開発者は、WebサイトをWindows Azure Webサイトに展開するために、Visual Studio Web展開、GitHub、FTP、Team Foundation Services(TFS)、Microsoft WebMatrixの展開オプションを利用できます。 FTPを使用した展開については、このシリーズのパート2で説明したため、このパートでは他のすべてのオプションについて説明します。
サイクルの最初の5つの部分は
ここで利用でき
ます 、6番目は
ここです。 これがサイクルの最後の部分です。
チーム基盤サービス
Windows Live ID資格情報を使用して、Windows Azure管理ポータル(
http://manage.windowsazure.com )にログインします(図1)。

図 1.ログインページ
管理ポータル(図2)に入ったら、ページの左下隅にある[
新規 ]ボタンをクリックして、[
新規フォーム ]ダイアログボックスを開きます。

図 2. Windows Azure管理ポータル
[
Webサイト]を選択して、新しい
Webサイトを作成します。 [
クイック作成]を選択し
ます (図3)。

図3 ウェブサイト作成オプションの選択
将来のWebサイトのURLを入力します(図4)。

図 4. Webサイトの初期セットアップ
すぐに新しいWebサイトがデプロイされ、その後、
Statusフィールドの値が
Runningになります (図5)。

図 5.ウェブサイト情報パネル
WebサイトのURLフィールドのリンクをクリックして、Webサイトが作成され、機能することを確認します(図6)。

図6 作成されたサイトの最初のページ
[
ダッシュボード ]ページに移動し、[
クイックGlance ]パネルの[
TFS公開の
設定 ]リンクをクリックします
。現在、統合はこれまでTFSプレビューでのみサポートされているため、アカウントを作成する必要があります。 開いた[
TFS接続の
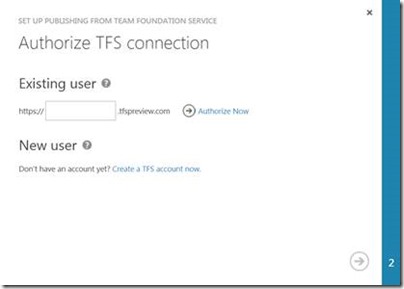
承認]ウィンドウ(図7)で、[
TFSアカウントを今すぐ作成 ]をクリックし
ます。
図 7. TFS接続の承認ウィンドウ
開いた[
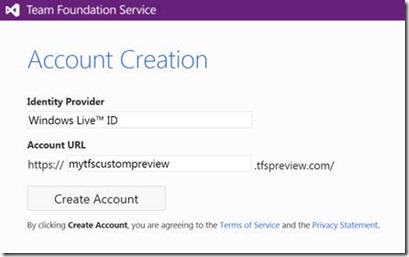
アカウント作成]ウィンドウ(図8)で、
アカウントURLを入力し
ます 。
アカウントの作成をクリックし
ます。
図 8. TFSプレビューアカウントの作成
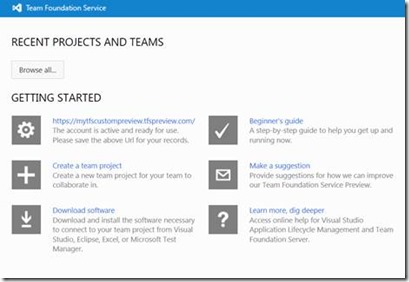
アカウントを作成すると、[
最近のプロジェクトとチーム]ページに移動します(図9)。 [
チームプロジェクトの作成]をクリックし
ます 。

図 9. TFSアカウント管理パネル
[
新しいチームプロジェクトの
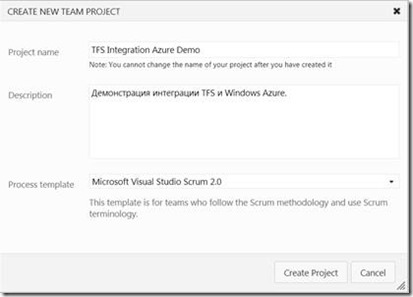
作成]ウィンドウ(図10)で、必要なデータを入力します。
プロジェクトの作成をクリックし
ます 。

