初めて書くのが難しい興味深いタスクに出くわすことがあります。 カスケードリストはこれらのタスクの1つであることが判明し、簡単な
コメントでBackboneを短く書くことができると考えました。
要するに、それは機能しませんでした...部分的にドロップダウンリストにタスクを複雑にしたという事実と、Backboneの冗長性が少ないためです。
2つの円を描いて......
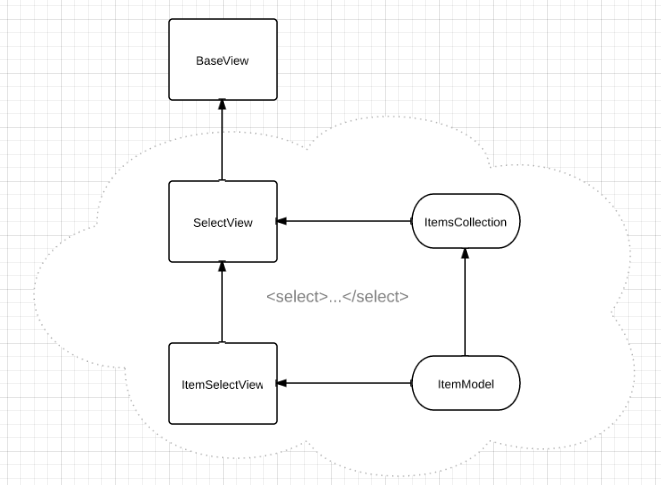
少し考えた後、同様のブロック図が私の頭に表示されます。

インターフェースを設計するとき、私は常に最小の詳細から始めます。リストの場合、これはオプションであり、それを
SelectItemViewビューです。 次に、要素はリストを形成し、リストは必要なもの、つまり
BaseView基本ビューを形成し
BaseView 。
タスクは無限に折りたたまれたリストを作成し、それを解決するために、HTMLのリンクリストのようなものを使用できます。
<script type="text/template" id="base-tempate"> <div class="primary"></div> <div class="secondary"></div> </script>
.secondaryは
.secondaryコンテナに再帰的にネストされ、アクティブな
.primary要素が
.primaryはクリアされ、新しいリストがレンダリングされます。
...そして、フクロウの残りを仕上げます
ほぼ2時間後、私はそのような
デモについて
知りました 。 コードは非常にシンプルでわかりやすいもので、長い間説明できるものが見つかりませんでした。
興味深い点
1.ネストされたリストを持つ要素を思い出さないために、
ItemModelモデルのコンストラクターのラベルに「>」アイコンが追加されます。
initialize: function(){ if(this.get('items').length > 0){ this.set('label', this.get('label') + ' >'); }
2.選択したアイテムを変更した後、それを担当するモデルを見つける必要があります。 この問題を解決するために、レンダリングされ
itemViews表現の
itemViews配列を作成する必要がありました。
changeItem: function(){ u.each(this.itemViews, function(view){ if(view.el === this.el.options[this.el.selectedIndex]){ this.collection.selectedModel = view.model; this.collection.trigger('changeSelectedItem'); } }, this); },
3.上記のコードは、
changeSelectedItemシグナルを送信します。これは、
BaseViewをキャッチし、必要なコレクションがある場合に2次リストをレンダリングしようとします。
renderSecondary: function(){ var collection = this.collection.selectedModel.itemsCollection; var container = this.$el.find('.secondary'); container.empty(); if(collection) (new BaseView({ collection: collection })).render().$el.appendTo(container); }
コードの説明
すべてのコードはこのラッパーにあります:
(function(j, b, u){
通常はもう少し複雑なラッパーを作成しますが、この場合、すべてのコードが1つのファイルに含まれており、これで十分です。 略語を批判しないように前もってお願いしません。それは私にとってより便利で、ドルやボトムダッシュより読みやすいです。
おわりに
Backboneを使用するたびに、結果のコードの精度が高くなります。 おそらく、これは私だけのものです。