
他の開発者のAPIマップを既に使用している人は、Rambler Maps APIを簡単に理解できると思います。 クラスとメソッドのセットはかなり標準的で明白です。
ドキュメントは、
http :
//maps.rambler.ru/api/docsにあります。
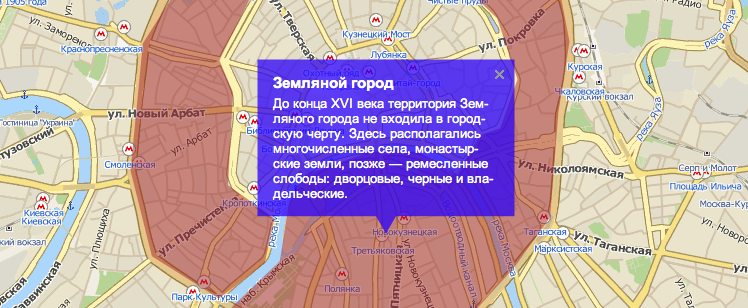
幾何学的なオブジェクトにデフォルトとは異なる外観を与える方法を理解するために、単純な問題を解決します。 モスクワの古代地域の地図を作成して、特定のエリアにカーソルを合わせると、色付きのポリゴンでハイライトされ、左クリックで小さな情報を含むバルーンが開くようにします。
1.マップを作成します。 簡単です:コンテナパラメータを設定します
<div id="myMap" style="width:800px;height:600px;"></div>
...そして、マップマップを配置します-RMapクラスのインスタンス。
2.次に、エリア、その境界(ポリゴンを構築するためのポイント)、およびマップ上の表示色に関する情報を使用して変数エリアを作成します。赤-クレムリン、黄色-中国都市、白-白い都市、茶色-土の都市 スペースを節約するために、クレムリンについてのみ説明します。完全な例は記事の最後にあります。
3.次に、0.15の透明度を持つ領域のポリゴンの外観を完全に見えるようにする(透明度= 0.5)、またはその逆の関数を作成します。 これを行うには、PolygonクラスのsetViewメソッドを使用します。
4.次に、領域を表示するための関数を作成します。 ポリゴンを作成し、その上にマウスを置くとポリゴンの透明度を変更するハンドラーを追加し、格納すると元の状態(非表示)に戻します。 ポリゴンをクリックすると、クリックした場所に情報ウィンドウ(いわゆるバルーン)が開きます。 バルーンの内容とその外観は、マウスクリックが行われた場所によって異なります。ポリゴンの外側を突くと、何も起こらないはずです。
5.そして-出来上がり:バランを開く機能。
function showBalloon(area, crd) {
ここで結果を見て、完全なソースコードを調べることができます。