写真をウェブにアップロード、保存、公開するための無料の
写真アプリをリリースしました。
Webasyst PHP
フレームワークを搭載 。 ライセンス-LPGL。

アプリケーションは、サーバーまたはホスティング(PHP / MySQL)にインストールし、次のいずれかの方法で写真を公開できます
。1)アルバム、タグ、単一の写真ストリームによるアプリケーションのフロントエンド(公開ギャラリー)、
2)へのリンクまたはHTMLコードの受信選択した写真に続いて、ブログ、LiveJournal、フォーラム、またはその他の場所に追加します;
3)自分とあなたのチームのためにバックエンド(マルチユーザーアプリケーション)に公開せず、すべての写真を非公開で保存します。
このアプリケーションは、VkontakteやFacebookではなく、自分のサイトで写真ストアを整理したい人向けです。
デモ :
フロントエンド 、
バックエンド (写真のアップロードと編集の権限はデモでは無効になっています)
ダウンロード :
アプリケーション (ソースコード;約231 KB)、
フレームワークアプリケーションの主な機能について簡単に説明します。
フォトストリーム、アルバム、スマートアルバム
アップロードされた写真は自動的に単一の写真ストリームに整理され、すべての写真が時系列で表示されます。 必要に応じて、写真をアルバム間で配布することができます-1つの写真を複数のアルバムに同時に入れることができます。
アルバムは、無制限のネストの階層ツリーです。 階層は、ドラッグアンドドロップによって編集されます。

アルバムには2つのタイプがあります。
-
通常 :組版、静的; 写真はそのようなアルバムに手動で追加されます。
-
「スマート」 :条件に基づいた動的。 たとえば、タグまたは評価による。
タグ、評価(評価)
アプリケーションの基本的な機能を使用すると、各写真の評価(評価)を0〜5に設定し、テキストタグを割り当てることができます。 このデータに基づいて、動的な「スマート」アルバムを作成すると便利です。

将来的には、他のパラメーター(GPS画像データ、シャッタースピード、ISO、ドミナントカラーなど)のサンプリングプラグインを活用して、フィルタリング機能を拡張する予定です。
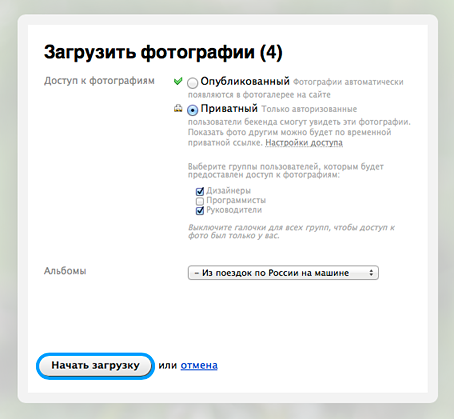
写真への2つのレベルのアクセス
写真は
公開または
非公開にすることができます。 公開された写真は自動的にフロントエンド(公開フォトギャラリー)に表示され、プライベート写真はバックエンドユーザーのみに表示されます。 また、プライベート写真の場合、写真を表示するユーザーグループと表示しないユーザーグループを指定することにより、アクセス権を調整できます。

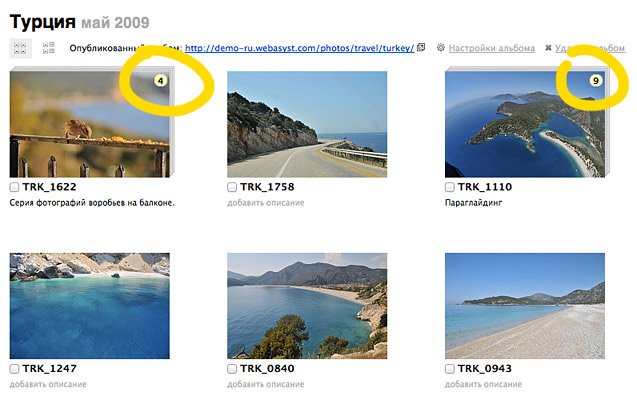
スタック
写真のセットは、1つのグループ(スタック)にグループ化できます。グループは、写真リストとアルバムに単一の写真として表示されます。 同じタイプの写真シリーズに特に便利です(この
例では、スズメやパラグライディングの写真セットに注意してください)。

