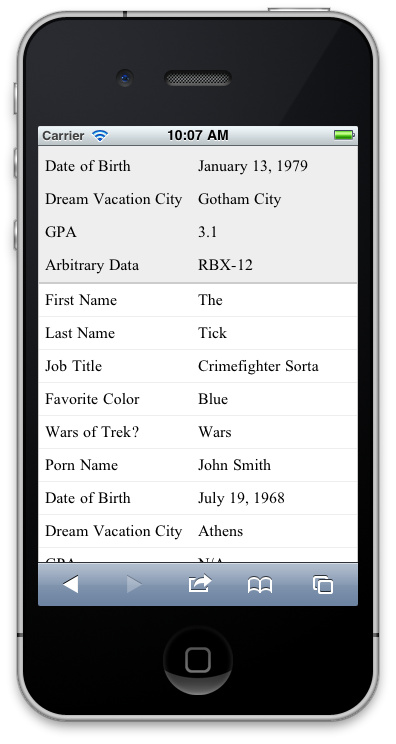
アダプティブサイトのレイアウトデザイナーが常に抱えている問題の1つは、モバイルデバイスで通常のテーブルを便利に提示するタスクです。 そのようなテーブルが最も頻繁に見えるものは次のとおりです。

あまり便利ではありませんか? 幸いなことに、この問題を解決するためのいくつかの難しい方法が既にあります。
1.クリス・コイヤーのメソッド
ロシア語による説明とデモ 、英語によるオリジナルとデモ 。
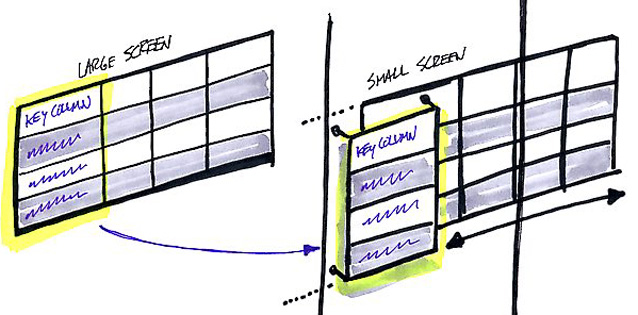
一番下の行は、テーブルが垂直方向に引き伸ばされていることです。各行にはヘッダーとデータの2つの列のみが残っています。 この方法の欠点は、結果が長すぎるテーブルであり、スクロールに時間がかかることです。
2. Zurb.comからの道
英語の詳細とデモ
ヘッダーを所定の位置に維持しながら、データセルの水平スクロールを追加する優れたJavascript / CSSメソッドは非常に便利です。
3.スコット・ジェールのファッション
デモ
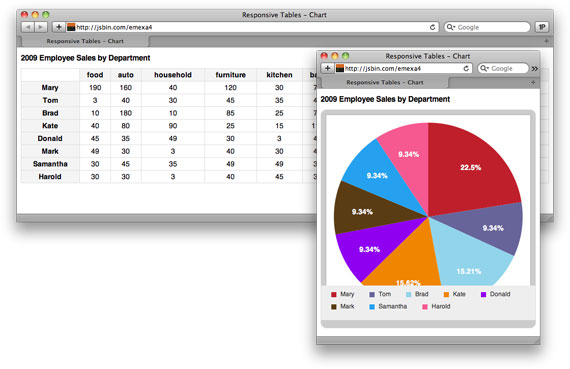
通常の表を美しいチャートに変換します。 この方法はすべてのデータに適しているわけではありませんが、結果は非常に興味深いものです。
4.トッドパーカーのメソッド
デモ
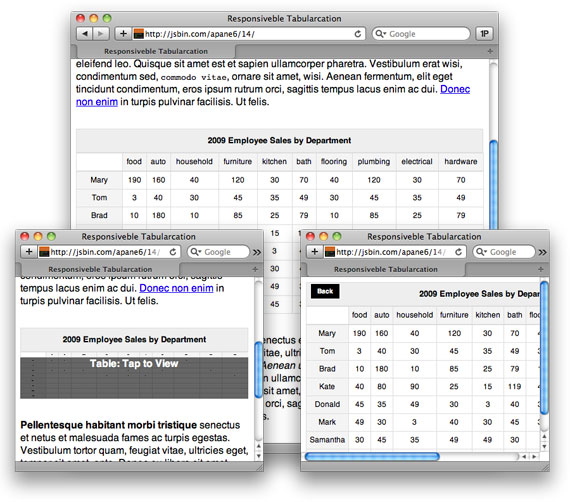
この方法では、小さな画面上のテーブルは単に「スポイラー」の下に隠れます。 彼らが言うように、安くて陽気な。