それはこの投稿に触発されたもので、著者に合った答えは明らかに見つからなかったようです。
死者に触れないでください
...道を見つけるためにこの単純な単純なモックアップを変えようとすると、フレーズが頭の中で光りました。 それでも、IEの古いバージョンではほとんど誰もタイプセットしていません。 これらの人たちの一部は、このようにしてウェブの開発に非常に貴重な貢献をすることを確信していますが、IE6 / 7では問題はありません。 他の人にとっては、「誰も必要としない古いブラウザ」を無視すると便利です。タイプセットの方法がわからないからです。
前者を完全にサポートし、後者からにやにや笑います。
なんで? 今でも、古いブラウザのレイアウトを必要とするクライアントがいます。 そして、最初のカテゴリーが長所と短所を考え、最終的に支払いの適正な増加を要求したにもかかわらず、それでも高品質の製品を受け入れて製造した場合、2番目のカテゴリーは当然拒否します。 しかし、それはさらに悪化します。 開発のためのプロジェクトが採用されましたが、人々はそれを行うことができません-祈りはさまざまなフォーラムで始まります。 プロンプトが表示されたら幸運です。
そしてまだ
だから、ゴムの列が一緒に引っ張る。
ie6 / 7はテーブル内のブロックのみの同時「ストレッチ」を理解するため、バックグラウンドブレンドの原理に基づいています。 しかし、私たちはクールですか? ディーバに課します。
まず、列が伸びないという決定の要点を理解する必要があります。 しかし、ネストの助けを借りて、この外観を作成します。
この例は無地の背景用に作成されていますが、「クールな」背景用に完成させるのは難しくないと思います。 主なことは、すべてがどのように機能するかを理解することです。
html<div id="main"> <div class="holder"> <div id="content"> <p>Lorem ipsum dolor sit amet</p> </div> <div id="sidebar"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit</p> </div> </div> </div>
ステップ1
css #main{ background:#ccc; padding:0 0 0 15%; }
ここでは、ブロックを塗りつぶし、サイドバーの場所を「解放」しました。
ステップ2
.holder{ background:#999; width:100%; } .holder:after{ clear:both; content:' '; display:block; }
コンテンツ部分に塗りつぶしを設定し、レイアウトにホルダーを提供しました。これは、コンテンツとサイドバーをフロートするためです。
ステップ3
#sidebar{ float:left; margin:0 0 0 -17.6%; position:relative; width:17.6%; }
