを使用する場合、ホスティングのデータベースを更新する必要があります。 これで十分です。 パッケージマネージャーコンソールのコンソールウィンドウで、次のコマンドを順番に入力する必要があります。
移行を有効にする
追加移行イニシャル
更新データベース
対応するコードが自動的に生成され、公開ウィザードがその存在を判断し、[設定]で構成できるようになります。

SQL Serverの使用は最初に支払われます。 異なるバージョンでのWebサイトの費用は
計算機で確認できます。
PHPとMySQLを使用する場合-Webサイトがそれらをサポートします。