スケッチとオリジナル
アプリケーションは、wa-data / protected / photos /フォルダーに元の写真を保存します。このフォルダーは、.htaccessですべてからの拒否ディレクティブを使用して保護されています。 オリジナルの写真にアクセスするには、プライベートハッシュリンクを知っている必要があります。写真は、ストリーム内のスクリプトを介して提供されます。
一般的な閲覧用のサムネイルは、元の写真からオンザフライで作成され(リクエストに応じて)、wa-data / public / photos /にキャッシュされます。これは公開されています。 アドレスに直接サイズを指定することにより、希望する任意のサイズのスケッチを取得できます。 たとえば、
http://demo-ru.webasyst.com/wa-data/public/photos/46/00/46/46。 970 .jpgは 、最大エッジに沿って970ピクセルのサイズの画像、および
http://demo-ru.webasyst.com/wa-data/public/photos/46/00/46/46 を生成して返し
ます。 500x100 .jpg -500x100ピクセルのトリミングサイズ。
スケッチを作成するこのアプローチにより、パブリックギャラリーのデザインテーマを可能な限り柔軟に作成し、少なくとも正方形の切り抜き、少なくとも1000x50ピクセルの「ストライプ」で写真を公開できます。 設計テーマが決定します。
サムネイルの生成によって作成されるサーバーの過度の負荷が懸念される場合は、アプリケーション設定でこの機能を無効にし、サムネイルサイズの定義済みセットを明示的に指定すると、写真をすぐにアップロードするときに作成されます。 リクエストに応じて、他のサイズを作成することはできません。
ImageMagickまたはGDは、グラフィックライブラリとして使用されます。
プラグイン
「写真」アプリケーションは、プラグインを介して機能を拡張する機能をサポートしています。 現在、4つのプラグインが利用可能です。
-透かし:アップロードされたすべての写真に半透明のテキストまたは画像をオーバーレイします
-効果:画像処理フィルター「セピア」、「白黒」、「コントラスト」
-コメント:フロントエンドとバックエンドの写真にコメントする機能を追加します
-インポート:古いバージョンのアプリケーション(
WebAsyst Photos )から写真をインポートします
アプリケーションには多くのフックがあり、これにより、スクリプトの更新中に失われることを恐れることなく、アプリケーション
の機能
を柔軟に拡張できます。
他のWebasystアプリケーションとリンクする
このアプリケーションは、フレームワークの他のアプリケーションと併用すると特に便利です。「写真」は写真ストレージとして使用でき、そこから他のアプリケーションにエクスポートできます。
たとえば、「ブログ」アプリケーションでは、アルバムから個々の写真を選択し、すぐにブログ投稿を公開しました(「写真」自体が投稿のHTMLコードを準備し、すぐに新しいブログ投稿を作成するためのページを開きます)。
または、「サイト」アプリケーションの情報ページ:エクスポート用のSmartyコードを取得できます。たとえば、タグ「team」を持つすべての写真を取得し、このコードを「サイト」アプリケーションのページにコピーできます。 次に、ページ上のストレージからの写真は、指定された条件に従って常に動的にロードされます。

他にも、EXIFデータ、写真の説明、シャープネスフィルター、ドラッグアンドドロップ、クリックによる写真の選択+ Shift +クリックなど、多くの優れた機能があります。 デモで自分の目で確かめることをお勧めします。
バックエンド (読み取り専用モードではごめんなさい)、
フロントエンド (デフォルトのテーマが使用されます。デザインは自由にカスタマイズできます; Smartyテンプレートエンジンが使用されます)。
または、サーバーに
ダウンロードしてインストールし、使用します。 アプリケーションは無料です。 あなたのコメント、提案、建設的な批判に感謝します。