最後に、最も興味深い。 フローティングブロックでの操作。
サイドバーから始めましょう。
このブロックは、相対的な幅で左にフロートします。 ホルダーからサイドバーを「プル」するには、負のマージン(+ ie6 / 7の小さな修正)を使用します。
これらの操作の後、このような画像を観察できるようになります。

つまり 列が伸びています! 確かに、列の1つはまだ他の下にあります。 しかし、この問題を解決するために、コンテンツをフロートするだけです。
#content{ float:right; width:100%; }

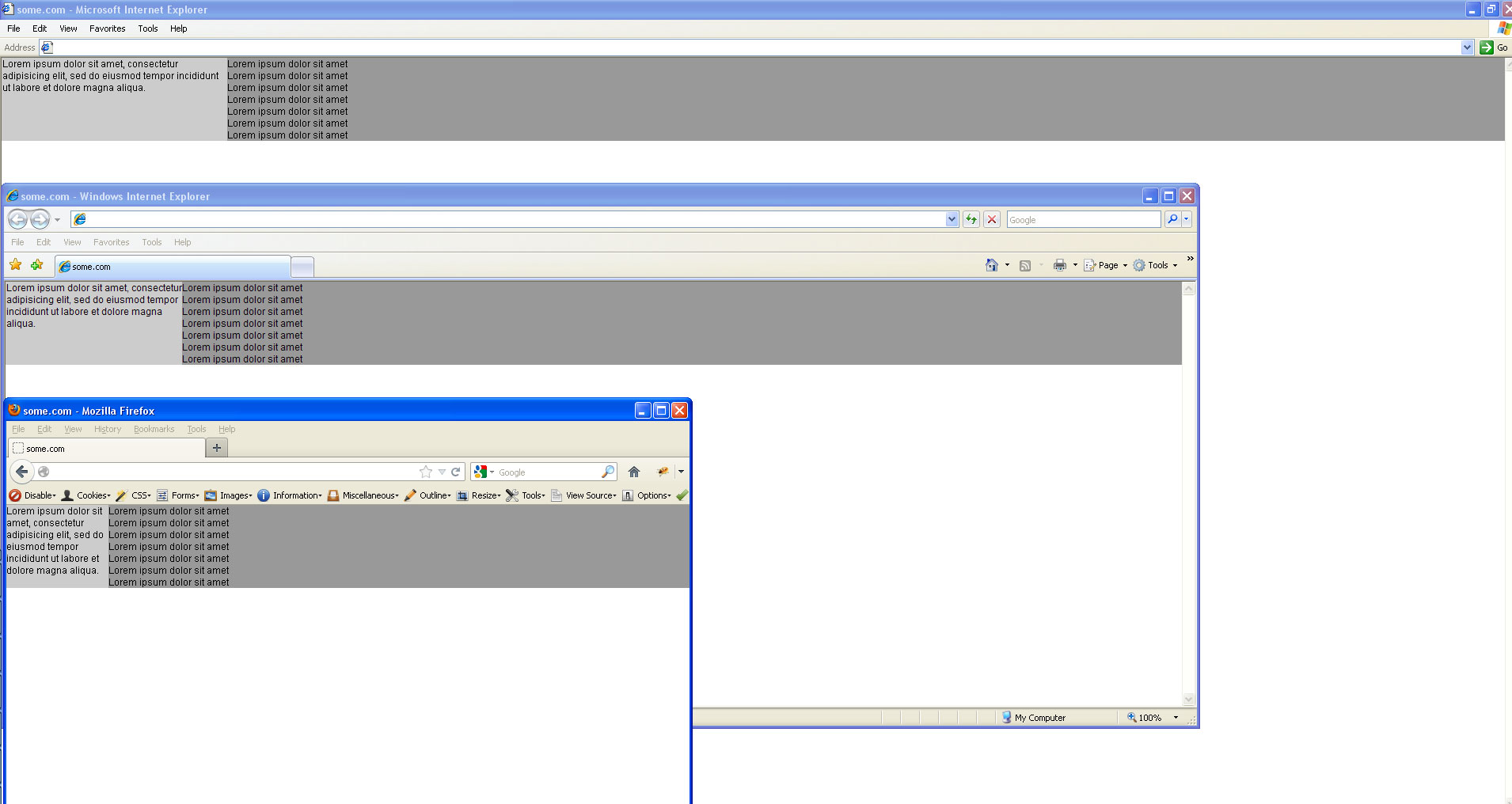
できた!
したがって、サイドバーを固定する必要がある場合、メインのパディングのサイズ、サイドバーのマージンと幅はピクセル単位で固定されます。
次に、インデント値の計算を行います。
#main{ padding:0 0 0 15%; } #sidebar{ margin:0 0 0 -17.6%; width:17.6%; }
これらの17.6%は、最初の15%のインデントからどこに来ますか?
すべてがシンプルです。 17.6%は、85%の所有者の15%のサイドバーを構成する部分です。
つまり 15/85 = 0.17647 ...
したがって、サイドバーの幅がXの場合、幅とマージンは次の式で計算されます。
X /(100-X)保護するには:
サイドバーの幅が40%の場合、cssは次のようになります。
#main{ padding:0 0 0 40%; } #sidebar{ margin:0 0 0 -66.7%; width:66.7%; }
IE6 / 7には既に2つの修正があることに気づいたと思います。 そしてそれでも、vryatliの幅はそのような修正と考えることができます。
それだけです 誰かが役に立つといいですね! 皆さん、頑張ってください。
html + cssHTML <div id="main"> <div class="holder"> <div id="content"> <p>Lorem ipsum dolor sit amet</p> </div> <div id="sidebar"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit</p> </div> </div> </div>
CSS #main{ background:#ccc; padding:0 0 0 15%; } .holder{ background:#999; width:100%; } .holder:after{ clear:both; content:''; display:block; } #content{ float:right; width:100%; } #sidebar{ float:left; margin:0 0 0 -17.6%; position:relative; width:17.6%; }