CSSプロパティの並べ替えに関する最近の調査を要約すると、CSSの書式設定スタイルについてより深刻な質問があります。 プロパティの並べ替えは、完全なスタイルのフォーマット戦略へのあなたの道のほんの一歩です。 クラスの名前は戦略の一部です。 配布は戦略の一部です。 コメント、インデント、ファイル構造...これらすべてがCSSの書式設定のガイドになります。
既存のフォーマットプラクティスを見てみましょう。
しかし、最初に...私たちは図書館について話さないでしょう。
私は図書館が大好きです。
Twitter Bootstrapまたは
GEL 。 これらは、サイトやWebアプリケーション、特に大規模なアプリケーションを操作するための非常に便利なツールであると考えています。 この記事はそれらについてではありません。 そのような経験はそれほど価値がないと思うので、少し後でそれらをレビューします。
一覧
気に入った点を以下にリストします。
Github
 GitHub CSS Formatting Guide→
GitHub CSS Formatting Guide→原則として、3レベルを超えるネストを使用しないでください。 これを行った場合は、コードの再編成を検討する必要があります(特定の状況またはマークアップで必要な場合を除く)
単位なしでline-heightプロパティを使用します。 この場合、親要素から行の高さを継承せず、高さの乗数として自動的に設定されます。
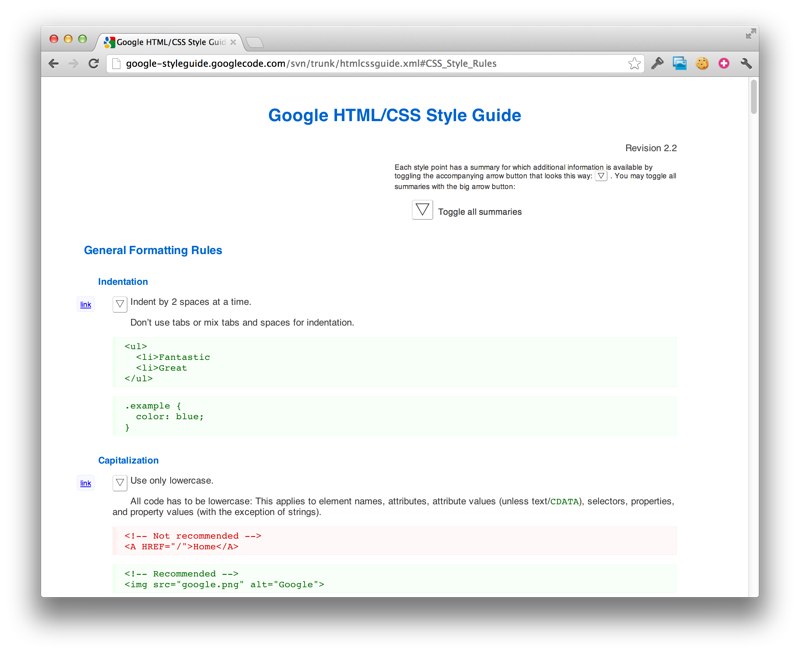
グーグル
 Google HTML / CSSフォーマットガイド→
Google HTML / CSSフォーマットガイド→クラスとIDにはできるだけ短く名前を付けますが、できるだけ短くしてください。
たとえば、#navigationの代わりに#navを使用し、.atrの代わりに.authorを使用します
連結記号として、ハイフンのみを使用し、他の特殊文字は使用しないでください。 これにより、コードの可読性と理解が向上します。
たとえば、.demoimageまたは.demo_imageの代わりの.demo-image
慣用的なCSS
 ニコラス・ギャラガー慣用的CSSガイド→
ニコラス・ギャラガー慣用的CSSガイド→「隠し文字」を表示するようにIDEを設定します。 これにより、行末のスペースを削除したり、空行の意図しないスペースを削除したりして、コミットのゴミをなくすことができます。
グラデーションやシャドウのコレクションなど、コンマで区切られた長い値は、複数の行に分割できます。これにより、読みやすくなり、コードが比較しやすくなります。
コンポーネントごとに個別のファイルを使用し、構築段階でそれらを1つに組み立てます。
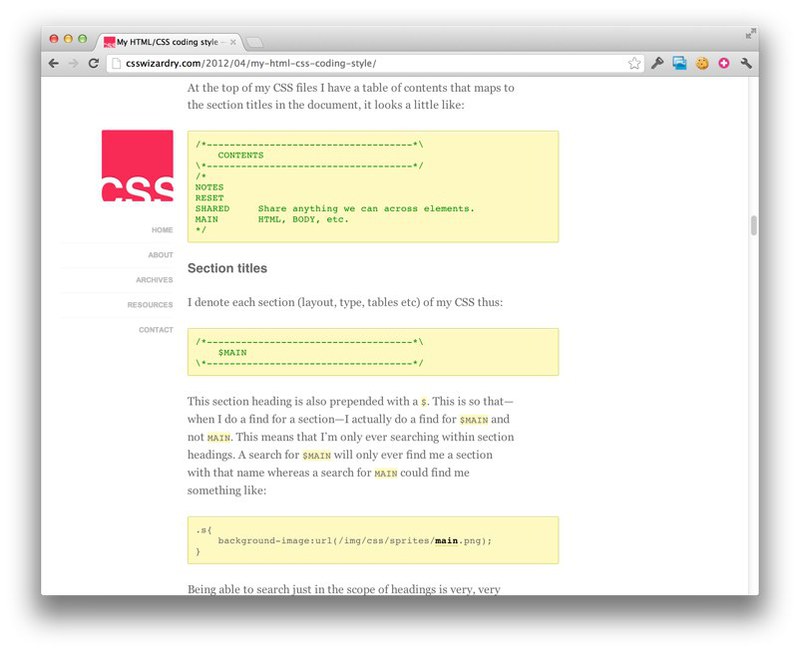
CSS Wizardry
 ハリー・ロバートによるCSSフォーマットガイド→