図 10.新しいプロジェクトの作成
プロジェクトが完了するのを待って、Webサイトの
ダッシュボードページに移動します。 [
TFS公開のセットアップ]をクリック
します。 開いたウィンドウで、TFSのURLを入力し、[
今すぐ認証 ]をクリックします。
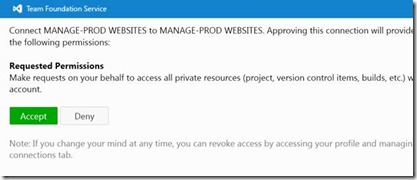
開いたウィンドウで、[
承認 ](図11)をクリックして、TFSアカウントの接続を有効にします。
OKをクリックします。

図 11.プロジェクトをTFSに接続する
プロジェクトを選択して[
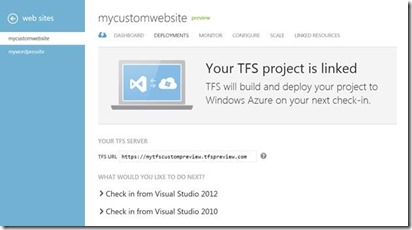
OK ]をクリックします。 TFSプロジェクトをバインドすると、対応するメッセージが表示されます(図12)。

図 12. TFSへのプロジェクトの接続の確認
Visual Studio 2010を使用している場合は、SP1と
KB2581206をインストールする必要があります。
Visual Studio 2012の場合 、追加の手順は必要ありません。 Visual Studio 2012に移動します。
[
TFSに接続]をクリックし
ます (図13)。

図 13.メニューVisual Studio 2012
表示される[Team Foundation Serverに接続]ウィンドウ(図14)で、[
サーバー ]をクリックし
ます。
図 14. Team Foundation Serverに接続する
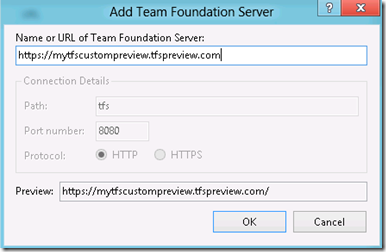
追加をクリックし
ます。必要なデータを入力します(図15)。
OKをクリックします。
閉じるをクリックし
ます 。

図 15. Team Foundation Serverの追加
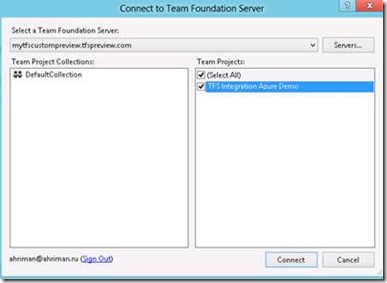
TFSに接続したら、プロジェクトを選択します(図16)。
接続をクリックし
ます 。

図 16. Team Foundation Serverに接続する
新規プロジェクトをクリックします。
ASP.NET MVC 4 Web Application Templateを選択し
ます。 インターネットアプリケーションを選択してください
プロジェクトを作成した後、
ソリューションを右クリックします
。[
ソリューションをソース管理に追加]をクリックします(図17)。

図 17. TFSへのプロジェクトの追加
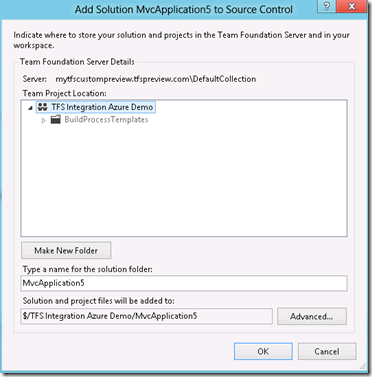
[ソース管理へのソリューション[プロジェクト名]の追加]ダイアログボックス(図18)で[
OK ]をクリックします
。
図 18. TFSへのプロジェクトの追加
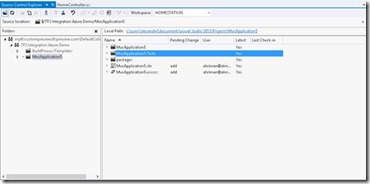
ソース管理エクスプローラーを開きます。 プロジェクトに注意してください(図19)。

