CSS3は、フロントエンド開発の世界で多くの新機能を提供します。 これは本当にすばらしいことですが、特にウェブデザイナーでプログラマーではない場合、いくつかのオプションを覚えるのが難しい場合があります。 以下に、時間と労力を節約できる10のすばらしいCSS3ジェネレーターを示します(画像をクリックできます)。
CSS3ジェネレーター

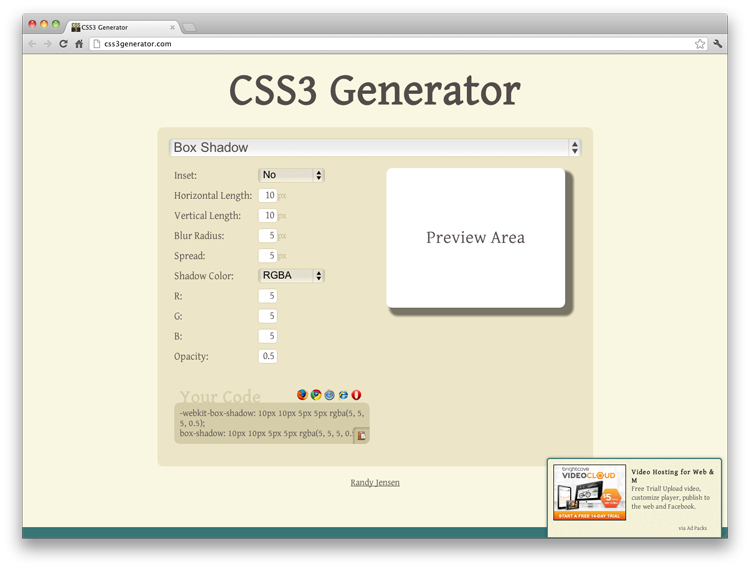
このジェネレーターは間違いなく私のお気に入りの1つです。丸い角、テキストの影、スムーズなトランジションなど、10種類を超えるCSS3エフェクトを作成できます。
css3generator.comCSSグラデーションジェネレーター

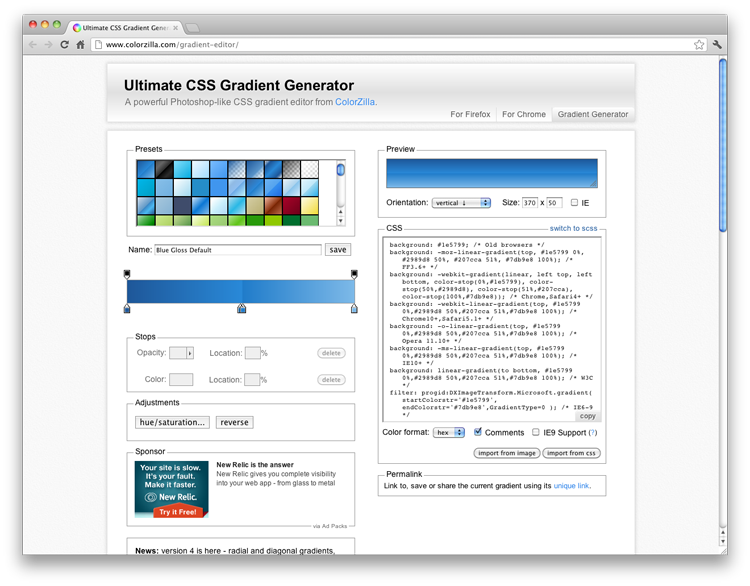
CSSグラデーションはクールですが、手書きで書くのはかなり難しいです。 このジェネレータは、頭痛のない完璧なCSSグラデーションを作成するのに役立ちます。
colorzilla.com/gradient-editorCSSボタンジェネレーター

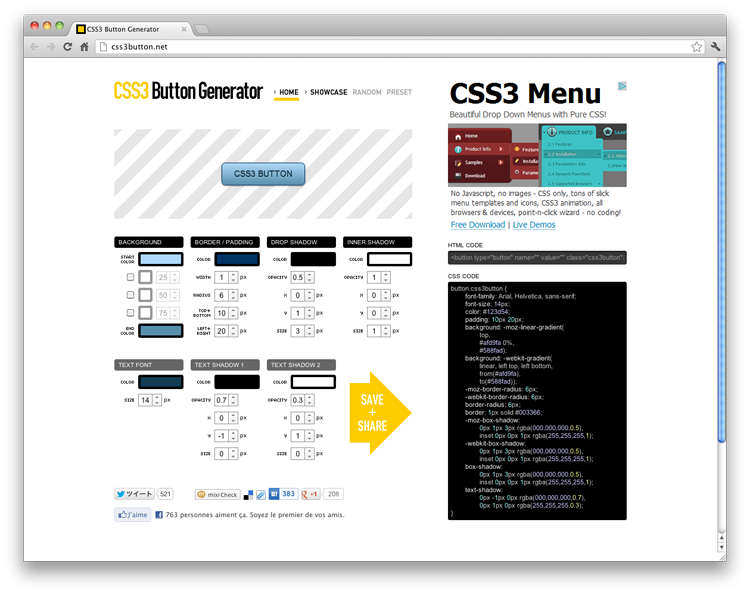
私の意見では、これはインターネットで利用可能な最も高度なCSS3ボタンジェネレーターです。 パラメーターを設定し、生成されたコードをコピーすれば完了です!
css3button.netCSS3Gen