ハリー・ロバートによるCSSフォーマットガイド→CSSでのIDの使用を完全に放棄しました。 それらを使用するのは理にかなっていないだけでなく、多くの場合、問題の原因になります。
コードコメントでは、セクションの見出しの前に、常に$文字を追加します。 このセクションを検索すると、(MAINではなく$ MAINキーワードで)検索されるため、これは価値があります。
このCSSが一部のHTMLにどのように適用されるかを開発者が知ることが役立つ状況では、CSSコメントにHTMLスニペットを含めることがよくあります。
スマッシングマガジン
 Vitaly Friedmanによる「CSS Formatting Guideによるコードの読みやすさの改善」→
Vitaly Friedmanによる「CSS Formatting Guideによるコードの読みやすさの改善」→大規模なプロジェクトや大規模なチームの場合、変更ログを保持しておくと非常に便利です。
コードを読みやすくするために(これがコードの小さな部分である場合)、1行で記述する方がよい場合があります。
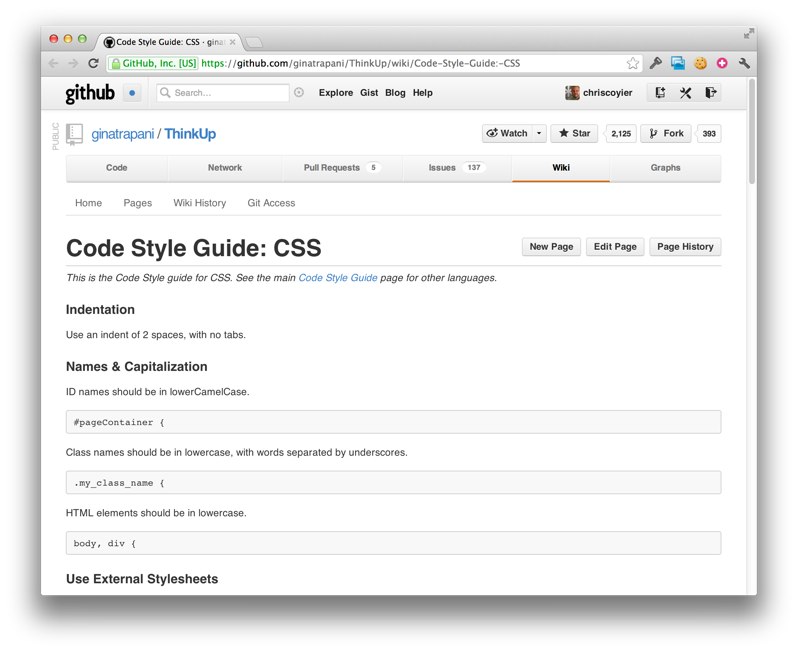
思考
 ThinkUp CSSフォーマットガイド→
ThinkUp CSSフォーマットガイド→widthまたはheightプロパティの値が0の場合、測定単位を追加しないでください。
セレクタのブロックに関するコメントは、セレクタが参照するブロックの直前の別の行に記述する必要があります。
ワードプレス
 WordpressのCSSプログラミング標準→
WordpressのCSSプログラミング標準→セクションを区切るには2つの空行を使用し、セクション内のブロックを区切るには1つの空行を使用します。
長い名前のセレクターを使用すると、コードをより効率的にすることができますが、同時に、これらのセレクターが本当に必要なことを行うかどうかを確認する必要があります。 DOM内の位置に依存する名前のセレクターは時間を節約しますが、同時にCSSに混乱をもたらします。
マジックナンバーは悪いです。 これらは、1回限りのクイック修正として使用されます。
例: .box {margin-top:37px} 。
SMACSS
 Jonathan SnookによるCSS用のスケーラブルでモジュール式のアーキテクチャ→
Jonathan SnookによるCSS用のスケーラブルでモジュール式のアーキテクチャ→このモンスターからいくつかの引用を引き裂くのは難しいでしょう。 しかし...
ファイルの最後に新しいスタイルを追加するたびに、同じプロジェクトで作業する他の開発者の生活が複雑になります。 そこで見つけるのは難しいでしょう。
すべてが正しく行われていれば、モジュールを破損することなくドキュメントの任意の部分に簡単に移動できます。
セマンティック要素のみを使用します。
もっと?
組織はパブリックスタイルのフォーマットガイドラインを使用していますか? それらを共有してください!
PS翻訳に誤りや不正確さがある場合は、PMに連絡してください。修正します。