図 19.ソース管理エクスプローラー
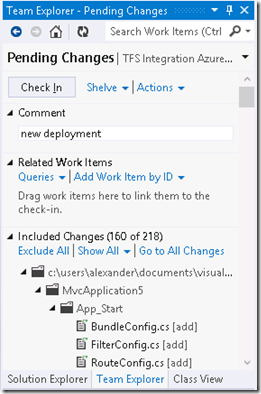
チームエクスプローラーを開き、[
保留中の変更 ]をクリックします
。 コメントを入力して、[
チェックイン ]をクリックします(図20)。 表示される確認ダイアログで、[
はい ]をクリックします。

図 20.プロジェクトのチェックイン
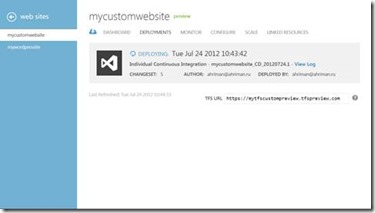
[
展開 ]タブ(図21)でWindows Azure管理ポータルに移動し、ステータスが変更されたことに注目してください。プロジェクトがWindows Azure Webサイトに展開されていることがわかります。

図 21.「デプロイメント」タブ
展開が完了すると、対応するメッセージがページに表示されます(図22)。

図 22.詳細なプロジェクトの報告
Visual StudioとTFSの統合を設定することにより、継続的な展開の利点を得ることができます。 これで、Visual Studioでコードを変更して[チェックイン]をクリックすると、展開履歴が保存されたプロジェクトが自動的に更新されます。 この場合、展開を選択して[
再展開]ボタンをクリックすると、いつでも以前のバージョンにロールバックできます。
Git GitHub
Windows Azure Webサイトは、Gitによる展開をサポートしています。
[
ダッシュボード ]ページを開き、[
Git公開のセットアップ ]をクリックします(図1)。

図 1.概要
Gitリポジトリが完了するまで待ちます。
http://windows.github.com/からWindows用GitHubをダウンロードしてインストールし
ます 。
GitHub for Windowsを起動します。 Git Bashコマンドプロンプトを開き、git clone [repository address]と入力します。 パスワードを入力してください。 しばらくすると、リポジトリが選択したフォルダーに複製されます(図2)。

図 2.リポジトリの複製
複製されたリポジトリを含むフォルダーを開き、Github for Windowsに転送します。 その後、リポジトリに関するレコードが表示されます(図3)。

図 3. Github for Windows
Webサイトをリポジトリフォルダーに追加します。
Github for Windowsでリポジトリの名前をダブルクリックします。
ログインとパスワードを入力して、リポジトリにアクセスします(図4)。
OKをクリックします。

図 4. Github for Windowsでの認証
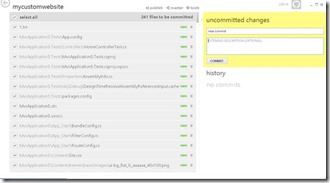
表示されるダイアログボックスで、コミットに関するメッセージを入力し、[
コミット ]をクリックします(図5)。

図 5.リポジトリにコミットする
[
発行]をクリックします。
WebMatrix 2
WebMatrixは、WebDeployまたはFTPを使用した展開を使用するMicrosoftの軽量開発ツールです。
Web Platform Installer 4.0を使用してWebMatric 2をダウンロードしてインストールします。
FTP経由でさらに展開するための資格情報を取得するには、名前をクリックしてWebサイトの管理パネルに移動します。 [
ダッシュボード ]ページで、[
展開資格情報のリセット ]をクリックし
ます (図1)。 表示されるダイアログで、Webサイトの展開に使用される資格情報を入力します。