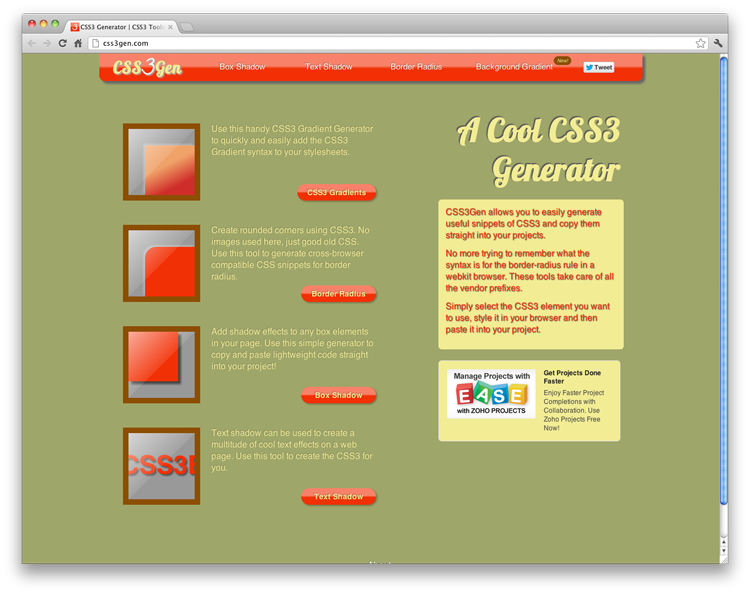
CSS3Genは、便利なCSS3スニペットを簡単に作成し、プロジェクトに直接コピーできる優れたジェネレーターです。 CSS3Genは、さまざまなブラウザーのすべてのプレフィックスを処理します。
css3gen.comCSS3お願い

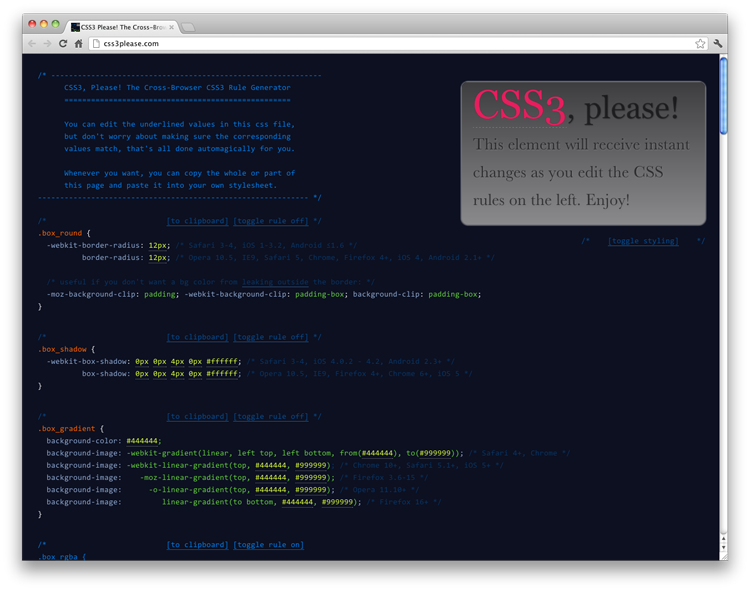
CSS3 Pleaseは、CSS3コードをテストするための非常に効果的なツールです。エディターを使用してCSSスタイルを変更するだけで、特別なブロックが即座に変更されるため、変更を即座に確認できます。
css3please.comレイヤースタイル

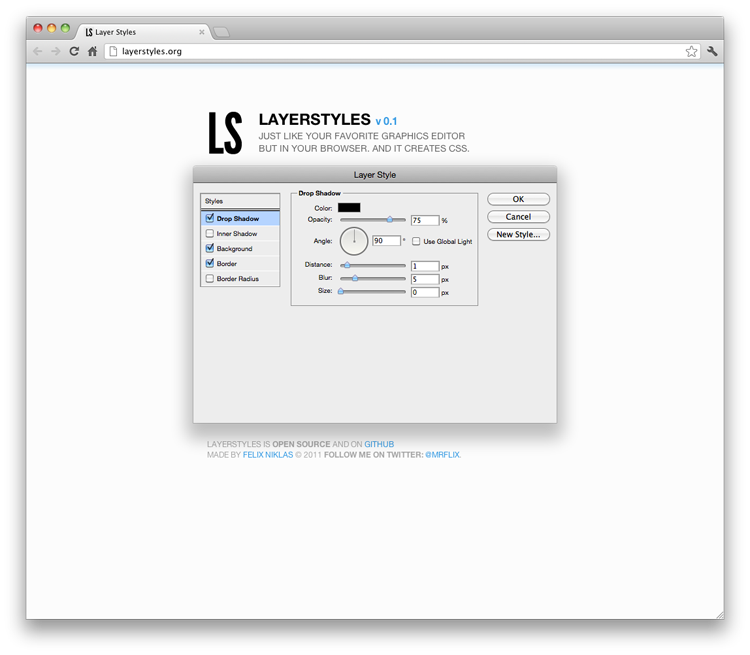
Photoshopに精通しているなら、Adobeの人気プログラムの外観を繰り返すCSS3ジェネレーターであるLayer Styleが好きになることは間違いありません。
layerstyles.orgボーダー画像ジェネレーター