図1 Webサイトアクションメニュー
後でWebMatrixで使用される展開プロファイルをダウンロードするには、[
公開プロファイルのダウンロード ]をクリック
します 。
WebMatrixを起動します。
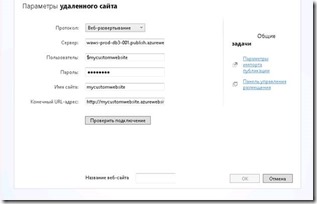
[
サイトを開く]、 [
リモートサイト]をクリックし
ます 。 [
インポート設定の発行]をクリックし、Windows Azureポータルからダウンロードした展開プロファイルファイルを選択します(図2)。

図 2.リモートサイトの設定
ウェブサイト名を入力してください。
[
テスト接続]をクリックし
ます 。 接続に問題がなければ、[
OK ]をクリックします。
WebMatrixではWebページ以外は編集できないため、
Views \ Home \ Indexファイルを開きます
。 cshtmlで変更を加えます(図3)。
CTRL + Sを押します

図 3. WebMatrixでのWebページの編集
Web展開
Visual Studio 2012を起動します。
新規プロジェクトをクリックします。
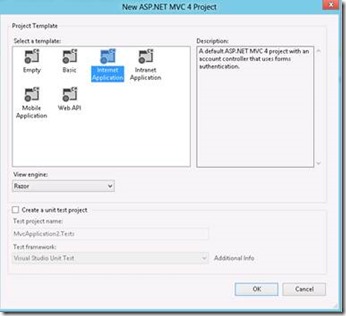
ASP.NET MVC 4 Webアプリケーションテンプレートを選択し
ます (図1)。 [
インターネットアプリケーション]を選択し
ます (図2)。

図 1. Visual Studio 2012のWebプロジェクトテンプレートのリスト

図 2. ASP.NET MVC 4プロジェクトの基本設定
プロジェクトを右クリックします。
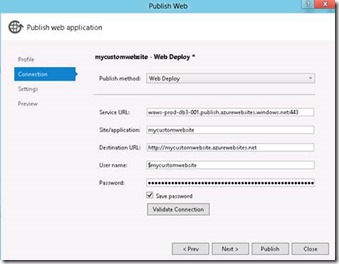
発行を選択します。 開いたダイアログで、[
インポート... ]をクリックし、WebサイトのWindows Azure管理ポータルからダウンロードした展開プロファイルを選択します。 [
Web配置
]展開
オプションを選択します 。
入力した値の正確さを確認するには(図3)、[
接続の検証 ]をクリックします。 成功したら、[
公開 ]をクリックします。

図 3. Web配置配置設定ウィンドウ
次に、
出力ビューで、Web配置Webサイトの配置ログが検索されます(図4)。

図 4.プレゼンテーション出力
プロジェクトに変更を加えます。
プロジェクトで「
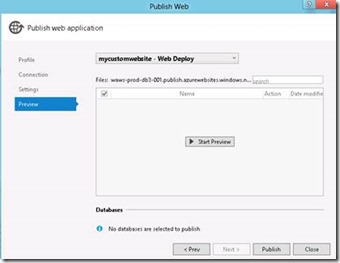
公開」をクリックします。 すぐに[
プレビュー ]タブに移動したことに注意してください。 [
プレビューの開始]をクリックします(図5)。

図 5.プレビュータブ
どの更新済みファイルをWindows Azureプラットフォームにアップロードする必要があるかを判断できます(図6)。

図 6. Web配置を使用してプロジェクトを公開する
[
発行]をクリックします。
おわりに
Windows Azure Webサイトは、開発者がFTP、Git、TFSなどの使い慣れたプログラミング言語とツールを使用して、拡張性の高い環境でWebサイトを迅速かつ簡単に展開できるWindows Azureクラウドプラットフォームの新機能です。 Webサイトでは、Windows Azureサービス(SQLデータベース、キャッシュ、CDN)を使用できます。 Webサイトの負荷が増加するにつれて、開発者は迅速にスケーリングできます。
PDF形式でフォーマットおよび保存された一連の記事は、 こちらからダウンロードできます 。ご清聴ありがとうございました!