ご想像のとおり、このツールは画像の美しい境界線を作成するのに役立ちます。 シンプルで効果的!
border-image.comCSS3 Pie

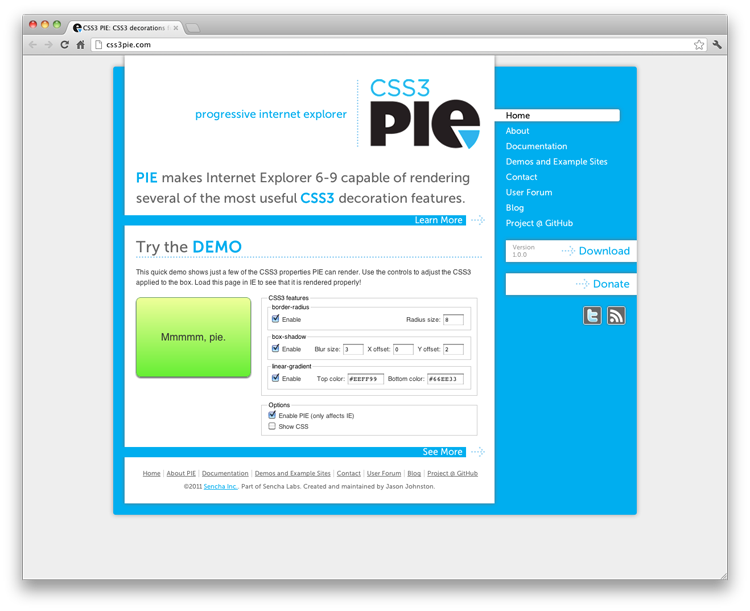
Internet Explorerは10年間コーダーの悪夢でしたが、残念ながらこれはすぐには終わりません。 ただし、CSS3 Pieのようなツールは、IE互換コードの作成に間違いなく役立ちます。 この非常に便利なジェネレーターは、Internet Explorer 6-9のスタイルを作成し、最も有用なCSS3「装飾」のいくつかを表示できます。
css3pie.comCSSイージングアニメーションツール

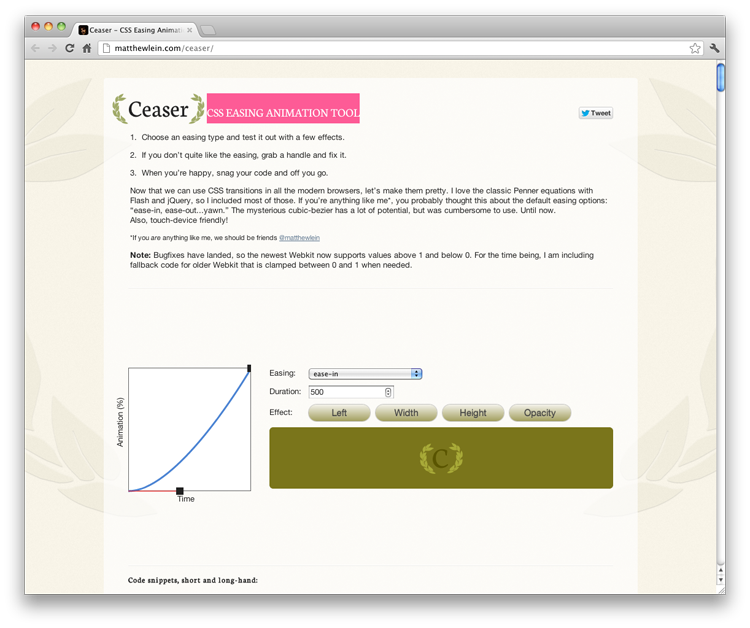
このツールにより、すべての開発者がCSSアニメーションを簡単に作成できるようになりました。 プレフィックスがサポートされているため、さまざまなブラウザとの互換性について心配する必要はありません。
matthewlein.com/ceaserフォントフェイスジェネレーター

あなたのサイトで派手なフォントを使用したいですか? Font Squirrel Font-Faceジェネレーターにアップロードして、CSSコードと、さまざまなブラウザーに必要なすべての形式のフォントを取得するだけです。 このプログラムは、過去2年間で大いに役立ちました。
fontsquirrel.com/fontface/generator更新しました。 1 彼らはまだ良いCSSジェネレーター
を提案しました :
css3.me